웹디자인 강의
Photoshop [하이링고]칵테일 아쿠아
2003.02.17 12:53
이번에 만들 이넘은 칵테일 바 위에 올라가 있는 아쿠아를 연상시켜서 이렇게 이름 붙였습니다.
더 좋은 이름이 생각나신다면 주저말고 코멘트를~!!


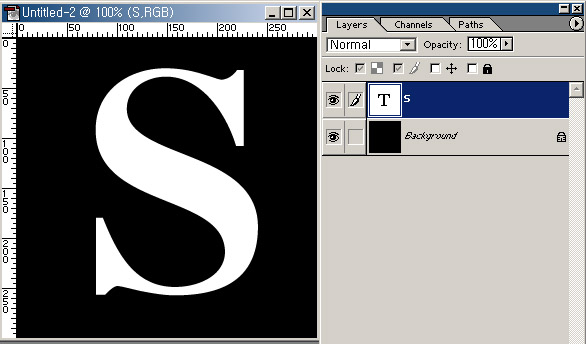
1. 먼저 검은 백그라운드 위에 화이트 글씨를 씁니다.
(이때 글씨는 세리프가 있는 글씨가 더 예쁘고 효과가 난다는것을 기억해 두세요.)
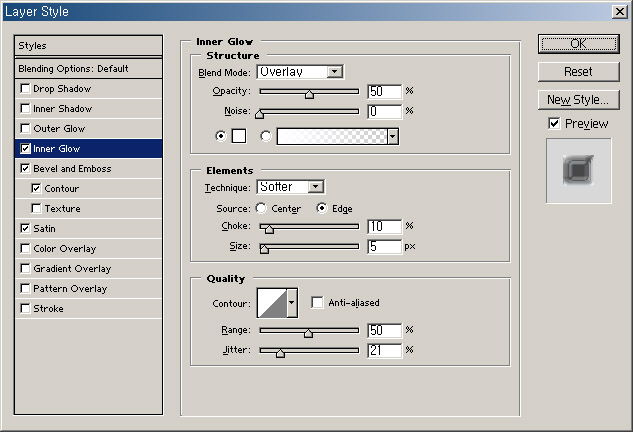
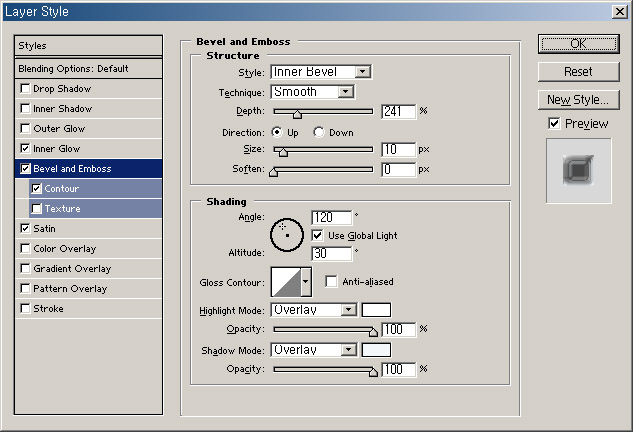
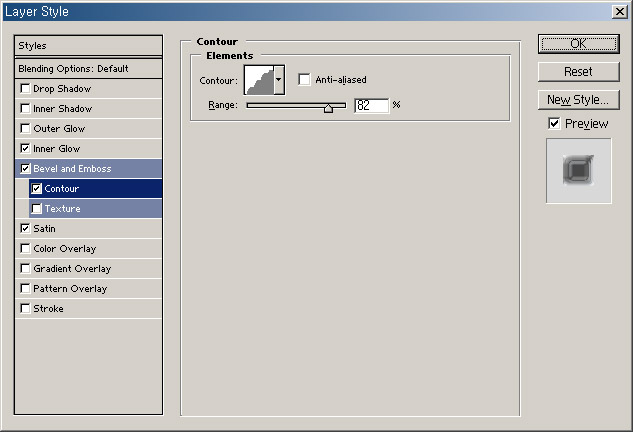
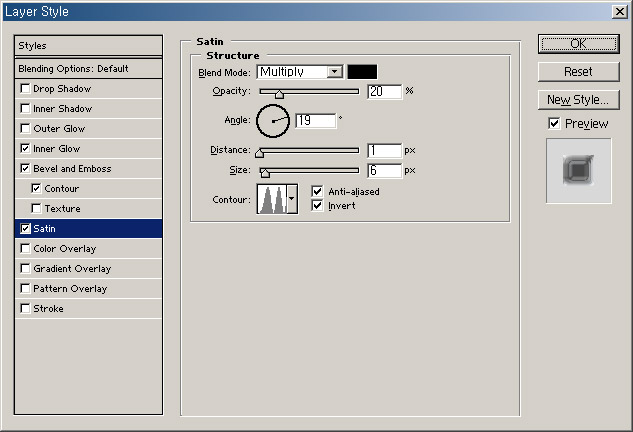
2. 오른마우스클릭(또는 레이어 더블클릭)으로 Blending Options를 열고 아래와 같이 설정합니다.





