웹디자인 강의
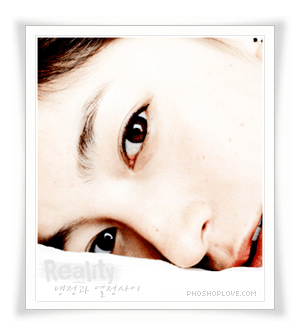
Photoshop 은은한 액자 그림자 효과
2005.08.08 23:16
깔끔하고 이뻐서 사용하기 좋던데 우리도 배워보자구요.
여러 방법이 있는데 저는 패스툴을 이용한 방법을 해보겠습니다.
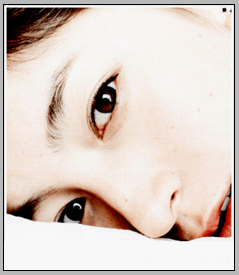
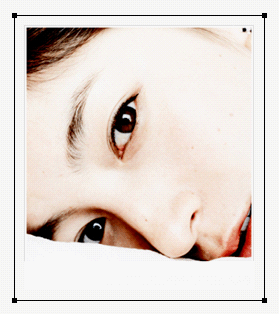
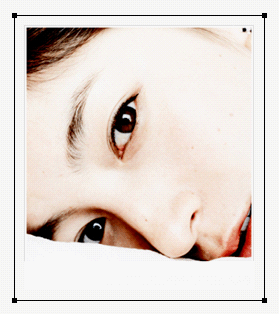
우선 이미지 불러옵니다.

그담 그림자 효과를 이미지 주위에 주기 위해선 이미지를 더 늘려줘야겠죠?
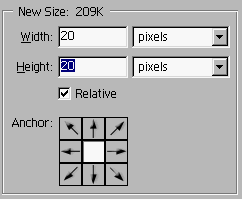
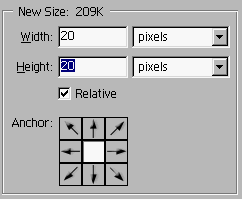
Image->Canvas Size하셔서 Relative체크하시고 단위는 픽셀로 설정하신뒤 가로세로 각각 20픽셀씩 늘려주세요.

그리고 레이어창에서 백그라운드를 카피해주세요.
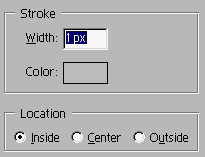
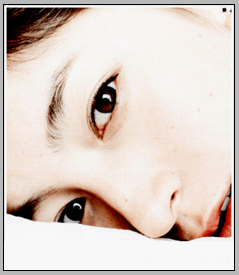
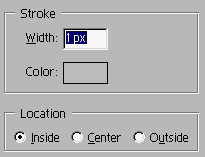
그담 전체선택(Ctrl+A)하시고 Edit->Stroke하셔서 테두리를 주세요.(Location은 inside로)

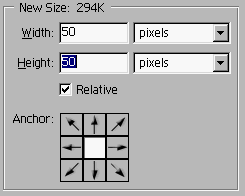
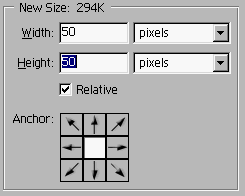
또다시 Image->Canvas Size하셔서 이번엔 50픽셀씩 늘려주세요.

그다음 과정부터 조금 복잡할수 있으니 잘 보세요.
레이어창에서 카피한 백그라운드를 Ctrl키를 누른채 클릭하면 영역설정이 됩니다.
작업의 편의를 위해서 카피백그라운드 눈을 꺼주세요.
그담 패스팔레트를 선택하셔서 패스생성버튼(아래 버튼들 중 오른쪽에서 세번째 버튼)을 눌러주시면 이미지파일에서 영역범위가 패스화됩니다.

그담 툴바에서 패스선택툴 로 이미지 안의 영역패스부분을 클릭하여 활성화시킵니다.
로 이미지 안의 영역패스부분을 클릭하여 활성화시킵니다.

그담 펜툴
 을 선택하셔서 영역의 중앙부분을 클릭하여 정점(앵커포인트)을 추가합니다.
을 선택하셔서 영역의 중앙부분을 클릭하여 정점(앵커포인트)을 추가합니다.

