웹마스터 팁
초보의 초보를위한 강의 PHP를 활용한 페이지 암호걸기 #1
2002.11.13 03:08

안녕하세요..? ^.^ 초보의 초보를위한 초보에 의한 강의입니다.
오랜만이네요.. ^.^
이번에는 초보분들도 쉽고 또 비교적 강력하게 원하는 페이지에 물론 PHP파일만 해당됩니다.
암호를 거는 방법을 알아 보겠습니다.
서론 ..
문서에 암호를 거는 방법에는 여러가지가 있을것입니다.
그중 이번에 소개해드릴 방법은 HTTP Authorization 이라는 기능을 활용한
비교적 안전하면서도 초보자 분들도 쉽게 접근할수 있는 방법을 알려 드리겠습니다.
본론..
우선 어떤식으로 동작하는지 보고 이야기를 하는게 빠르겠죠..? ^.^
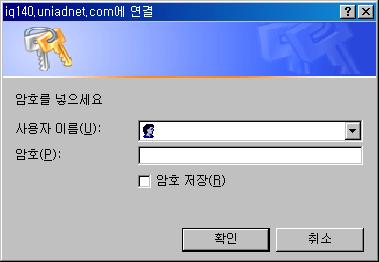
http://iq140.uniadnet.com/auth/auth.php
아이디는 id 패스워드는 pass 입니다. ^.^
먼저 일부러 틀리게 입력해보시고.. 다음엔 정확하게 입력해보세요.. 그리고 다시한번 열어 보세요.. ^.^
어떤식으로 동작하는지 보셨죠..? 어떻게 만드는지 알아 보도록 하겠습니다.
---------------------------------------------------------------------------------------------- 소스시작
<?
$auth = 0; // $auth 변수 초기화
if (($PHP_AUTH_USER == "id" ) && ($PHP_AUTH_PW == "pass" )) $auth = 1; // 암호확인
if ( $auth != 1 ) { // 인증이 안된경우
header( "WWW-Authenticate: Basic realm="암호를 넣으세요"" ); //HTTP Authorization부분;; realm안에는 원하시는 메시지.
header( "HTTP/1.0 401 Unauthorized" );
echo "죄송 합니다. 로그인에 실패 하셨습니다."; // 암호 못 맞춘경우 나오는 화면
exit;
}
echo "축하합니다. 로그인에 성공! 하셨습니다."; // 인증이 된 사람들에게만 보여줄 화면
?>
---------------------------------------------------------------------------------------------- 소스끝
어라? 겨우 이거야? 네~ 그렇습니다. 단 이몇줄로 아까와 같은 암호창을 만들수 있습니다.
다음은 완전 초보를 위한 간략한 설명입니다. 어느정도 되시는분들은 생략하셔도 상관 없습니다.
<? <== PHP의 시작을 알리는 표시죠? 모르시는분이 안계실듯... ^.^
$auth = 0;
// $auth 변수값의 초기화 입니다. 값이 1이면 로그인 성공으로 넘어가게 되므로.. ^.^
if (($PHP_AUTH_USER == "id" ) && ($PHP_AUTH_PW == "pass" )) $auth = 1;
// 여기 id라고 쓰인부분에 원하시는 id를 pass부분에 원하시는 pass를 대체하시면 됩니다.
// 암호를 확인하는 부분입니다. $PHP_AUTH_USER 변수는 아까 입력창에서 사용자이름에 입력된값입니다.
// $PHP_AUTH_PW 변수는 암호에 입력했던 값입니다.
// 쉽게 사용자이름에 id 라고 입력했는지 암호에 pass라고 입력했는지 두가지모두 통과 했을때..
// $auth 값에 1이라는 숫자를 넣어주게 됩니다.
if ( $auth != 1 ) {
// 인증이 안된경우
header( "WWW-Authenticate: Basic realm="암호를 넣으세요"" );
//어려운건 다 생략하고.. 사용자이름과 암호를 묻는창에서 "암호를 넣으세요" 라고 나오게 됩니다.
// 중간쯤.. 길게 쓰셔도 상관 없습니다. 적당히 로그인할때 인사말이나.. 또는 설명등
// 원하시는 글을 써놓으시면 될것 같습니다.
// 생략하시려면.. realm= 뒷부분만 지우셔야 합니다. 이부분이 암호창을 띄우는 부분이라고 할수 있습니다.
header( "HTTP/1.0 401 Unauthorized" );
// 401 Error 관련 생략하셔도 상관은 없습니다. ㅜ.ㅜ 사실은 저도 뭔일을 하는지 잘몰러유~~~
echo "죄송합니다. 로그인에 실패 하셨습니다."; // 암호 못 맞춘경우 나오는 화면
exit;
// 로그인이 정상적으로 이루어지지 않았을경우 보여주게 됩니다.
// header등을 이용 페이지 이동을 하셔도 됩니다. location을 이용하시면 깔끔하게 동작하죠.. ^.^
// header("location:웹주소/파일명까지"); <== 이걸 사용하셔도 됩니다.
// 로그인 되지 않았을때 보여줄 화면이므로.. ^.^
}
// 여기까지가 if문의 끝입니다.. (설명할께 없어서.. ㅜ.ㅜ)
echo "축하합니다. 로그인에 성공! 성공하셨습니다."; // 인증이 된 사람들에게만 보여줄 화면
// ^.^ 여기는 로그인에 성공하였을경우 보여주게 됩니다.
// 하지만 로그인되지 않았을때처럼 header("location:"); <==이걸 사용하시면 "절대!" 안됩니다.
