웹디자인 강의
Photoshop (꽁수!) 10초 안에 간단한 네온 효과 만들기
2003.07.16 16:11
정말 빠르고 쉽게 네온 효과를 나타낼수 있습니다.
초보분도 쉽습니다.
이미지 작업하다 우연히 발견한 꽁숩니다..(아는분 있더라도 초보분들 위한거니 딴지는..^^)
참고로 이 방법은 포토샵 7.0 에서 되는거구요 6.0 버젼에서의 방법은 마지막에...

1. 먼저 새로 만들기 해서 적당한 크기의 새이미지 하나를 엽니다.
2. 전 효과를 극대화 시키기 위해서 배경을 검정으로 했습니다.
3. 조금 두꺼운 글씨체를 선택해서 글씨를 씁니다.(아무색이나 상관없습니다.)

4. 방금 생긴 타입레이어 오른쪽(하얀 동글) 부분을 더블클릭합니다.

5. 그럼 레이어 스타일창이 뜨죠? 여기에서 외부광선(outer glow)와 내부광선(inner glow)를 두개다 체크합니다. 수치조절은 아직 안하셔두 되니까 바로 확인누르세요. 조절은 나중에 하죠^^

6. 그럼, 그림처럼 이미지 안팎에 광도(glow)효과가 생기게 됩니다.

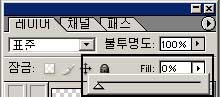
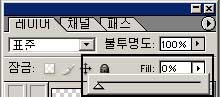
7. 포토샵 7.0버젼 부터 생긴 "Fill" 메뉴가 있죠? 누르신 다음 0% 지정하시면 광도 효과는 그대로 있고, 글씨만 투명하게 됩니다..

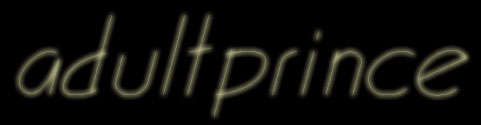
8. 완성된 이미지네요.. 간단하죠? 5번에서 수치조절을 별루 안했는데 글씨 크기 보시면서, 다시 레이어 스타일창 띄운 다음에 색이랑 조절하시면 되겠죠?
레이어 스타일 창에 있는 슬라이더를 조금씩 움직이면서 조절하시면 될거에요..
이 모든 공정이 5초면 끝납니다..^^
그리고 얇은 서체로 하시면

요렇게 됩니다..
취향에 따라서 ..ㅡㅡa
응용이라면 좀 뭐하지만..약간의 응용을 해보겠습니다..
먼저 완성된 이미지를 먼저 보겠습니다.

요것입니다.. 뭐 별거 없네요 ㅡㅡ

1. 똑같이 글씨를 쓰시구요, 새로 레이어를 하나 만들어서 적당한 두께로 선을 하나 긋습니다.

2. 그런 다음 방금 만들었던 선을 글씨 하단 쪽에 가져 가세요..
3. 두 레이어를 연결하기 전에 글씨와 선이 좀 어색하네요. 필요없는 부분은 그냥 지우개 툴 사용해서 쓱싹 지워버리세요.. 위에 있는 그림 처럼 지우신 다음에..

4. 선이 들어있는 레이어에 체인을 걸어서 글씨레이어와 연결하세요..
그런 담에는 선이 들어있는 레이어를 마우스로 한번 눌러주시고 레이어 팔레트 오른쪽 위에 있는 삼각형 누르심
메뉴하나 뜹니다.. 여기서 연결되 레이어 병합 누르세요---- 사무실에서 쓰는 포샵이 한글판이네요..ㅡㅡ
* 참 여기서 글씨레이어를 활성화 시키시고 병합하신분들은 안되실거에요.. 그러니깐 선이 있는 레이어를 활성화 시킨후에 병합하세요.. 글씨레이어에서는 연결된 레이어병합이 안된답니다..
그러면 레이어가 하나로 됩니다. 다시 첨처럼 레이어스타일 창 띄우셔서 내부, 외부 광도(outer, inner glow) 둘다 체크 하시고 수치 조절하면 되겠습니다..

꽁수라 조금은 다듬어지지 않았네요.. ^^
참 6.0 버젼 쓰시는 분들은요.. (제가 이것두 해봤습니다)
7.0버젼 처럼 fill 메뉴가 없어서 시간이 좀더 걸릴 수도 있습니다.
방법은 역시 간단합니다..
먼저 레이어 하나 만드시고 타입툴에 보시면 외곽선만 있는 T 자를 선택합니다.
그런 다음 글씨를 쓰시고 edit(편집) -> stroke(선) 메뉴 이용하셔서 글씨 외곽선을 만듭니다..
그러면 나머지 방법은 똑같습니다. 다시 레이어 오른쪽 더블클릭하셔서 레이어 스타일 창 띄우신 담에 .....
그 담부턴 아시겠죠
허접한 꽁수 하나 올렸네요.. 항상 이용만 하다가 오늘은 저두..^^
퍼가셔두 별 상관없습니다.. 영광일 따름이네요..^^
초보분도 쉽습니다.
이미지 작업하다 우연히 발견한 꽁숩니다..(아는분 있더라도 초보분들 위한거니 딴지는..^^)
참고로 이 방법은 포토샵 7.0 에서 되는거구요 6.0 버젼에서의 방법은 마지막에...
1. 먼저 새로 만들기 해서 적당한 크기의 새이미지 하나를 엽니다.
2. 전 효과를 극대화 시키기 위해서 배경을 검정으로 했습니다.
3. 조금 두꺼운 글씨체를 선택해서 글씨를 씁니다.(아무색이나 상관없습니다.)
4. 방금 생긴 타입레이어 오른쪽(하얀 동글) 부분을 더블클릭합니다.

