웹마스터 팁
밑에 페이지 네비게이션 수정 (다음10개, 이전10개등으로)
2008.08.29 14:20
현재 페이지 네비게이션이 제로보드같은 경우는
첫페이지로 가기 (<<) 1 2 3 4 5 6 7 8 9 10 (>>) 끝페이지로 가기
이렇게 네비게이션이 등록되어있는데요.
불편하시다는 분들이 계셔서 (페이지가 수십페이지 이상이 되기 시작하면)
한번 고쳐봤습니다.
게시판 스킨에 보시면
list.html 파일중
<!-- 페이지 네비게이션 -->
<div class="pageNavigation">
<a href="{getUrl('page','','document_srl','+ '+ '','division',$division,'last_division',$last_division)}" class="goToFirst"><img src="./images/common/bottomGotoFirst.gif" alt="{$lang->first_page}" width="7" height="5" /></a>
<!--@while($page_no = $page_navigation->getNextPage())-->
<!--@if($page == $page_no)-->
<span class="current">{$page_no}</span>
<!--@else-->
<a href="{getUrl('page',$page_no,'document_srl','','division'+ ',$division,'last_division',$last_division)}">{$page_no}</a>
<!--@end-->
<!--@end-->
<a href="{getUrl('page',$page_navigation->last_page,'document_srl','','division',$division,'last_division',$last_division)}" class="goToLast"><img src="./images/common/bottomGotoLast.gif" alt="{$lang->last_page}" width="7" height="5" /></a>
</div>
이 부분이 있습니다.
그 부분을
<!-- 페이지 네비게이션 -->
<div class="pageNavigation">
<!--@if ($page > 10)--><a href="{getUrl('page',$page-10,'document_srl','','division',$division,'last_division',$last_division)}" class="goToFirst">이전10개<img src="./images/common/bottomGotoFirst.gif" alt="이전" width="7" height="5" /></a><!--@end-->
<!--@if ($page > 6)--><a href="{getUrl('page',1,'document_srl','','division',$division,'last_division',$last_division)}">1</a>...<!--@end-->
<!--@while($page_no = $page_navigation->getNextPage())-->
<!--@if($page == $page_no)-->
<span class="current">{$page_no}</span>
<!--@else-->
<a href="{getUrl('page',$page_no,'document_srl','','division',$division,'last_division',$last_division)}">{$page_no}</a>
<!--@end-->
<!--@end--><!--@if ($page_navigation->last_page > 10 && $page != $page_navigation->last_page && $page_navigation->last_page-$page > 4)-->...<a href="{getUrl('page',$page_navigation->last_page,'document_srl','','division',$division,'last_division',$last_division)}">{$page_navigation->last_page}</a><!--@end-->
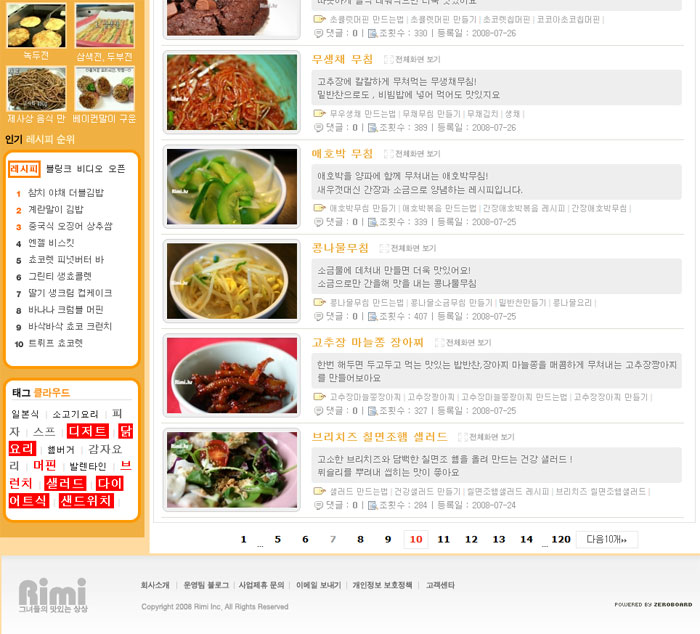
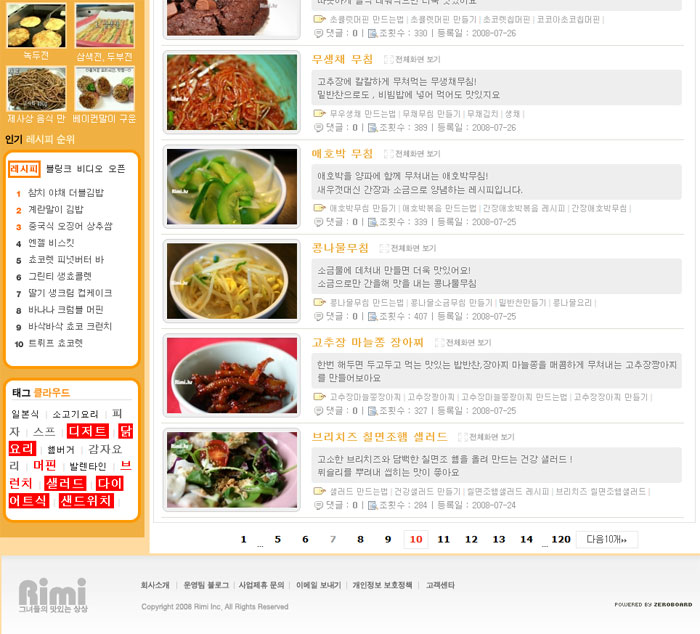
<a href="{getUrl('page',$page+10,'document_srl','','division',$division,'last_division',$last_division)}" class="goToLast">다음10개<img src="./images/common/bottomGotoLast.gif" alt="{$lang->last_page}" width="7" height="5" /></a>
</div>
이런식으로 고쳤습니다.
