웹마스터 팁
나만의 위지윅 웹에디터 만들기 - 글 쓰기에 앞서
2008.05.05 04:54
팁 게시판이나 스킨게시판에 보면 위지윅 웹에디터들이 많이 올라와 있습니다
현재 사용되어지는 xe게시판에도 기본으로 위지윅 웹에디터가 들어 있으며 앞으로 많은 여타 게시판들이 글쓰기의
편리함을 위해서 기본으로 쓰여지거나 사용자의 선택사항으로 모듈화되어 붙여질겁니다
간단하게나마 기본 동작 원리를 알고 자신이 만들어서 사용해보는 것도 괜찮으리라 생각되어 알고 있는 한도내에서
위지윅 웹에디터( 이하 에디터라 칭함 )의 동작원리와 함께 만드는 과정을 소개해 볼까 합니다
첫째 준비사항으로는 간단한 자바스크립트의 이해입니다
둘째는 디자인입니다
세째는 만들고자하는 기능의 한계선입니다
몇페이지에 걸쳐서 얼마간의 시간이 걸려서 연재하게 될지는 몰라도
만들어 놨던 에디터 성능 한도내에서
초보자가 이해할수 있는 수준 이내로 글을 쓸 생각입니다
연재글이 용두사미가 될수도 있겠고 알고 계신 실력자들에겐 별 도움이 되지 않거나 오히려 문제가 될수도 있지만
틀린 부분이 있으면( 분명 몇부분은 있을수 있습니다 )저나 보는이가 이해할수 있도록 지적해 주시면 고맙겠습니다
먼저 오늘 할 일은 필요한 단계로 자바 스크립트의 이해 입니다
되도록이면 웹표준에 맞게 제작되어질것이니 익스에 맞는 환경의 스크립트작성법은 잊고 시작하는게 좋을것 같습니다
지역변수 - 지역변수는 말 그대로 그 지역에서만 사용되는 변수라 생각하시면 편합니다 만들어진 함수 내에서 호출되어지고
사용되어지며 그곳을 벗어나면 초기화가 됩니다
전역변수 - 불려진 현재의 페이지의 전반에 걸쳐 영향력을 미치게 됩니다 되도록 전역변수는 초기 시작되어지는 부분에 입력되어
지는게 좋습니다 모든 소스는 위에서 아래로 읽히며 렌더링됩니다
그러기에 맨 밑에 전역변수로 써주게 되면 그 이전 진행 상황에서 호출되어져야 할 상황이 있다면 에러를 유발할
수도 있습니다
함수 - 하나의 블럭형태로 기능을 수행하게 되며 재 사용을 위한 편리성을 제공합니다
형태에 따라 리턴형 자기 자신을 다시 호출하는 재귀함수등 여러가지가 있습니다
위의 기본적인 세가지는 네이버등에서 찾아보면 아주 방대하게 나오니 한번씩 제대로 읽어보시기 바랍니다
기본 호출법
document.getElementById( "id").속성 등으로 호출하게 됩니다
예)
<form name="write">
<input type="text" name="name" id="name_id" value="" />
</form>
익스의 경우 위의 인풋창의 value값에 "테스트"란 글을 넣거나 참조할려면
document.write.name.value="테스트";
위와 같이 document.write.name.value를 써줘야 합니다
이럴 경우 익스외의 다른 부라우저에서는 먹통이 되어버립니다
그러하기에 표준 호출을 해서 익스나 불여우 오페라등 타 브라우져에서 동작 가능한
document.getElementById( "name_id").value="테스트"; 와 같이 만들어야 하며
이를 위해서 id값이 도도록 존재해야 합니다 아이디값외에 네임값 등으로 들어가서 호출할수 있지만
그럴 경우 배열 형태로 접근해야 하므로 편의성을 위해 아이디 값이 붙는다는 걸 기억하시기 바랍니다
위에 언급한 부분만 해도 몇장에 걸쳐 피력해야 하지만 제가 쓰고자하는 것은 자바 스크립트 기초 다지기에 관한 글이 아닌
에디터에 관한 사항이므로 짧게 머릿부분에서 언급하며 필요시 진행중 잠깐 잠깐 필요한 부분에서 다시 언급하겠습니다
테이블 보다는 div 위주로 제작되어졌으며 기본적인 스타일시트에 대한 이해도가 있어야 합니다

