포럼
DaumEditor For XE 베타 0.1.0 배포합니다.
2011.12.14 13:18
다음 에디터 링크 : https://github.com/daumeditor/DaumEditor
다음 에디터를 기반으로 XE 에서 쓸수있도록, 일부를 변경한 버전입니다.
DaumEditor 7.2 를 기반으로 만들어졌습니다.
--
라이센스는 LGPL 이며, 소스 부분은 이후에 공개할 예정입니다.
환경에 설치해보시고 테스트 해주세요 ^-^;
IE 8 이상 / 크롬 / 파이어폭스 등에서 테스트 되었습니다.
미리보기 : http://test.anizone.net/index.php?mid=test
- ChangeLog
- 0.1.0 : 첫 베타 배포
- 0.1.1 : 확장 컴포넌트 레이어 형태로 변경, /xe/ 형태로 사용하는 사이트에서 정상적으로 작동하도록 수정.
- 0.1.2 : XE Interface 개선 (thanks to gaeyeon) ./ CSS 수정 / 파일 업로드 부분 text 로 변경
댓글 122
-
銀童
2011.12.14 13:24
1.4는 안되나요? 안해봐서 '-'
누가 1.4.10 에서 테스트해봐서 결과좀 알려주시면 감사하겠습니다. 지원할 예정은 없는데
특정 부분을 고치면 돌아간다. 이렇게 제보해주시면 넣는거야 일도 아니구요.
-
아쉽지만 일단 은동님은1.5부터 처리하시는게 나을듯 하네요..
네 테스트 해봐야죠 베타가 나왔으니 ㅋ
1.4.5.10에서 보드스킨 몇가지 테스트
글등록 동일증상
XE Official v3 Default
SketchBook5

그외는 추가 위지윅에디터가 있을때 밀려나는 것뿐이 없네요.
글등록 정상작동
PXE Board Pro 2
XE Default Skin
XE Official Skin

-
銀童
2011.12.14 13:32
IE 버전문제 같네요.
IE8에선 정상적인데 몇버전을 쓰시나요?
-
아 크롬/파폭이에요;
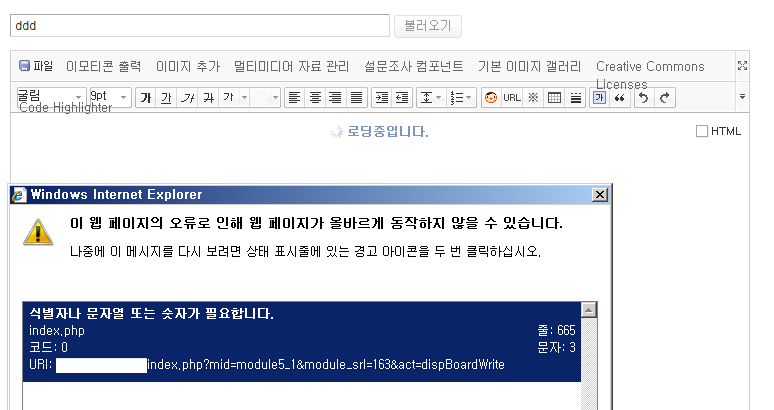
IE8 에서는 1번 스샷 모든 스킨에 동일증상입니다.(글등록불가 및 글쓰기에 포커스안먹음)

-
銀童
2011.12.14 13:35
아하 css 가 안먹는군요.
-
똑디
2011.12.14 14:02
http://test3.wizone.co.kr 1.4.5.10 버전입니다. 다른건 되는데 첨부파일 올릴때 아래쪽 첨부된 현황이 안보이네요.
저장하고 나면 첨부는정상적으로 되어 있습니다.
테스트해보시길
-
銀童
2011.12.14 14:06
CSS 부분도 있고 세부적인 교정내역이 좀 있네요,
근데 제가 주로 작업하는곳이 1.5 - 라서
아마 1.4버전대는 지원이 힘들꺼같습니다.
-
똑디
2011.12.14 14:08
1.5버전대 지원대면 소소한 문제때문에 1.4버전에서 문제가 생길듯 하니...고쳐 쓰면 될것 같습니다.^^
-
銀童
2011.12.14 14:09
네, 고쳐 쓰시고
혹시 특정부분에 문제가 있으면 제보해주시면, 수정해서 반영하도록 하겠습니다.