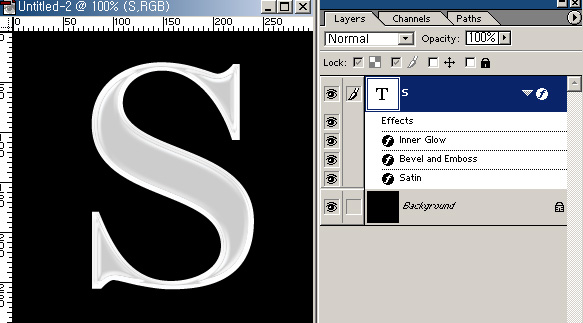
3. 위와같은 결과물이 생깁니다.

4. 텍스트를 원하는 색으로 바꿔줍니다.

5. 잘따라하세요...
오른마우스 클릭후 Rasterize Layer로 레.스.터 화 시킵니다..(리쯔님 , 힐링포션님 감사 ㅡㅡ;; 빼먹을번 했네요~)
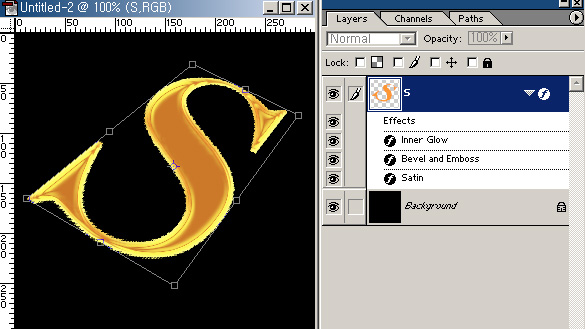
Ctrl + T 를 누릅니다.===> Free Transform 상태입니다.
외곽선의 모서리를 돌려 로테이트 시킵니다.
로테이트 된 상태에서 원근감을 주기위해 Ctrl 을 누르면서 각 모서리를 잡아 당겨 위와같이 만듭니다.
엔터를 칩니다.

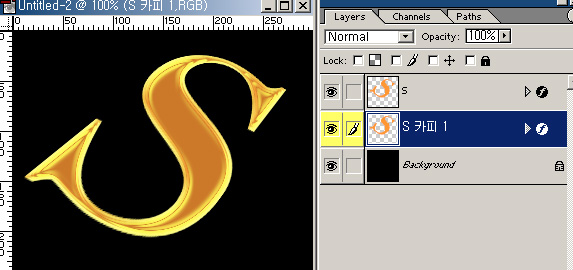
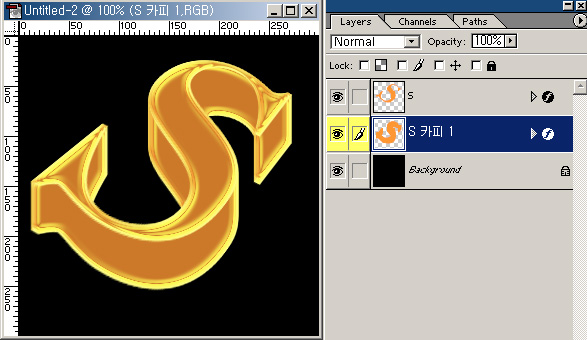
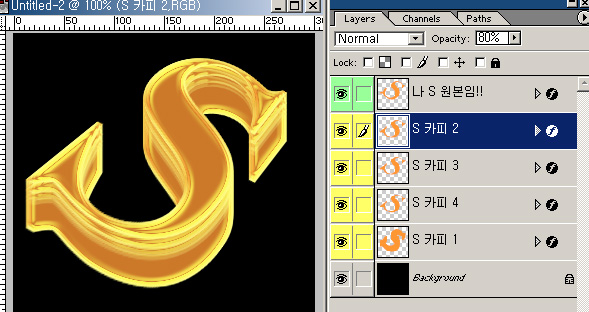
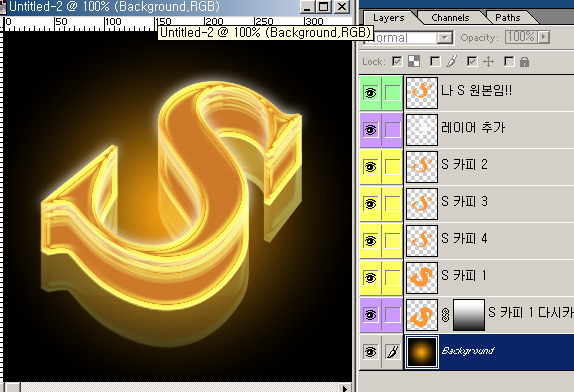
6. 다 된 레이어를 하나 카피한후 원본 밑에 위치 시킵니다.(S 카피 1)

