웹디자인 강의
안녕하세요~ 스프링 만드는걸 알아 냈답니다~ 그냥 잊어 버리고 계셨던건 아닌지...
제 동생은 너무 그림 같다지만... 참고로 저는 이런거 하면서 수시로 동생한테 어떤가 물어본다는...
저번에 스프링이 더 났다면 대략 낭패...
그면 시작합니다~

하나. 적당하고 알맞으면서 작업하기도 편한듯 하고 크지도 작지도... 않은 새 문서를 엽니다...

둘. 가운데 보다는 약간 왼쪽에다가 검은선을 끄어 줍니다...

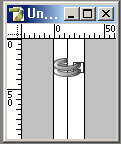
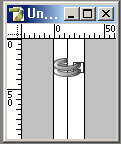
셋. 새 레이어를 만들고 동그라미 선택툴로 요정도... 선택해 줍니다...

넷. 그런다음 Edit - Stroke... 를 해주는데요...
색깔은 검정색으로 하면 되고요 Location은 Inside로 3픽셀 쯤 해줍니다...

다섯. 그다음 이 머랄까... 스프링이 될 타원의 4분의 1... 을 날려줍니다...

여섯. Style적용을 해주는데요... Brush metal로... 기억나실런지...? 저번에 연습장 만들면서 썼던...
그리고 이 레이어 밑에 새 레이어를 만들어서 둘을 합쳐 줍니다... 이것도 기억나시죠...?

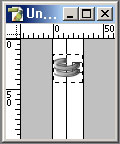
일곱. Ctrl키를 누르고 스프링이 있는 레이어를 눌러서 스프링을 선택해줍니다...
그리고 Edit - Stroke... 에서 색은 쫌 어두운 회색... Location은 Outside로 1픽셀정도 해줍니다...
제법 스프링 같은지...?

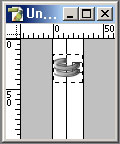
여덟. 스프링이 있는 레이어를 복사해서 밑에 있는 레이어에 위치한 스프링을 살짝 내려줍니다...
제가 가지고 있는 연습장은 이렇게 쌍쌍(?)스프링이라서... 그냥 스프링 한개로 하실분은 안하셔도 되요...

아홉. 새 래이어를 만들어 주고 이 레이어를 백그라운드 위...
그리고 스프링들(?)이 위치한 레이어 밑에 넣어줍니다...
그리고 사각툴선택툴로 저정도 선택해줍니다...

열. 오호... 열까지 나갔던 적은 처음인것 같은...
Edit - Stroke... 에서 색깔은 위에서 썼던 색보다 쫌더 어두운 회색으로... Location은 Center...1픽셀로 해줍니다...

열 하고도 하나. 스프링이 있는 레이어를 Ctrl키를 누르고 눌러서 스프링을 선택해 줍니다...
쌍쌍(?)스프링... 그러니까 스프링을 두개 만드신 분은 두개를 합쳐서 하면 되요...

열 하고도 둘. Filter - Render - Lighting Effects를 적당히 해주셔서 음... 둥근느낌이랄까?
더 많이 나도록 해줍니다... 그리고 레이어를 다 합쳐줍니다...
이게 완성이라고 할수 있는데요... 실제 사용은 응용이죠...

열 하고도 셋. 저는 페턴을 이용해서 하는 걸 쓸겁니다... 스프링 위아래를 쪼금 포함해서 선택해줍니다...
그리고 Edit - Define Pattern으로 저장을 해줍니다...

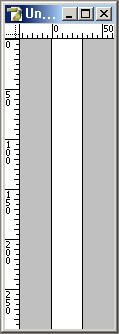
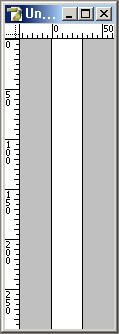
열 하고도 넷... 그리고 사용할 만큼의 긴 문서를 엽니다...