// 여기에 연결된 주소를 알게되면 로그인 하지않고도 접근이 가능하기 때문입니다.
// echo 대신 include등을 사용하시면 ^.^ 되겠습니다.
?>
// ^.^ php의 끝을 알리는 표시 입니다.
// 만약 일반적인 html을 사용하시고 싶으시면 이곳에 작성을 하시면 됩니다.
~~~~주욱~~ 하고.. ^.^ 그러면 로그인 되었을 경우에만 보여주게 됩니다.
이상 초보의 초보를위한 초보에의한 강의 였습니다.
너무나도 간단하고 쉽게 수정할수 있게된 소스 이므로... ^.^ 그리 어렵지 않게 활용이 가능하리라 생각됩니다.
ps.. 중복인지 한번 검색을 해봤는데.. 보이지 않아서 일단 써놓습니다.
중복이라면 덧글 남겨주세요.. 바로 삭제 하겠습니다.
댓글 9
-
구자성
2002.11.13 09:14
-
靑色糖™
2002.11.13 13:42
앗! 이건 내가 그토록 찾던 것인데!!
감사합니닷! -
김영진
2002.11.22 14:31
저, 제가 초보라서 그러는데, php파일로 어떻게 만들져?
좀 가르쳐 주세여. -
아이쿠
2002.11.22 19:56
PHP파일이나 HTML파일이나 Text파일입니다. 다만 일정규칙이 존재하는것 뿐입니다. ^.^
php라는것은 특별한 파일을 의미하는것이 아니라 <html> 처럼 특정한 php code가 존재합니다. 만드시는데는 별다른 제약이 없습니다. ^.^ 그냥 자주사용하시는 Editor를 사용하시면 됩니다. 에디터가 없으시더라도.. 메모장으로 제작하셔도 됩니다. -
김영진
2002.11.22 20:39
저 죄송합니다.
제가 워낙 초보라서 그러는데, 소스만 골라서 써주시면 안될까요?
죄송스런 부탁이지만, 초보를 위해서 해주세요. -
아이쿠
2002.11.22 22:48
저위에 있는게 소스만 써놓은건데요..
<? 부터 ?> 까지가 소스입니다. ^.^ 소스만 표시를 해두었으니.. ^.^ 이제 쉽게 아시겠죠? -
김영진
2002.11.23 13:59
저 죄송합니다.
그런데 저 소스를 복사해서 나모 웹에디터에서 해보니까 되지를 않아서...
죄송하지만, 어느 부분에 저 소스를 넣어야 하죠?
정말 죄송합니다. -
아이쿠
2002.11.23 14:20
ㅡ.ㅡ 이건 php 프로그램입니다.
나모는 html 관련 프로그램이고요.. 거기다가 비추천프로그램중 하나 입니다.
(소스를 지맘데로 수정하는 통에 제대로된 스크립트도 제대로 동작하지 않을때도 있고요..)
(5.0에서 많이 좋아지긴 했지만.. ㅡ.ㅡ 그냥 메모장을 권해드리고요..)
밑에 찾아보시면 php가 무엇인지.. 나와 있는 강좌가 있으니.. 먼저 참고하시기 바랍니다. -
memoria
2003.02.26 18:36
아이구~ 고맙습니다. 진짜 되는군요.+ㅁ+
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 플레쉬 마우스 오버하면└---┘ 이런식으로 나오는 것 자바스크립트로 제어하기 | Sena㏇ | 2007.02.24 |
| 비밀번호 입력해야 해당 페이지 보이기 [3] | 이명우 | 2007.02.28 |
| Light box 이용하기.. [10] | 이진수 | 2007.03.12 |
| 자바스크립 동영상 플레이어 2 (네이버 발췌) [4] | 이진수 | 2007.03.28 |
| 간단한 검색 창입니다. [3] | sunholic | 2007.03.31 |
| 웬 소리가????(하이퍼링크 효과음) [7] | 김민환 | 2007.04.08 |
| 스크립트 객체로 AJAX 구현하기 [12] | nextini | 2007.08.20 |
| 링크 클릭시 점선 → 링크, 이미지, form 태그 동시 적용 [2] | 펠릭스 | 2007.11.28 |
| 배열 활용하기(초급) | 예뜨락 | 2007.12.03 |
| 프린트소스 인데요.. [1] | 이영훈346 | 2007.12.12 |
|
간단한 Ajax 메모
[1]
| 엔시™ | 2007.12.31 |
|
주민등록번호로 성별/나이/연령대 구분
[4]
| 강병기 | 2008.01.09 |
|
Javascript 달력 - 거트 캘린더
[4]
| 강세임 | 2008.01.10 |
| 자신의 홈피에 날씨를 달아보자. [2] | Rising.kr | 2008.01.21 |
| 자신의 홈피에 통합 검색 순위 (검색어, 음악, 영화, 도서)를 달아보자. [1] | Rising.kr | 2008.01.21 |
| 자신의 홈페이지에 (검색,사전,로또,주식) 통합버전을 넣어보자. [3] | Rising.kr | 2008.01.21 |
| 동적 테이블 (행추가, 특정행 삭제) | Juny. | 2008.02.20 |
| 동적 INPUT | june44.myid.net/ | 2008.03.31 |
| 프레임홈일때 부분프레임 무단링크 방지하기 [3] | gosoo99 | 2008.04.08 |
| 웹페이지에 마우스 따라다니는 예쁜 시계를 넣자 [5] | gosoo99 | 2008.04.08 |
좋은 강의 감사합니다.