7. S 카피 1 레이어를 셀렉트 하고 Ctrl + Alt + 아래방향 화살표를 원하는 두께가 될때까지 눌러 카피합니다.

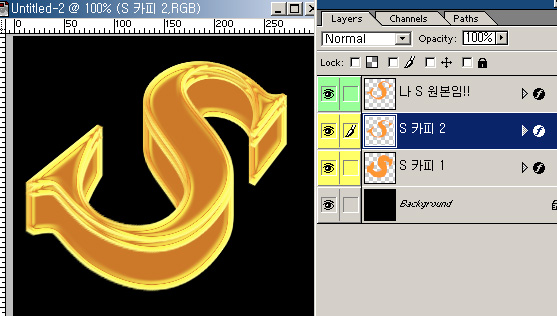
8. 원본레이어를 하나 더 카피 합니다.(S 카피 2)
Ctrl + Shift + 아래방향 화살표 ====> 10픽셀 아래로 옮깁니다.

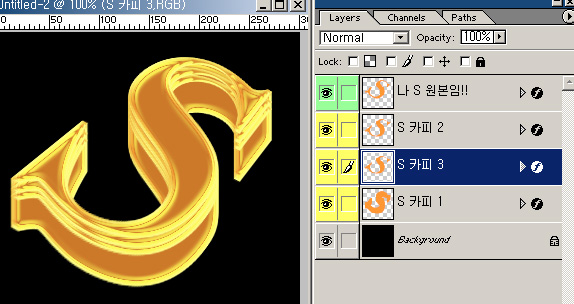
9. (S 카피 2) 레이어를 카피 한후 레이어를 그림과 같이 위치시키고
Ctrl + 아래방향 화살표를 적당히 눌러 아래로 이동시킵니다.(S 카피 3)

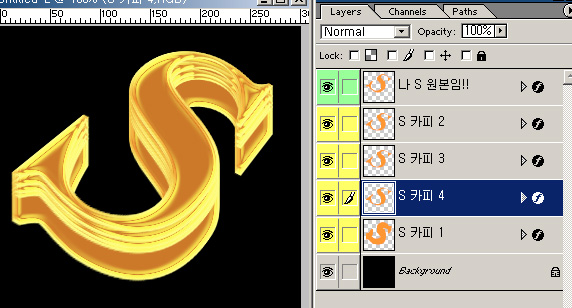
10.(S 카피 3) 레이어를 카피 한후 레이어를 그림과 같이 위치시키고
Ctrl + 아래방향 화살표를 적당히 눌러 아래로 이동시킵니다.(S 카피 4)

11.각 레이어 들의 Opacity 값을 적당히 조절해 줍니다.
저의 설정수치는 (S 카피 4) ==> 30% , (S 카피 3) ==>50% , (S 카피 2) ==> 80% 로 했습니다.