또한 textarea가 있는 곳에 추가적인 자바스크립트나 소스변경 없이 헤더에 삽입한 자바스크립트만으로 자동변경되게 할것이며
한 페이지내에 여러개의 글쓰기가 가능한 다중 에디터입니다
다소 소스가 무거울수 있으므로 기타 사항들은 넣지 않으며 아주 기본적인 위에 언급한 사항만으로 진행할것이며
이외의 것은 진행 사항을 보며 추가하던지 끝내던지 하겠습니다
현재 사용되어지는 xe게시판에도 기본으로 위지윅 웹에디터가 들어 있으며 앞으로 많은 여타 게시판들이 글쓰기의
편리함을 위해서 기본으로 쓰여지거나 사용자의 선택사항으로 모듈화되어 붙여질겁니다
간단하게나마 기본 동작 원리를 알고 자신이 만들어서 사용해보는 것도 괜찮으리라 생각되어 알고 있는 한도내에서
위지윅 웹에디터( 이하 에디터라 칭함 )의 동작원리와 함께 만드는 과정을 소개해 볼까 합니다
첫째 준비사항으로는 간단한 자바스크립트의 이해입니다
둘째는 디자인입니다
세째는 만들고자하는 기능의 한계선입니다
몇페이지에 걸쳐서 얼마간의 시간이 걸려서 연재하게 될지는 몰라도
만들어 놨던 에디터 성능 한도내에서
초보자가 이해할수 있는 수준 이내로 글을 쓸 생각입니다
연재글이 용두사미가 될수도 있겠고 알고 계신 실력자들에겐 별 도움이 되지 않거나 오히려 문제가 될수도 있지만
틀린 부분이 있으면( 분명 몇부분은 있을수 있습니다 )저나 보는이가 이해할수 있도록 지적해 주시면 고맙겠습니다
먼저 오늘 할 일은 필요한 단계로 자바 스크립트의 이해 입니다
되도록이면 웹표준에 맞게 제작되어질것이니 익스에 맞는 환경의 스크립트작성법은 잊고 시작하는게 좋을것 같습니다
간단한 자바스크립트의 이해
변수의 이해지역변수 - 지역변수는 말 그대로 그 지역에서만 사용되는 변수라 생각하시면 편합니다 만들어진 함수 내에서 호출되어지고
사용되어지며 그곳을 벗어나면 초기화가 됩니다
전역변수 - 불려진 현재의 페이지의 전반에 걸쳐 영향력을 미치게 됩니다 되도록 전역변수는 초기 시작되어지는 부분에 입력되어
지는게 좋습니다 모든 소스는 위에서 아래로 읽히며 렌더링됩니다
그러기에 맨 밑에 전역변수로 써주게 되면 그 이전 진행 상황에서 호출되어져야 할 상황이 있다면 에러를 유발할
수도 있습니다
함수 - 하나의 블럭형태로 기능을 수행하게 되며 재 사용을 위한 편리성을 제공합니다
형태에 따라 리턴형 자기 자신을 다시 호출하는 재귀함수등 여러가지가 있습니다
위의 기본적인 세가지는 네이버등에서 찾아보면 아주 방대하게 나오니 한번씩 제대로 읽어보시기 바랍니다
기본 호출법
document.getElementById( "id").속성 등으로 호출하게 됩니다
예)
<form name="write">
<input type="text" name="name" id="name_id" value="" />
</form>
익스의 경우 위의 인풋창의 value값에 "테스트"란 글을 넣거나 참조할려면
document.write.name.value="테스트";
위와 같이 document.write.name.value를 써줘야 합니다
이럴 경우 익스외의 다른 부라우저에서는 먹통이 되어버립니다
그러하기에 표준 호출을 해서 익스나 불여우 오페라등 타 브라우져에서 동작 가능한
document.getElementById( "name_id").value="테스트"; 와 같이 만들어야 하며
이를 위해서 id값이 도도록 존재해야 합니다 아이디값외에 네임값 등으로 들어가서 호출할수 있지만
그럴 경우 배열 형태로 접근해야 하므로 편의성을 위해 아이디 값이 붙는다는 걸 기억하시기 바랍니다
위에 언급한 부분만 해도 몇장에 걸쳐 피력해야 하지만 제가 쓰고자하는 것은 자바 스크립트 기초 다지기에 관한 글이 아닌
에디터에 관한 사항이므로 짧게 머릿부분에서 언급하며 필요시 진행중 잠깐 잠깐 필요한 부분에서 다시 언급하겠습니다