페이지 네비게이션 보이는 수는 10개로 했을때입니다
보여지는 수에 따라 바꿔서 적용 하시면 됩니다.
대충 눈때중으로 만들어서 그다지 코드가 효과적이지 않을수도 있습니다.
적용한 사이트는 http://www.rimi.kr 입니다.
혹 질답게시판에 있었거나 다른 분이 먼저 답하셨다면 지우겠습니다 ^^

첫페이지로 가기 (<<) 1 2 3 4 5 6 7 8 9 10 (>>) 끝페이지로 가기
이렇게 네비게이션이 등록되어있는데요.
불편하시다는 분들이 계셔서 (페이지가 수십페이지 이상이 되기 시작하면)
한번 고쳐봤습니다.
게시판 스킨에 보시면
list.html 파일중
<!-- 페이지 네비게이션 -->
<div class="pageNavigation">
<a href="{getUrl('page','','document_srl','+ '+ '','division',$division,'last_division',$last_division)}" class="goToFirst"><img src="./images/common/bottomGotoFirst.gif" alt="{$lang->first_page}" width="7" height="5" /></a>
<!--@while($page_no = $page_navigation->getNextPage())-->
<!--@if($page == $page_no)-->
<span class="current">{$page_no}</span>
<!--@else-->
<a href="{getUrl('page',$page_no,'document_srl','','division'+ ',$division,'last_division',$last_division)}">{$page_no}</a>
<!--@end-->
<!--@end-->
<a href="{getUrl('page',$page_navigation->last_page,'document_srl','','division',$division,'last_division',$last_division)}" class="goToLast"><img src="./images/common/bottomGotoLast.gif" alt="{$lang->last_page}" width="7" height="5" /></a>
</div>
이 부분이 있습니다.
그 부분을
<!-- 페이지 네비게이션 -->
<div class="pageNavigation">
<!--@if ($page > 10)--><a href="{getUrl('page',$page-10,'document_srl','','division',$division,'last_division',$last_division)}" class="goToFirst">이전10개<img src="./images/common/bottomGotoFirst.gif" alt="이전" width="7" height="5" /></a><!--@end-->
<!--@if ($page > 6)--><a href="{getUrl('page',1,'document_srl','','division',$division,'last_division',$last_division)}">1</a>...<!--@end-->
<!--@while($page_no = $page_navigation->getNextPage())-->
<!--@if($page == $page_no)-->
<span class="current">{$page_no}</span>
<!--@else-->
<a href="{getUrl('page',$page_no,'document_srl','','division',$division,'last_division',$last_division)}">{$page_no}</a>
<!--@end-->
<!--@end--><!--@if ($page_navigation->last_page > 10 && $page != $page_navigation->last_page && $page_navigation->last_page-$page > 4)-->...<a href="{getUrl('page',$page_navigation->last_page,'document_srl','','division',$division,'last_division',$last_division)}">{$page_navigation->last_page}</a><!--@end-->
<a href="{getUrl('page',$page+10,'document_srl','','division',$division,'last_division',$last_division)}" class="goToLast">다음10개<img src="./images/common/bottomGotoLast.gif" alt="{$lang->last_page}" width="7" height="5" /></a>
</div>
이런식으로 고쳤습니다.
페이지 네비게이션 보이는 수는 10개로 했을때입니다
보여지는 수에 따라 바꿔서 적용 하시면 됩니다.
대충 눈때중으로 만들어서 그다지 코드가 효과적이지 않을수도 있습니다.
적용한 사이트는 http://www.rimi.kr 입니다.
혹 질답게시판에 있었거나 다른 분이 먼저 답하셨다면 지우겠습니다 ^^

댓글 6
-
좋은팁 감사합니다.
-
감사합니다. 꼭 필요한 팁이네요 ~#$
-
추천한번 할게요 ^^
-
老姜君
2008.08.29 20:58
이런 좋은 팁을 보았나! -
적용해봤는데 너무 좋네요.. 아주 편합니다!
좋은 팁 감사드립니다! -
Clanss
2008.09.04 15:29
위에분들> 좋은말씀만 해주셔서 감사합니다 ^^
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
등록된 글이 없습니다. |
||