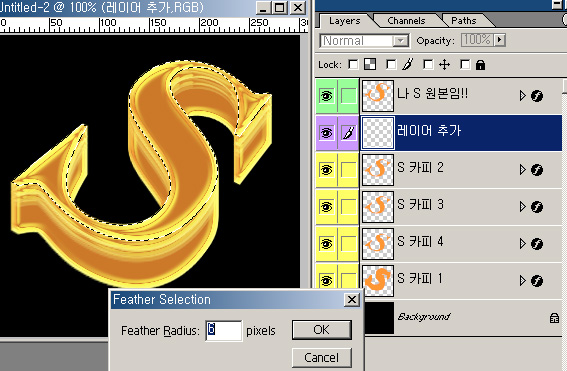
12. 레이어를 추가한후 그림과 같이 위치시키고 Ctrl 을 누른채로 원본 레이어를 클릭해 셀렉트를 합니다.
페더값을 준후 흰색으로 채웁니다.

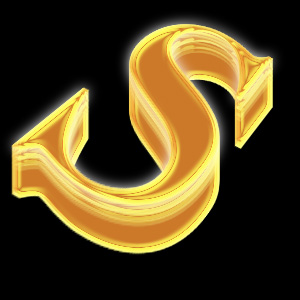
13. 위와같은 결과물이 나옵니다.

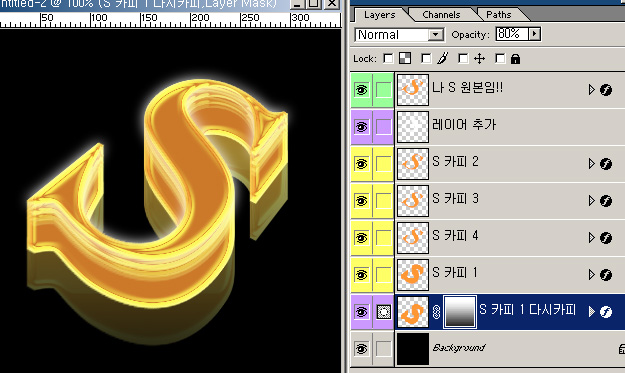
14. 우리가 처음에 두께를 줬던 (S 카피 1) 레이어를 다시 카피 한 후 백그라운드 위에 위치 시키고
Crtl + Shift + 아래방향 화살표, Crtl + 아래방향 화살표 를 이용하여 아래로 이동시킵니다.
마스크를 주고 Opacity 값을 적당히 조절해 줍니다. 이렇게 하면 완성~!