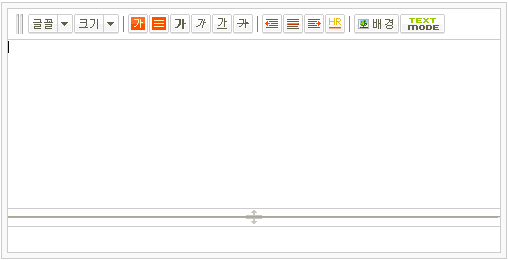
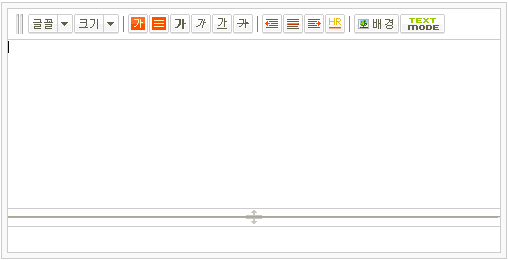
디자인
디자인은 다음의 형태와 같이 만들 생각입니다테이블 보다는 div 위주로 제작되어졌으며 기본적인 스타일시트에 대한 이해도가 있어야 합니다

기능의 한계선
기능은 간단히 글꼴과 크기, 글자배경색, 글자색, 굵기, 이탈릭체, 밑줄첨자, 중간첨자, 정렬, 바삽입, 배경넣기, 모드변환등입니다또한 textarea가 있는 곳에 추가적인 자바스크립트나 소스변경 없이 헤더에 삽입한 자바스크립트만으로 자동변경되게 할것이며
한 페이지내에 여러개의 글쓰기가 가능한 다중 에디터입니다
다소 소스가 무거울수 있으므로 기타 사항들은 넣지 않으며 아주 기본적인 위에 언급한 사항만으로 진행할것이며
이외의 것은 진행 사항을 보며 추가하던지 끝내던지 하겠습니다
댓글 4
-
guny
2008.05.12 19:03
기대 됩니다...ㅎㅎ -
예뜨락
2008.05.14 01:59
고맙습니다 guny님
저도 먹고 사는 입장이라 간혹 연재글이 늦어질 수도 있으니 미리 이해 바랍니다 -
특특
2008.05.15 17:24
제로보드 게시판을 이용할때마다 이것저것 불편한게 많았는데.. 새삼 네이버의 고마움(?)도 알았고요.^^;
혼자서 게시판 하나 만드는게 얼마나 힘든일인지 처음 알았습니다..
부족한 실력이지만 오늘부터 예뜨락님의 글 보면서 꼭 에디터를 하나 만들거에요.ㅎㅎ -
ㄴㄴㄴㄴㄴㄴ
2009.04.17 15:28

| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 페이지 자동 이동 방법 3가지!!! [10] | zero | 2000.03.06 |
| 카운터를 만들어봅시다~ (수정본) [181] | zero | 2000.03.08 |
| 쿠키(cookie)의 활용 [44] | zero | 2000.03.06 |
| Zend Optimizer 4 설치 (아파치와 PHP4 Zend도 같이..) (리눅스) [6] | zero | 2000.06.04 |
| 리눅스에서 APM 설치 [9] | zero | 2000.05.31 |
| MySQL RPM으로 설치하자!! (리눅스) [5] | zero | 2000.06.04 |
| MYSQL Query의 간단한 사용법 [82] | zero | 2000.03.06 |
| 웹서핑 동작 원리의 이해 [18] | zero | 2007.10.05 |
| 입력폼에 배경그림 넣기 [1] | 정낙훈(xynex) | 2008.12.23 |
| 구글 번역기 API | 유비키리 | 2008.10.29 |
| 전체크기로 새창 열기 [1] | ITBANK.kr | 2008.10.01 |
| 지정된 시간동안 강제로 보여지는 언론사에서 많이 사용하는 광고창 | ITBANK.kr | 2008.10.01 |
| 항상 같은곳에 있는 광고창 만들기 | ITBANK.kr | 2008.10.01 |
| 첨부파일 확장자 체크 [정규식] | arimaya | 2008.06.23 |
| 자파스크립트로 GET으로 넘어온 파라미터 가져오기 [1] | 중딩 | 2008.05.26 |
|
나만의 위지윅 웹에디터 만들기 - 기본 준비2
[2]
| 예뜨락 | 2008.05.11 |
|
나만의 위지윅 웹에디터 만들기 - 기본 준비1
[3]
| 예뜨락 | 2008.05.05 |
|
나만의 위지윅 웹에디터 만들기 - 글 쓰기에 앞서
[4]
| 예뜨락 | 2008.05.05 |
| 프레임홈일때 부분프레임 무단링크 방지하기 [3] | gosoo99 | 2008.04.08 |
| 동적 INPUT | june44.myid.net/ | 2008.03.31 |