-
gayeon
2011.12.14 14:34
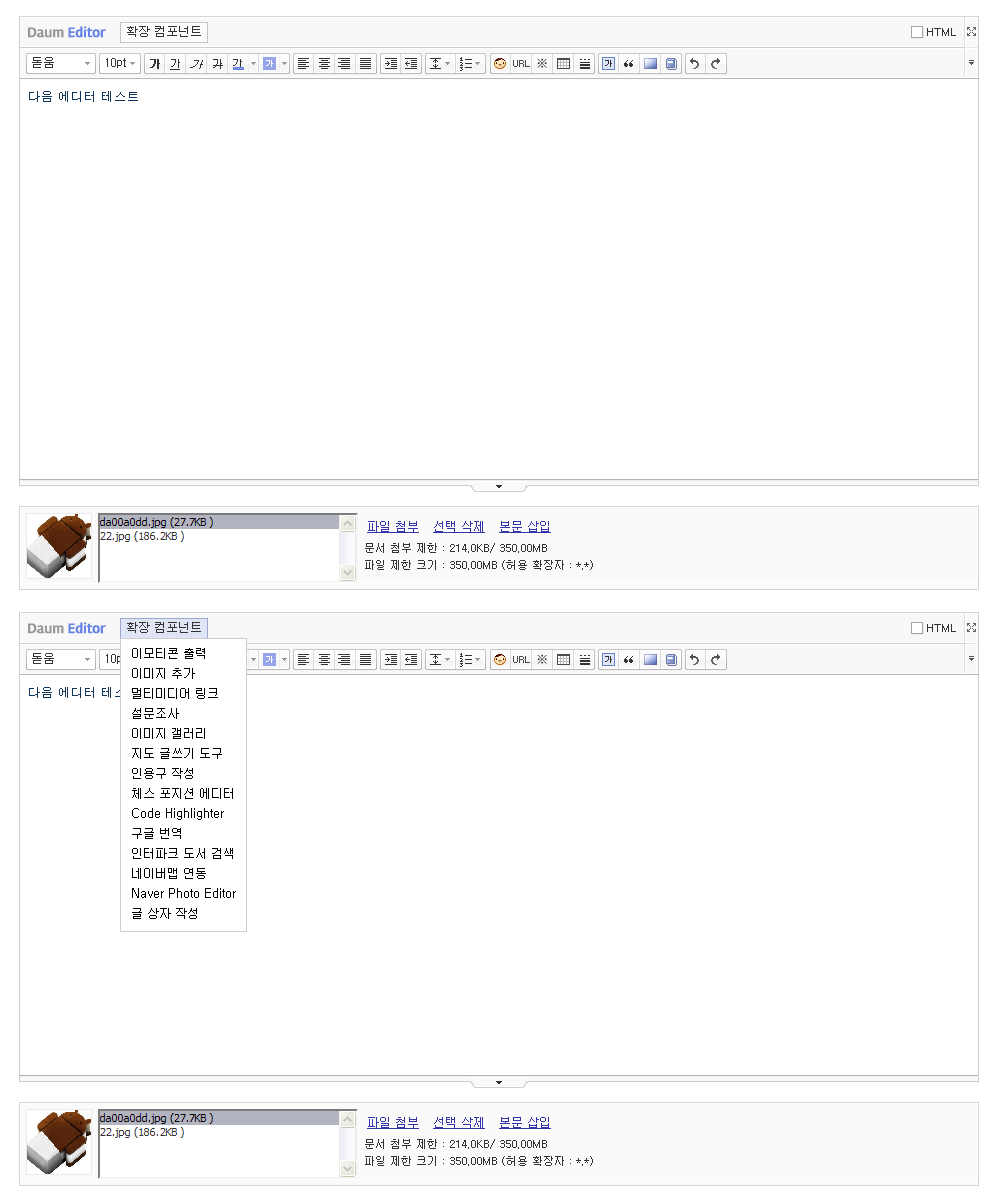
확장 컴포넌트 목록을 레이어로 하는게 좋을 듯..

아래는 제가 만든 다음 에디터 입니다.

-
확장 컴포넌트 목록을 레이어로 하는것이
훨씬 간결하고 좋아 보이네요.
그런데 앞에 Daum Editor 라는 문구는 없는게 더 나은 것 같습니다. -
銀童
2011.12.14 14:46
레이어로 해야겠네요, 건의 감사드립니다.