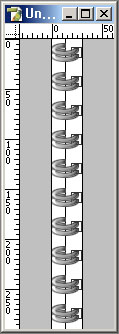
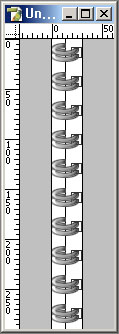
열 하고도 다섯... 마지막임... Edit - Fill에서 Use : Pattern해서 아까 저장했던 페턴을 선택하고 OK~
이제 저번의 연습장 만드는 것처럼...

하나 또 만들었죠... 음... 스프링이 너무 어둡게 나온것 같다는... 그면 Lighting Effects를 잘(?) 못해줘서 그래요...
이제 제 홈피에 있는 연습장도 이 스프링으로 교체 해야 겠네요~
이상입니다~

서명 한번 껄쩍거려 본...
제 강좌가 한칸 한칸 뒤로 넘어 갈때마다...
새로운 강좌가 나왔다...는 기대감...
이제 내 강좌를 봐줄 사람이 많이 없겠다...는 허탈감...
뭐 빠진게 없나... 하는 반성(?)감...
나중에 더 잘해야지... 하는 자신감... 등등
만감이 교차하는 'Budge.V'입니다~
제 동생은 너무 그림 같다지만... 참고로 저는 이런거 하면서 수시로 동생한테 어떤가 물어본다는...
저번에 스프링이 더 났다면 대략 낭패...
그면 시작합니다~

하나. 적당하고 알맞으면서 작업하기도 편한듯 하고 크지도 작지도... 않은 새 문서를 엽니다...

둘. 가운데 보다는 약간 왼쪽에다가 검은선을 끄어 줍니다...

셋. 새 레이어를 만들고 동그라미 선택툴로 요정도... 선택해 줍니다...

넷. 그런다음 Edit - Stroke... 를 해주는데요...
색깔은 검정색으로 하면 되고요 Location은 Inside로 3픽셀 쯤 해줍니다...

다섯. 그다음 이 머랄까... 스프링이 될 타원의 4분의 1... 을 날려줍니다...

여섯. Style적용을 해주는데요... Brush metal로... 기억나실런지...? 저번에 연습장 만들면서 썼던...
그리고 이 레이어 밑에 새 레이어를 만들어서 둘을 합쳐 줍니다... 이것도 기억나시죠...?

일곱. Ctrl키를 누르고 스프링이 있는 레이어를 눌러서 스프링을 선택해줍니다...
그리고 Edit - Stroke... 에서 색은 쫌 어두운 회색... Location은 Outside로 1픽셀정도 해줍니다...
제법 스프링 같은지...?

여덟. 스프링이 있는 레이어를 복사해서 밑에 있는 레이어에 위치한 스프링을 살짝 내려줍니다...
제가 가지고 있는 연습장은 이렇게 쌍쌍(?)스프링이라서... 그냥 스프링 한개로 하실분은 안하셔도 되요...

아홉. 새 래이어를 만들어 주고 이 레이어를 백그라운드 위...
그리고 스프링들(?)이 위치한 레이어 밑에 넣어줍니다...
그리고 사각툴선택툴로 저정도 선택해줍니다...

열. 오호... 열까지 나갔던 적은 처음인것 같은...
Edit - Stroke... 에서 색깔은 위에서 썼던 색보다 쫌더 어두운 회색으로... Location은 Center...1픽셀로 해줍니다...

열 하고도 하나. 스프링이 있는 레이어를 Ctrl키를 누르고 눌러서 스프링을 선택해 줍니다...
쌍쌍(?)스프링... 그러니까 스프링을 두개 만드신 분은 두개를 합쳐서 하면 되요...

열 하고도 둘. Filter - Render - Lighting Effects를 적당히 해주셔서 음... 둥근느낌이랄까?
더 많이 나도록 해줍니다... 그리고 레이어를 다 합쳐줍니다...
이게 완성이라고 할수 있는데요... 실제 사용은 응용이죠...

열 하고도 셋. 저는 페턴을 이용해서 하는 걸 쓸겁니다... 스프링 위아래를 쪼금 포함해서 선택해줍니다...
그리고 Edit - Define Pattern으로 저장을 해줍니다...

열 하고도 넷... 그리고 사용할 만큼의 긴 문서를 엽니다...