15. 백그라운드에 그라데이션을 주어 약간의 분위기를 내봅니다.
아아..스타일이 들어가서 강좌가 길어졌네요... 끊어지는게 싫어서 그냥 한번에 올립니다..
시간두 오래 걸리구.... 궁시렁 ==3 궁시렁 ==3
댓글 96
-
하이링고
2003.05.14 15:22
-
nreal
2003.05.14 09:26
제말은 이 강좌의 저위에 스타일 스크린샷 이미지의 치수가 바꼈다는거 였는데요;;..음..
의미전달이 조금 잘못된듯...제가 글쓰는 능력이 좀 딸려서;;; -
김주미
2005.03.01 21:06
우왕 멋지당.. 저두 추천 꾹 -
『意味』
2003.02.23 18:01
마지막 그라 데이션은 어케 주나요? -
Rootin
2003.02.18 14:29
당신을 천재 디자이너로 임명합니다. -_-;; -
nreal
2003.05.13 11:04
어! 하이링고님...너무 좋은 강좌 감사합니다...
근데 저번에 한번보고 스타일로 저장을 해놨었거든요? 근데 오늘 학교에서 해볼려고 하니
그전 처럼 스타일이 나오지가 안터군요.. 그래서 집에 와서 스타일 하고 비교해보니
satin 에 distance 하고 size 치수가 바껴있네요? 어떻게 된거죠? -
푸린
2003.02.17 17:01
멋지네여~~;; (y)~ -
LuNatiC sUn™
2003.02.17 12:56
우와~ 당신은 신입니다 +_+ -
고정원
2003.02.17 12:56
이야~ 진짜 이뿌네엽..감사감사~~ -
YuːI
2003.02.17 13:01
대...대단하시옵니다-_-;;; 나는 언제쯤 이런걸 만들 수 있을라나-ㅂ-; -
청현
2003.02.17 13:05
와.. 멋지다.. ㅜ_ㅜ -
카루스[K-Sizz]
2003.02.17 13:20
하이링고님은 진정한 천재;3; 추천한방..;3; -
Rozz
2003.02.17 13:29
하이링고님 강좌는 항상 멋지다~ 말밖에 안나오네요..T_T -
미스디쟌
2003.02.17 13:46
굿입니다 멋지네요^^*
포토샾에서 액션을 제외하고 이펙트로 이정도를 나타낼수 있다는 보여주는 멋진강좌입니다^^~ -
리쯔:)
2003.02.17 13:55
-ㅅ-흐억... ... 혼자 연구하신건가요? 정말... -
崔ちゃん
2003.02.17 13:56
워메...추천..-_-)b -
하이링고
2003.02.17 14:07
미스디쟌 // 쿨럭 ==3 액션으로 할 생각은 하지도 못했다는...ㅡ"ㅡ;;
원체 액션을 안쓰는지라..(삐질삐질...) -
하이링고
2003.02.17 14:12
리쯔:) // ㅡㅡ;; 원래 의도하고자 한것은 이것이 아니었는데~~ 고민고민하면서 이것저것 스타일을 만들다 보니 이게 나왔어여..아까바서..위의것처럼 응용하면 멋지겠다..해서 해본겁니다..
쿨럭 ==3 의, 의도하고자 한 것의 강의는 쩜 기다려 주셈...ㅡㅡ;; 아직 원하는대로 안나오고 있는 관계로... (철썩~!!) -
Edokun
2003.02.17 14:20
허헉!! 3D MAX인줄 알았어요!! 추천!!! -
우이-_-)乃
2003.02.17 14:22
우~~와!! 또 감동이옵니다...방금 따라해봤어요...^^;; -
리쯔:)
2003.02.17 14:22
하이링고님. 5번 과정에서 라스터라이즈 레이어 가 빠졌네요;
그렇지 않으면 Ctrl 조합 트랜스폼이 잘 먹히질 않는데요; -
하이링고
2003.02.17 14:34
리쯔:) // 수정했습니다... 강의 만들다가 한번 그냥 날린적이 있거덩여.. 그래서 서둘러서 다시 만들다 보니 과정 하나가 빠졌네염~~^^;; 감사~! -
세죠위그이
2003.02.17 14:36
쿨럭;
두껍게 하기 전까지, 그냥 글자 그대로 했을때도 멋지네요. -_-)b -
뒹굴리스트
2003.02.17 15:19
야광 아쿠아+ㅁ+;;;;;;;;;;;;;;;;; -
상지니
2003.02.17 17:22
짱 멋있다...우와~~~~~~~~~~~~~~~~~~~~~~`
짱짱짱 멋있음...>_< -
시언
2003.02.17 17:49
레이어 카피2에 셀렉트를 하고 라고 그랬는데 그게 뭔가여..??? -
sky look
2003.02.17 19:07
우오오오~~~~~~~~~~_~ -
Heal.P.XERO
2003.02.17 19:30
역시 하이링고님은 아쿠아의 달인이십니다! 제 형편없는 어휘력으로는 뭐라고 추켜세워도 부족한......T^T