-
alljoy
2011.12.14 14:45
 좋은 에디터 만들어 주셔서 감사합니다. 방금 받아서 설치했는데,,, 글쓰기가 안됩니다.
좋은 에디터 만들어 주셔서 감사합니다. 방금 받아서 설치했는데,,, 글쓰기가 안됩니다. xe 1.5.1 익스9 입니다.
-
銀童
2011.12.14 14:48
적용한 URL 을 알려주시면 참고가 될꺼같습니다.
-
alljoy
2011.12.14 15:01
-
銀童
2011.12.14 15:03
경로가 /XE/ 로 시작되는 사이트에는 문제가 되네요, URL 을 기준으로 판단하도록 작업하겠습니다.
-
gayeon
2011.12.14 14:51
은동님 아래 소스를 적용해 보세요.
//css
.tx-bar li.extensions .layer{display:none; position:absolute; left:0; top:23px; padding:5px 10px; width:auto; border:1px solid #ccc; background:#fff; color:#333; white-space:nowrap}
.tx-bar li.extensions .layer li{margin:2px 0}
.tx-bar li.extensions .layer li a {color:#000;text-decoration:none}
.tx-bar li.extensions .layer li a:hover{text-decoration:underline}
//html
<ul class="tx-bar tx-bar-left tx-nav-attach">
.
.
.
.
<li class="tx-list extensions xpress_xeditor_ui_extension">
<span class="exButton" onclick="showComponentList()">확장 컴포넌트</span>
<div class="layer extension2 xpress_xeditor_extension_layer" id="editorExtension_{$editor_sequence}">
<ul id="editor_component_{$editor_sequence}" class="editorComponent">
<!--@foreach($component_list as $component_name => $component)-->
<li><a href="#" onclick="return false;" id="component_{$editor_sequence}_{$component_name}">{$component->title}</a></li>
<!--@end-->
</ul>
</div>
</li>
</ul>
//js
//확장 컴포넌트 열고 닫기
function showComponentList(){
var disp = jQuery('.xpress_xeditor_extension_layer').css('display');
if(disp=='none') jQuery('.xpress_xeditor_extension_layer').css('display','block');
else jQuery('.xpress_xeditor_extension_layer').css('display','none');
}
//wysiwyg 영역에 발생하는 mousedown 이벤트, 에디터에 이벤트(포커스)가 발생하면 레이어 닫기
Trex.module("",
function(editor, toolbar, sidebar, canvas, config){
canvas.observeJob(Trex.Ev.__CANVAS_PANEL_MOUSEDOWN, function(ev) {
jQuery('.tx-bar li .layer').css('display','none');
});
}
); -
銀童
2011.12.14 14:55
만들고 있었는데 소스 제보 감사드립니다 '-' 적당히 수정해서 적용하도록 할게요
-
와우 가연님까지 가세하면 훨씬 더 자연스러운 에디터 나오겠군요.저도 확장기능이 있나
궁금했었는데..
-
폭이 좁은 게시판에도 대응될수 있게 유연하게 수정되면 좋을것 같습니다.
http://mitekiku.net/blog/index.php?mid=testboard&act=dispBoardWrite
-
銀童
2011.12.14 14:59
확장기능의 경우, 레이어로 개선을 하고 있습니다.
-
와우! 저 부드러운 사용감 정말 좋네요ㅠㅠ
-
銀童
2011.12.14 15:25
0.1.1 글에 올려두었습니다.
