웹디자인 강의
Flash D-Day 카운터 만들기.(진짜!!! 수정)
2005.02.18 00:45

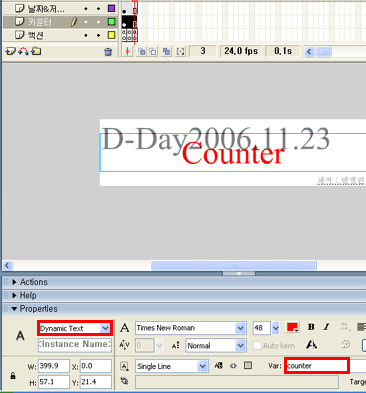
D-Day 카운터를 표시할 다이나믹 텍스트 필드 생성.

액션 레이어를 만들고 각 프레임에 아래와 같이 코딩.
('//' 뒷부분은 주석이므로 꼭 쓸 필요는 없음)
![]()
<1 프레임>
d_day = new Date(); //D-Day 객체를 생성.
d_day.setFullYear(2005, 10, 23); //D-Day 를 2005년 11월 23일로 설정.
d_day.setHours(0, 0, 0, 0); //D-Day 의 시각을 자정 0분 0초 0ms(밀리초;밀리세컨드)로 설정.
d_day_ms = d_day.getTime(); // D-Day 를 1970년 1월 1일 자정 0분 0초 0ms으로 부터 누적된 ms로 환산함.
//
function add_0(input, decimal) {
// 디지털 시계의 숫자 처리 함수.
//예를 들면, 3시 -> 03시, 7분 -> 07분, 5ms -> 005ms, 15ms ->015ms 로 바꿔줌.
for (i=0; i<decimal; i++) { //input을 10의 (decimal-1) 제곱과 대소 비교한다.
if (input<Math.pow(10, i) && i != 0) { // input 이 10의 i제곱보다 작으면,
input = "0"+input; //input 앞에 0을 붙여준다.
}
}
return input; //처음 들어온 input 을 리턴함.
}
<2 프레임>
present = new Date(); //현재 시간 객체를 생성.
present_ms = present.getTime(); //현재 시간을 1970년 1월 1일 자정 0분 0초 0ms으로 부터 누적된 ms로 환산함.
difference = d_day_ms-present_ms; // D-Day와 현재 시간사이의 ms차이를 구함.
d_days = Math.floor(difference/(24*60*60*1000));
//남은 날짜 구하는 식. Math.floor는 내림 함수. 1일은 24시간 * 60분 * 60초 * 1000ms
d_days = add_0(d_days, 3);
//남은 날짜를 보기좋게 표현함.
difference -= d_days*24*60*60*1000;
//이제 D-Day와 현재 시간의 차이에서 남은 날짜만큼의 ms를 빼주어야 한다.
//아랫부분은 모두 같은 방법으로 동일.
d_hours = Math.floor(difference/(60*60*1000));
d_hours = add_0(d_hours, 2);
difference -= d_hours*60*60*1000;
d_minutes = Math.floor(difference/(60*1000));
d_minutes = add_0(d_minutes, 2);
difference -= d_minutes*60*1000;
d_seconds = Math.floor(difference/1000);
d_seconds = add_0(d_seconds, 2);
difference -= d_seconds*1000;
d_ms = difference;
d_ms = add_0(d_ms, 3);
counter = d_days+":"+d_hours+":"+d_minutes+":"+d_seconds+":"+d_ms;
//스테이지에 놓여있던 다이나믹 텍스트 필드가 받는 값이 'counter'이므로, 이에 맞게 표현함.
<3 프레임>
gotoAndPlay(_currentframe-1);
//바로 이전 프레임의 헤드로 돌아가서 다시 실행한다.
완성 파일
http://ngelqueen.cafe24.com/portfolio/2006/2006.swf
소스 파일
http://ngelqueen.cafe24.com/portfolio/2006/2006.fla
졸려서 비몽사몽 만들었더니 이것저것 엉성합니다. ㅠㅠ;
PS : 혹시 2006.fla를 열때 오류가 생기시면 업로드 1번 압축 파일에서 한 번 받아보시기 바랍니다.
댓글 13
-
셋쇼마루
2005.03.04 02:33
제것도 프로인데요..왜 안열릴까요..고민스럽네요..ㅋㅋ; -
셋쇼마루
2005.02.28 17:05
헉.소스파일 다운 받아서 플래시로 열려고 했는데..
예기치못한 파일 형식이라면서 안열리네요;;
플래시 mx 2004라서 안열리는 플래시파일 없는데.. -
엔젤퀸
2005.02.28 10:56
setFullYear(year, month, date);
함수는
year 와 date 는 그대로 써주시고 month는 0~11의 값을 갖습니다... 저도 처음 만들었을때, 계속 잘못된 값을 출력해서 애를 먹었습니다 ^^; -
jh
2005.02.27 20:11
목표월-1 로 입력을 해야 되네요?
목표월-1 을 해도 -1 한 달이 31일까지 있으면 날은 1을 더해줘야겠네요..
소스가 잘못된 부분이 있는거 아닌가요? -
엔젤퀸
2005.03.01 12:26
흠... 왜 그럴까요... 저도 mx 2004 pro 로 만들었습니다... pro 하고 보통 버전하고 제가 만든 파일을 열때 별 차이가 없는데... -
셋쇼마루
2005.02.26 12:59
오 깔끔하니 좋군요^^
추천 누르고 갑니다^^
근데 이미지가..저는 잘 보이지만
한글이름으로 된 이미지는 엑스로 보이시는 분들도 있을 겁니다.
다음부턴 영어로 이름으로 바꿔서 올려주세요^^ -
Arsen Lupin*
2005.02.21 01:29
수정 안된것 같은데요;;
이미지 파일들요- -
Pococurante
2005.02.18 04:06
네이버링크 곤란합니다 :-# -
엔젤퀸
2005.02.18 09:17
아.. 네이버는 외부로 빼갈 수 없군요; 죄송해요; 수정했습니다. -
totomylove
2005.02.21 16:56
2006년 수능일이군요...11월 23일이면 -
S.K.Y
2005.03.12 14:37
파일이 안열리는군요..^^ㅣㅣ -
이재희
2005.03.22 20:10
소스파일 포맷이 잘못된 모양입니다.
강좌 올리신분께서 다시함 살펴 주시면 대단히 감사하겠습니다. ^^ -
Noisy
2007.08.15 20:32
우와~~ 정말 유용한 강좌예요 성공했어요~~ 유유<- 감동의 눈물