추가하셨으면 패스직접툴
 을 선택해주세요. (패스선택툴과 다른겁니다. 패스선택툴을 3초간 꾸욱 누르고 있으면 직접툴이 나옵니다)
을 선택해주세요. (패스선택툴과 다른겁니다. 패스선택툴을 3초간 꾸욱 누르고 있으면 직접툴이 나옵니다)
패스직접툴로 아까 정점 추가한곳을 선택해서 안쪽으로 밀어주세요.
(어려운 작업일수도 있습니다. 중앙 부분만 선택되게 해서 밀어주셔야 그 부분만 들어갑니다 안그럼 전체가 다 움직이니 주의해주세요)

안쪽으로 옮긴후에 패스팔레트 아래 버튼 중 오른쪽에서 네번째 버튼을 눌러주시면 영역이 생성됩니다.
다시 레이어창으로 돌아와서 레이어 하나를 생성하신뒤 레이어를 백그라운드와 카피백그라운드 사이에 옮겨주세요(마우스로 레이어 드래그하심됩니다)
그담 영역을 회색계열로 페인트통 부어주세요.
그담 Ctrl+T하셔서 크기를 좀 더 늘려주셔서 이미지에 맞게 맞춰주세요.
그 뒤 Filter->Blur->Gaussian Blur하셔서 수치를 3쯤 설정해주세요.

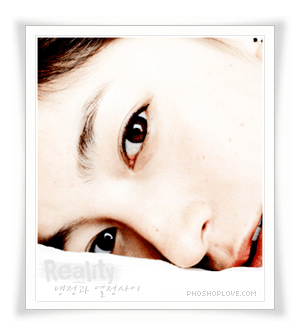
그런담 카피레이어 눈을 다시 켜주셔서 다시 그림자 위치 조절을 적절하게 해주시면 완성입니다.
헉헉...넘 복잡한가요?

이런 복잡한 방법도 직접 해보는것도 좋을겁니다.
완성된 후의 뿌듯함은 해본 분들만이 아시겠죠?^^

여러 방법이 있는데 저는 패스툴을 이용한 방법을 해보겠습니다.
우선 이미지 불러옵니다.

그담 그림자 효과를 이미지 주위에 주기 위해선 이미지를 더 늘려줘야겠죠?
Image->Canvas Size하셔서 Relative체크하시고 단위는 픽셀로 설정하신뒤 가로세로 각각 20픽셀씩 늘려주세요.

그리고 레이어창에서 백그라운드를 카피해주세요.
그담 전체선택(Ctrl+A)하시고 Edit->Stroke하셔서 테두리를 주세요.(Location은 inside로)

또다시 Image->Canvas Size하셔서 이번엔 50픽셀씩 늘려주세요.

그다음 과정부터 조금 복잡할수 있으니 잘 보세요.
레이어창에서 카피한 백그라운드를 Ctrl키를 누른채 클릭하면 영역설정이 됩니다.
작업의 편의를 위해서 카피백그라운드 눈을 꺼주세요.
그담 패스팔레트를 선택하셔서 패스생성버튼(아래 버튼들 중 오른쪽에서 세번째 버튼)을 눌러주시면 이미지파일에서 영역범위가 패스화됩니다.

그담 툴바에서 패스선택툴

그담 펜툴

추가하셨으면 패스직접툴
패스직접툴로 아까 정점 추가한곳을 선택해서 안쪽으로 밀어주세요.
(어려운 작업일수도 있습니다. 중앙 부분만 선택되게 해서 밀어주셔야 그 부분만 들어갑니다 안그럼 전체가 다 움직이니 주의해주세요)

안쪽으로 옮긴후에 패스팔레트 아래 버튼 중 오른쪽에서 네번째 버튼을 눌러주시면 영역이 생성됩니다.
다시 레이어창으로 돌아와서 레이어 하나를 생성하신뒤 레이어를 백그라운드와 카피백그라운드 사이에 옮겨주세요(마우스로 레이어 드래그하심됩니다)
그담 영역을 회색계열로 페인트통 부어주세요.
그담 Ctrl+T하셔서 크기를 좀 더 늘려주셔서 이미지에 맞게 맞춰주세요.
그 뒤 Filter->Blur->Gaussian Blur하셔서 수치를 3쯤 설정해주세요.

그런담 카피레이어 눈을 다시 켜주셔서 다시 그림자 위치 조절을 적절하게 해주시면 완성입니다.
헉헉...넘 복잡한가요?

이런 복잡한 방법도 직접 해보는것도 좋을겁니다.
완성된 후의 뿌듯함은 해본 분들만이 아시겠죠?^^