-
은동다음에디터 0.1.1 : 테스트 브라쟈 : 크/파/ie8
레이어로 올린후 1.4.5.10 에서 정상작동합니다. ~ (글등록 및 글쓰기 포커싱)
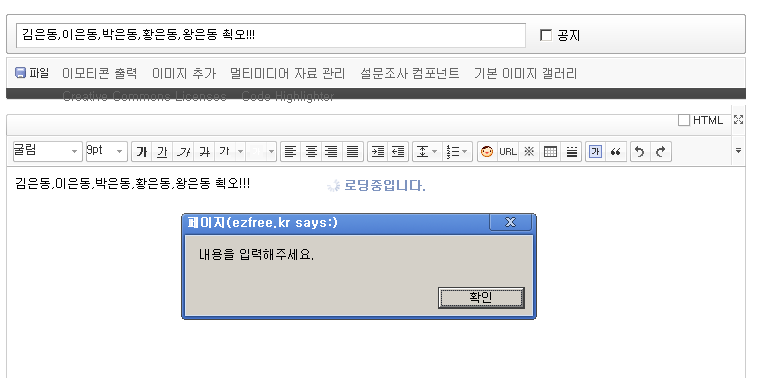
댓글에서만 (글 내용을 입력해주세요 오류)
-
한닥터
2011.12.14 16:28

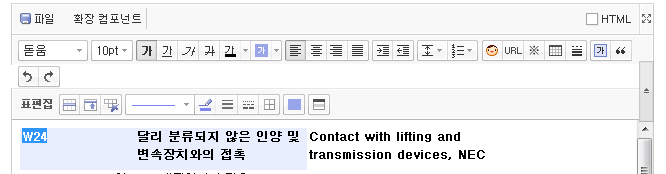
표로 내용을 입력하고 복사하기위해 드래그하면 저렇게 두가지 모양 생기네요. 근데 복사해보면 진한부분만 선택되네요. 그래서 진하게 만들려고 이리저리 움직여야 하네요.
다음에디터는 0.1.1버전이고요 Xe는 1.4.5.10이구 브라우저는 크롬 15에요.
-
폰트 지정부분의 span margin을 지정해주실수 없을까요?
적용해보니 폰트 지정부분이 내려가서 개발자모드로 보니, 레이아웃에 지정된 span margin이 적용되어 에디터가 깨져 버리네요.
이외에도 다른 분들이 사용할때 레이아웃이나 게시판스킨등 span이 적용되어 에디터가 깨질수 있으니
span margin을 0으로 지정하면 어떨까 합니다.
-
銀童
2011.12.15 11:05
css 부분을 개선하도록 해보겠습니다.
-
아..1.4 버전대는 안되는군요...그래도 너무 너무 감사드립니다 !!
-
와우!! 감사합니다!!
-
익스8.0 / core1.5.1 /
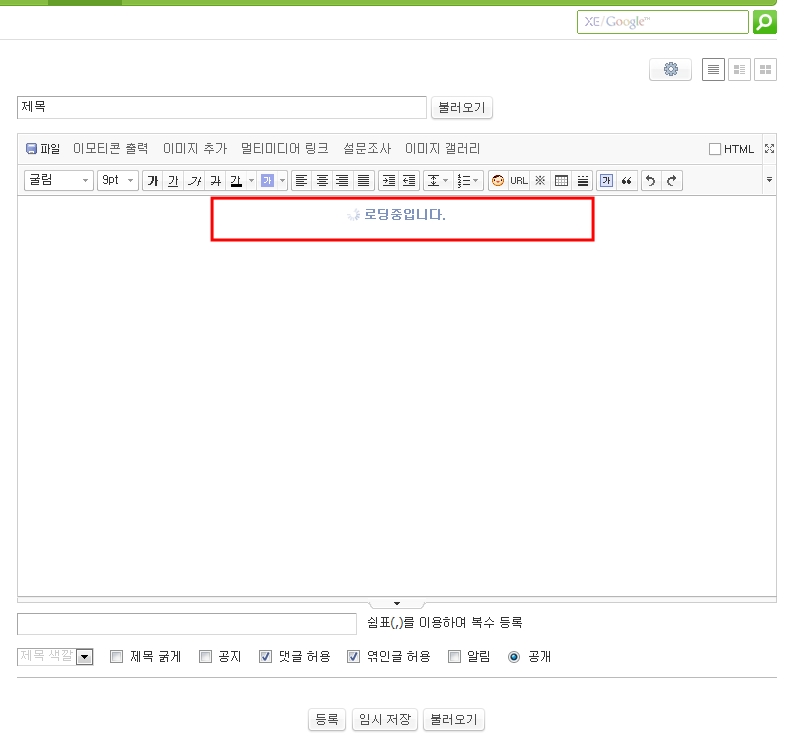
호환성 보기 체크된 상태에서 쓰기 하면 로딩 에서 그냥 멈춤 현상이있습니다.....