열 하고도 다섯... 마지막임... Edit - Fill에서 Use : Pattern해서 아까 저장했던 페턴을 선택하고 OK~
이제 저번의 연습장 만드는 것처럼...

하나 또 만들었죠... 음... 스프링이 너무 어둡게 나온것 같다는... 그면 Lighting Effects를 잘(?) 못해줘서 그래요...
이제 제 홈피에 있는 연습장도 이 스프링으로 교체 해야 겠네요~
이상입니다~

서명 한번 껄쩍거려 본...
제 강좌가 한칸 한칸 뒤로 넘어 갈때마다...
새로운 강좌가 나왔다...는 기대감...
이제 내 강좌를 봐줄 사람이 많이 없겠다...는 허탈감...
뭐 빠진게 없나... 하는 반성(?)감...
나중에 더 잘해야지... 하는 자신감... 등등
만감이 교차하는 'Budge.V'입니다~
댓글 13
-
드래곤볼
2004.02.13 11:00
-
Budge,V.
2004.02.06 17:48
동그라미 선택해서 색넣을때... 좀더 옆으로 길게 하면... 그런 느낌이 좀 더 날꺼에요... -
sexyboom
2004.02.13 18:54
스프링틀을 만드실때 쉽게 하면서도 좀더 자연스러운 연출을 하는 방법이있습니당.
스프링 만들기전에 layer1에 드롭 섀도우를 줘버립니당
그리고나서
스프링을 만들구요 그런다음에 지우개툴을 선택하고 스프링툴을 만들 자리에
지우개툴로 한번꾹 질러 줘버립니당
그런 자연스럽게 스프링툴이 생깁니당
예제를 보니깐 스프링툴의 명암이 바깥인데 아무래도 안쪽으로 명암이 나있다면
조금 더 자연스럽지 않을까 생각이들어서 제가 알고있던 방법을 전해드립니당^^
스프링은 정말 잘만드셨어영^^ -
Budge,V.
2004.02.13 21:47
드래곤볼님, sexyboom님. 관심가져주셔서 고맙습니다~
조언두 고맙구요... 칭찬도 고맙습니다... -
데빌스텔스
2004.02.06 08:37
저기 자전거 체인 만드는거두 가능하신지..가능하다면 부탁을.. -
Budge,V.
2004.02.06 09:16
오아요군님 기억하시는 군요~ 이렇게 반가울 때가...
데빌스텔스님 그냥 자전거 체인이요...? 음... 안되는게 어디있습니까...
안되도 되게 해야죠... 한번 해볼께요... 시간이 남아 돈다는... -
오아요군
2004.02.06 14:13
조금 빼곡하게 있거나, 이어준다는 느낌을 줄수 있게 만들어 주시면 스프링 느낌이 나겠네요..;;
지금은 종이에 고리 걸어 놨다는 느낌이..
어쨋든 원추급..ㅇㅂㅇ -
추천대화상대
2004.02.06 14:01
아싸 이제야 나도 스프링 만든답 ^^ㅎㅎ;; -
철의엉덩이
2004.02.06 12:24
윽;;홈페이지에 쓸 스프링 기껏 허접하게 여러시간 들여서 그려놨더니 이런게 올라오는건-_-ㅋ -
오아요군
2004.02.05 22:59
ㅇㅅㅇ) 그때 그 엔지오 메모장이군요..(이봐) -
Root
2004.02.07 17:44
오옷...;; 깔끔하군요. -
니키
2004.02.28 21:05
으흐흐흐- 아이디어 좋네요- 근데 저는 귀찮아서 이런 것은..-_-ㅋ
그래도 좋은 강좌였습니다; -
Yanni
2004.03.07 09:54
달에서 별이 반짝이지 않는 가장 큰 이유
대기층이 없기 때문에
빛을 반사해줄 대기권이 없어
그냥 빛을 먹어버리는 -_-;;;;
더 나을 것 같다는 생각이...^^..
제가 Lighting Effects 를 잘 사용 못해서 그런다고 하면 대략.. 동감...-_-..