5. 그럼 레이어 스타일창이 뜨죠? 여기에서 외부광선(outer glow)와 내부광선(inner glow)를 두개다 체크합니다. 수치조절은 아직 안하셔두 되니까 바로 확인누르세요. 조절은 나중에 하죠^^

6. 그럼, 그림처럼 이미지 안팎에 광도(glow)효과가 생기게 됩니다.

7. 포토샵 7.0버젼 부터 생긴 "Fill" 메뉴가 있죠? 누르신 다음 0% 지정하시면 광도 효과는 그대로 있고, 글씨만 투명하게 됩니다..

8. 완성된 이미지네요.. 간단하죠? 5번에서 수치조절을 별루 안했는데 글씨 크기 보시면서, 다시 레이어 스타일창 띄운 다음에 색이랑 조절하시면 되겠죠?
레이어 스타일 창에 있는 슬라이더를 조금씩 움직이면서 조절하시면 될거에요..
이 모든 공정이 5초면 끝납니다..^^
그리고 얇은 서체로 하시면

요렇게 됩니다..
취향에 따라서 ..ㅡㅡa
응용이라면 좀 뭐하지만..약간의 응용을 해보겠습니다..
먼저 완성된 이미지를 먼저 보겠습니다.

요것입니다.. 뭐 별거 없네요 ㅡㅡ
1. 똑같이 글씨를 쓰시구요, 새로 레이어를 하나 만들어서 적당한 두께로 선을 하나 긋습니다.

2. 그런 다음 방금 만들었던 선을 글씨 하단 쪽에 가져 가세요..
3. 두 레이어를 연결하기 전에 글씨와 선이 좀 어색하네요. 필요없는 부분은 그냥 지우개 툴 사용해서 쓱싹 지워버리세요.. 위에 있는 그림 처럼 지우신 다음에..

4. 선이 들어있는 레이어에 체인을 걸어서 글씨레이어와 연결하세요..
그런 담에는 선이 들어있는 레이어를 마우스로 한번 눌러주시고 레이어 팔레트 오른쪽 위에 있는 삼각형 누르심
메뉴하나 뜹니다.. 여기서 연결되 레이어 병합 누르세요---- 사무실에서 쓰는 포샵이 한글판이네요..ㅡㅡ
* 참 여기서 글씨레이어를 활성화 시키시고 병합하신분들은 안되실거에요.. 그러니깐 선이 있는 레이어를 활성화 시킨후에 병합하세요.. 글씨레이어에서는 연결된 레이어병합이 안된답니다..
그러면 레이어가 하나로 됩니다. 다시 첨처럼 레이어스타일 창 띄우셔서 내부, 외부 광도(outer, inner glow) 둘다 체크 하시고 수치 조절하면 되겠습니다..

꽁수라 조금은 다듬어지지 않았네요.. ^^
참 6.0 버젼 쓰시는 분들은요.. (제가 이것두 해봤습니다)
7.0버젼 처럼 fill 메뉴가 없어서 시간이 좀더 걸릴 수도 있습니다.
방법은 역시 간단합니다..
먼저 레이어 하나 만드시고 타입툴에 보시면 외곽선만 있는 T 자를 선택합니다.
그런 다음 글씨를 쓰시고 edit(편집) -> stroke(선) 메뉴 이용하셔서 글씨 외곽선을 만듭니다..
그러면 나머지 방법은 똑같습니다. 다시 레이어 오른쪽 더블클릭하셔서 레이어 스타일 창 띄우신 담에 .....
그 담부턴 아시겠죠
허접한 꽁수 하나 올렸네요.. 항상 이용만 하다가 오늘은 저두..^^
퍼가셔두 별 상관없습니다.. 영광일 따름이네요..^^
댓글 12
-
★ⓢukⓗoon★
2003.07.19 10:13
와.. 저도 만드러 볼랍니다 -
★ⓢukⓗoon★
2003.07.19 10:14
마저 글구보니 10초는 진짜 무리겠네요..ㅋ
@_- 으 돌멩이로 맞았다 -
∑버디킹카™
2003.07.16 17:10
죽입이다!!!!! -
라비
2003.07.16 19:15
10초는 무리인듯!! [타앙-] -
도트매니아
2003.07.16 20:41
저한테 10초는 엄청난..[펑] -
엘다
2003.07.16 21:01
성인왕자 -_-??;; -
adultprince
2003.07.17 00:18
^^ 좀 뭐라 말하면 어른왕자(__') 입니다.. 그냥 넘어가 주세요..^^
전에 아는분한테 멜 보냈는데 성인광고인줄 알고 삭제했다는....ㅡ_ㅡ;
참 10초는 글씨 쓰고 난 후부터 말한 시간입니다요..
뭐 정확히 10초라기 보담은 빨리된다 ㅇㅣ거져... -
for샹크스
2003.07.18 15:19
10...초는 무리일 듯한......................... -
이광섭
2003.07.17 20:08
방금 따라 해 봤는데요.그동안 네온사인 효과 내느라 따라한 시간이 아까워 지네요.
ㄱ ㄱ ㅏ
--ㅗ
-----ㅇ -
이승준
2003.07.17 23:39
나름대로 멋있지만, 그냥 효과 적용 안한 원본 파일이 더 멋져보이는군요. -
[-_-]호찌;
2003.07.17 13:42
아, 어린왕자 <-> 어른왕자요=_=; -
닝구-*
2003.07.26 10:43
ㅈ ㅓ 폰트는 문화방송 M*C 체군요..