-
gayeon
2011.12.15 09:44
버그 및 개선 사항
1. 내용을 입력하지 않아도 전송되는 문제와 확장 컴포넌트 레이어 처리
확장 컴포넌트 레이어를 열고 html 모드로 전환시 레이어가 닫혀야 함.
xe_interface.js
function xe_daumeditor_init(editor_sequence, primary_key_name, content_key_name) {
var form = jQuery("#editor_textarea_"+editor_sequence).get(0).form;
form.setAttribute('editor_sequence', editor_sequence);
editorRelKeys[editor_sequence] = new Array();
editorRelKeys[editor_sequence]["form"] = form;
editorRelKeys[editor_sequence]["primary"] = form[primary_key_name];
editorRelKeys[editor_sequence]["content"] = form[content_key_name];
editorRelKeys[editor_sequence]["func"] = xe_prepareContent;
editorRelKeys[editor_sequence]["pasteHTML"] = function(text){
Editor.canvas.pasteContent(text);
}
}
function xe_prepareContent(editor_sequence) {
var content = editorRelKeys[editor_sequence]['editor'].getContent();
if(content=='<p><br></p>') return false; //추가, 내용을 입력하지 않을 경우 경고 창 띄우기
//editorRelKeys[editor_sequence]["form"]["content"].value = content;
return content;
}
function toggleComponentList(){
jQuery('#tx-Component').toggleClass('active');
jQuery('.tx-bar li .layer').toggle();
}//추가 함수
function hideComponentLayer(){
jQuery('#tx-Component').removeClass('active');
jQuery('.tx-bar li .layer').hide();
}
(function($){
$(document).ready(function() {//0.1.3에 삭제 제안 => Trex.module로 처리
$('.tx-list .tx-switchtoggle a').click(function(){ //모드 전환 클릭시 컴포넌트 레이어 닫기
hideComponentLayer();
});$('.tx-canvas textarea').focus(function(){ //textarea 이벤트(포커스) 발생시 컴포넌트 레이어 닫기
hideComponentLayer();
});$('.tx-list .tx-fullscreen a').click(function(){ //넓게 쓰기로 전환시 컴포넌트 레이어 닫기
hideComponentLayer();
});//0.1.3에 추가 제안
$('.tx-toolbar .tx-list a').click(function(){ //툴바 버튼(메뉴)을 클릭시 컴포넌트 레이어 닫기
hideComponentLayer();
});
});
})(jQuery);//삭제 제안 스크립트는 아래의 스크립트로 대체하는게 좋을 듯...(같은 기능)
Trex.module("",
function(editor, toolbar, sidebar, canvas, config){//위지윅 모드에서 마우스 다운시 컴포넌트 레이어 닫기
canvas.observeJob(Trex.Ev.__CANVAS_PANEL_MOUSEDOWN, function(ev) {
hideComponentLayer();
});//textarea 이벤트(포커스) 발생시 컴포넌트 레이어 닫기
canvas.observeJob(Trex.Ev.__CANVAS_SOURCE_PANEL_MOUSEDOWN, function(identity) {
hideComponentLayer();
});//모드 전환시 컴포넌트 레이어 닫기
canvas.observeJob(Trex.Ev.__CANVAS_MODE_CHANGE, function(identity) {
hideComponentLayer();
});
}
);버그 2. 1.4.5.10 버전에서 오류 및 해결방법
에러
if(_target_form == null) {
jQuery('#tx_trex_container').parents('form').attr('id', 'editorForm_{$editor_sequence}');
_target_form = jQuery('#tx_trex_container').parents('form').attr('id');
}alert(_target_form); //결과값 : 없음
해결방법
if(_target_form == ''+ ' || _target_form == 'undefined' || _target_form == null) {
jQuery('#tx_trex_container').parents('form').attr('id', 'editorForm_{$editor_sequence}');
_target_form = jQuery('#tx_trex_container').parents('form').attr('id');
} -
銀童
2011.12.15 11:02
제보, 공헌 감사드립니다. 0.1.2 패키징해서 업데이트 하도록 하겠습니다.
-
유샤인
2011.12.15 10:55
버젼 1.4.5.10에서 이 다음넷에디터를 써서 글 올릴려고 시도 했더니 이곳에서는 http://www.rokaf50.com/xe/?mid=free_forum&document_srl=11851
문제 없이 글을 올릴 수 있었는데 http://www.snulaw17.org/xe/index.php?mid=jungchul
이곳에서는 계속
"Unknown column 'is_secrect' in 'filed list' 라는 에러가 떠서 문제의 글을 등록할 수 없군요.