그런데 전에도 그렇지만 '래스터화' 를 '레지스터화' 로 쓰시는 것 같네요;; (딴지는 전혀 아닙니다!) -
twee
2003.02.17 19:44
아아;;;;; 역시 하이링고님 =_= 대단하셔요;;
진짜 환상적이네요 +_+ -
리쯔:)
2003.02.17 19:51
으엑-ㅅ-저는 왜 아래로 내리면 레이어가 복사되죠-ㅅㅠ. -
=mystyle=
2003.02.17 20:45
와~ 진짜 멋지다...난 왜 똑같이 따라해도 못하는지...ㅠ.ㅠ -
레비티스
2003.02.17 22:26
네온싸인에 글씨같에요.진짜 리얼짱이네요.님을 아쿠아의 일인자로 임명합니다'; -
하이링고
2003.02.17 23:23
Heal.P.XERO // ㅡㅡ;; "헐렁포션"과 같은 실수를.... 또!!!!!!!! 크흑 ㅠㅠ 왜 전 힐링포션 하면 헐렁~~ 헐렁~ 이 생각났던걸까여..
래스터화두~~ 레지스터화 라고 써 놓구 당연히 래스터화라고 썼다고 생각하고 있었어요... ㅡㅡ;;;; 나 미쳤나바..ㅡㅡ;; -
하이링고
2003.02.17 23:25
리쯔:) // 리쯔님~ 레이어를 셀렉트 한 채로 아래로 내려야 한답뉘당~ 그냥 Ctrl + Alt +아래방향 화살표는 레이어 카피입니다. -
바른생활 NGEO
2003.02.17 23:25
헉... 저게 정녕 포토샵으로 만든거란 말입니까 T^T -
하이링고
2003.02.17 23:48
시인 // S 카피 1 레이어를 셀렉트 하고 Ctrl + Alt + 아래방향 화살표를 원하는 두께가 될때까지 눌러 카피합니다 ===> 말그대로...그림을 보시면 제가 레이어 명을 지정했습니다.. 그것의 해당 레이어를 셀렉트 하라는 말이에요.. 일케뿐이 설명 못드려서 죄송!! -
임영희
2003.02.18 01:32
저는 Ctrl + Shift + 아래방향 화살표이렇게 하면 레이어가 지저분 하게 막생기는데
어떻해요? -
execlib
2003.02.18 09:26
임영희// Ctrl + A 한번 눌러서 전체선택 한 후에
Ctrl + 아래 해서 쭉 끌어보세요. -
하이링고
2003.02.18 09:40
임영희// 리쯔님과 같은 질문 이었구요 레이어를 셀렉트 한 채로 아래로 내려야 한답뉘당~ 그냥 Ctrl + Alt +아래방향 화살표는 레이어 카피입니다. -
Nersion
2003.02.18 10:18
후웁 _-_ 암호를 찾았다!! ㅠ_ㅜ;
[ 암호가 갑자기 생각안났다는 ㅡㅡa 으음;; 역시나 하이링고님은 칵테일바를 자주들락거리시는 분이셨어! _-_;;;; 뭔소리야; ]
으음 g 를 해놓은 모습을 보고 오홋; 이라고생각했다는;; [ 정말로; 오홋이라고했어요 ] -
가이
2003.02.18 11:09
디자인계의 지존 하이링고! 짱이에요 +_+ -
시언
2003.02.18 16:21
그러니까 셀렉트가 뭐냐구여??? 초보라서 볼라여 ㅡ.ㅜ -
푸리
2003.02.18 22:54
멋집니다.! 한마디면 오케! -
Nersion
2003.02.19 09:12
시언 // 그러니까요 레이어의 이미지를 선택영역 잡는거죠 -
하이링고
2003.02.19 11:18
시언 // 시언님을 "시인" 으로 알고있었다는~! ㅡㅡ;; 이런 헐렁포션 실수를 또!!
쿨럭 ==3 시언님 12번을 보시면 쩜쩜히 되있는 이미지 있지요? Ctrl 키를 누르고 해당 레이어를 클릭하시면 저렇게 해당레이어의 이미지가 셀렉트 됩니다. 셀렉트 된 상태에서는
셀렉트 영역 밖에서는 색칠도 안되고 그림도 그릴수 없죠. 바로 그 상태에서 셀렉트된 이미지를 아래로 계속 복사 하여 두께를 주는 겁니다. -
Blue-Tea^^
2003.02.19 12:57
너무 멋지다ㅠ_ㅠ -
북소녀
2003.02.19 13:54
역시.. 하이링고님.. ㅠ.ㅠ -
Wings
2003.02.19 14:51
멋진 강좌였습니다!!
정말 칵테일바에 온듯한 착각을;;
그런데 링고양 시력이 안좋은거 같은...헐렁;;시인;;
링고양 우리 같이 라식수술이나 - -;; -
BiA♥
2003.02.19 18:59
정말 멋집니다..^---------^)//
정말 칵테일바에 온것 같애요~
링고님 존경(*__)&(__*)♥ -
나호
2003.02.19 22:32
님의 새이름 '역시링고'님 ^^*
강좌 늘 고맙습니다~
^^:;;;;