=======
이 다음넷 에디터를 쓰기위해서도 1.5.1으로 업그레이드 할 생각입니다.
베타라도 다운할 수 있게 해 주신 것 고마워유....
-
고수군
2011.12.15 11:19
멋진일을 하시는군요 ^^
저도 정식배포가 되면 써야할 것 같네요. Daum 오픈소스 API 를 위해서 에디터가 따로 개발되는것이 아니라, 다음 서비스에 반영되는 코드와 같이 진행되는점에서 정말 멋지다 라는 생각을 했었는데 말이죠 ^^
다음에서 제공하는 컨텐츠를 확장컴포넌트로 제작해주시는 분이 많이 나오셨으면 하는 바램이네요. 특히 영화 / 지도 API 가 멋진듯 하더라구요.
-
카이네드
2011.12.15 11:37
저.. 파일부분을 이미지로 처리하지 마시고 {$lang->edit->upload_file} 로 처리해야 한다고 생각하는데요^^
-
銀童
2011.12.15 11:44
확장 컴포넌트처럼 텍스트로 대체할 예정입니다.
-
오~ 이렇게 사용자들이 한마음이 되어 만들어 가다니...
이대로가면 좋은 에디터가 될거같습니다.
-
銀童
2011.12.15 12:08
0.1.2 배포했습니다. '-'
-
고수군
2011.12.15 13:12
웃으게 소리지만.. 잘 만들어지면 Killer webapp 이 되겠군요. 1.7 에서 호환 안된다고 못옮긴단 말 나올만 합니다!
수고하십니다.
-
flexn
2011.12.15 14:53
오오미..1.5에서 적용해보니 잘되네요 잘쓰겠습니다
-
현재 1.4.5.10 에서 크롬/파폭/ie8 글쓰기,등록 모두 정상작동 됩니다.!
테스트 스킨은 기본XE 스킨 2종 default official, official v3(비공식 스킨), pxe board PRO2
감사합니다. 계속 테스트 해볼께요!
-
고수군
2011.12.15 14:54
파일첨부도 되시나요? ^^
-
앗 그러고 봤더니 밑에 파일 첨부 창이 아예 없군요 ㅠ
-
gayeon
2011.12.15 15:32
첨부파일 목록 기본값을 display block으로 설정해놓는게 좋겠어요 -
고수군
2011.12.15 15:38
꼼수이긴 하지만 1.4.x 버전일때 jQuery('#tx_attach_div{$editor_sequence}').show(); 하도록 임시 수정해놓고 쓰고 있거든요.
-
銀童
2011.12.15 15:44
옵션으로 조정할수 있게 할 예정입니다.
개인적으로는 첨부파일 목록이 안보이는게 편한데, 기본적으로 나오는걸 원하는 분들도 있으니까요.
-
고수군
2011.12.15 15:37

{upload_status} 길어지면 다음칸으로 밀리면서 Layer 가 벗어나기 시작하네요. 참고하세요.
이미지상으론 밀리지 않는데.. height 조정했습니다.
-
무한탐구
2011.12.15 17:36
혼자 만들고 혼자썼으면
아무리 좋게 만들어 놨어도 몰랐을
숨겨진 버그/에러 들을
여럿이 함께 테스트 > 빠르게 대응~
역시 오픈소스~ 멋지네요.
은동님 수고하십니다.
다른분도 참여하여 소스 코드에 참여하는 모습까지,
소스코드 주석에
author 와 editor 그리고 댓글을 달아준 tester 까지
이름을 넣어주면 정말 멋지겠네요.
-
paulryu03
2011.12.15 17:42
1.2 버전 적용해 봤는데... 제 경우에는 아주 잘 작동했습니다. 이제 실 서비스에 적용해도 될 것 같은데요... 정말 감사드립니다. 꾸벅~
*아참,,, 만일 게시판 설정 > 추가 설정 에서 문서 폰트와 문서 폰트 크기(ex, 13px)를 지정했을 경우, 다음에디터에서는 그냥 기본 "굴림, 9pt" 로 나오는데 원래 그런건지 궁금합니다... 감사합니다!!!









감사합니다!!!!!!!!!!!!!!!!!!!!! 은동님 쵝오!!!
1.4는 아직지원안되는군요 ㅠ