웹마스터 팁
제로보드에서 iframe 높이 자동(유동적)조절(파폭,IE, 오페라,사파리,IETester)
2010.09.17 21:07
먼저 테스트 페이지
http://www.hhgyu.wo.tc/test/iframe/index.html
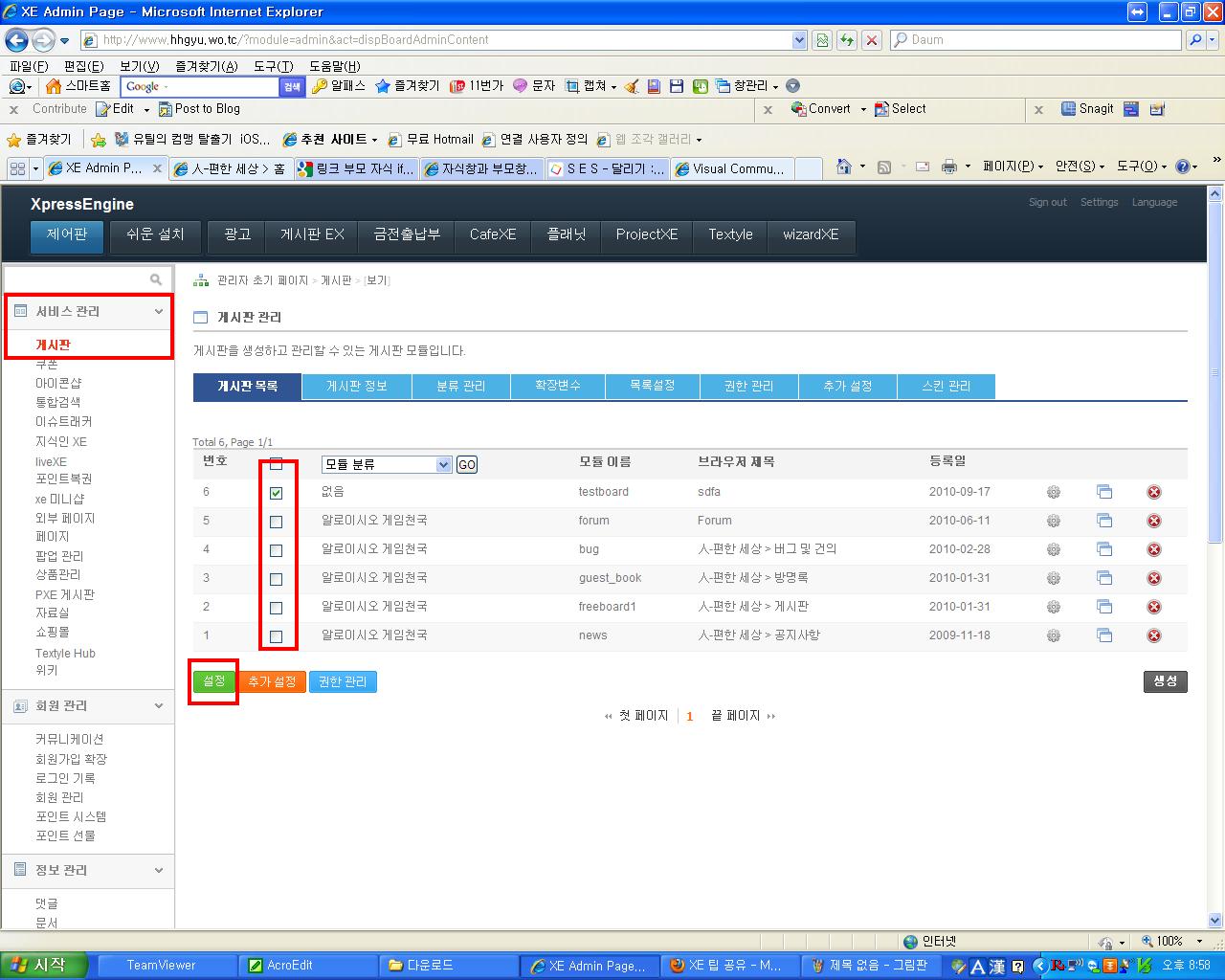
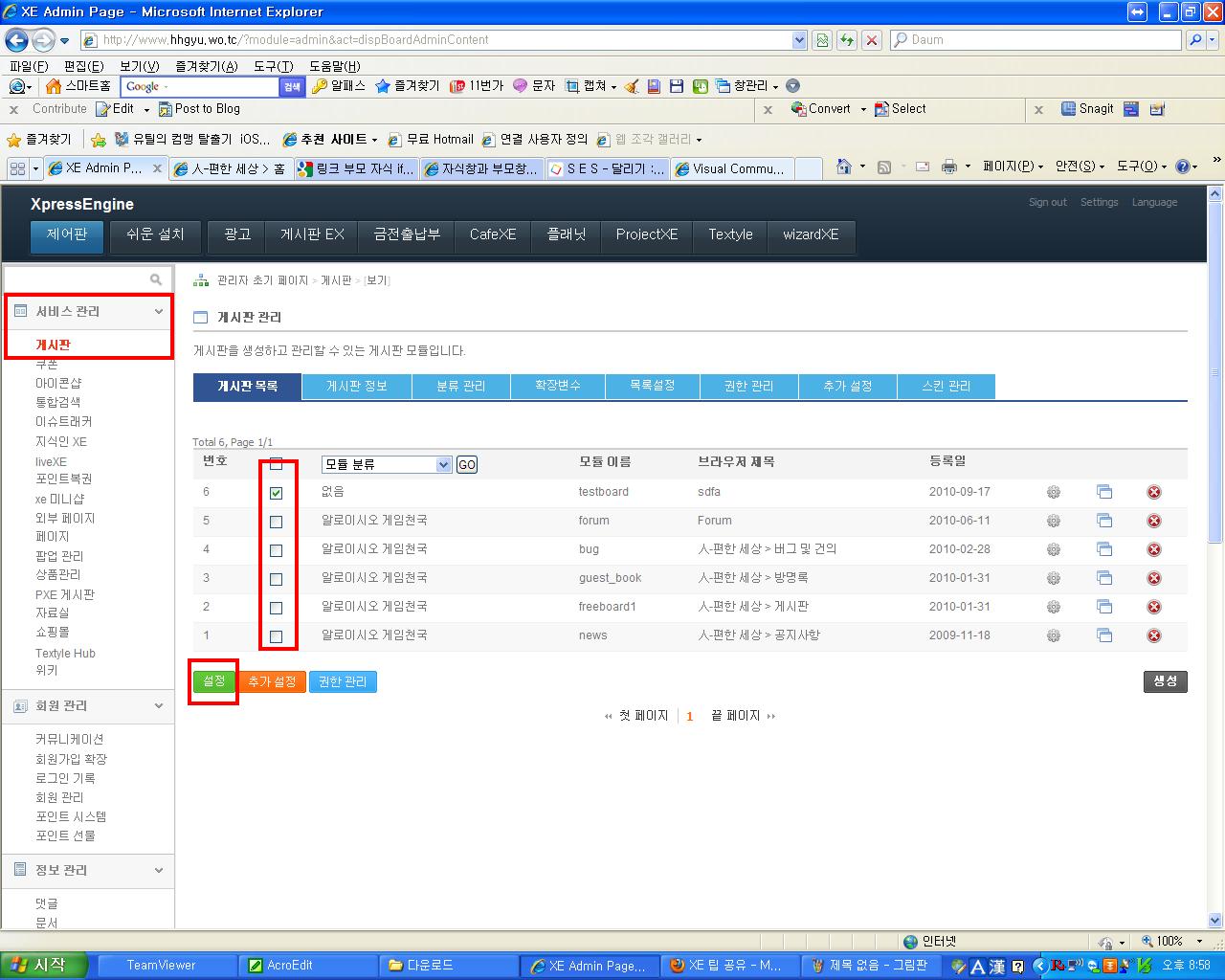
관리자 페이지 -> 서비스 관리 -> 게시판
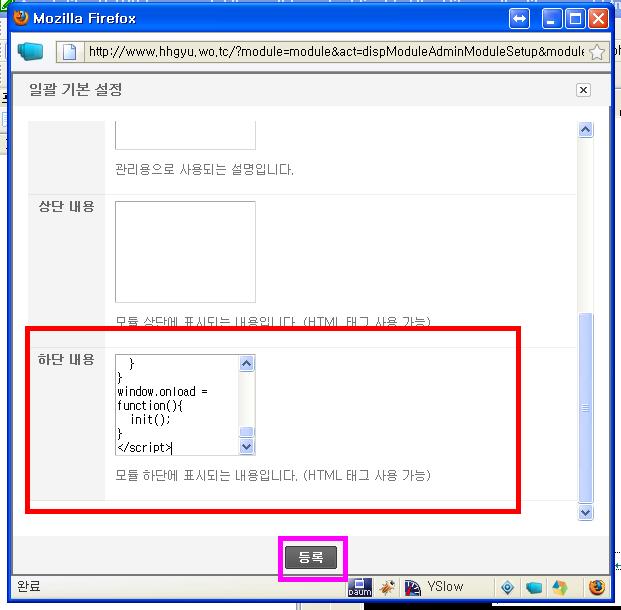
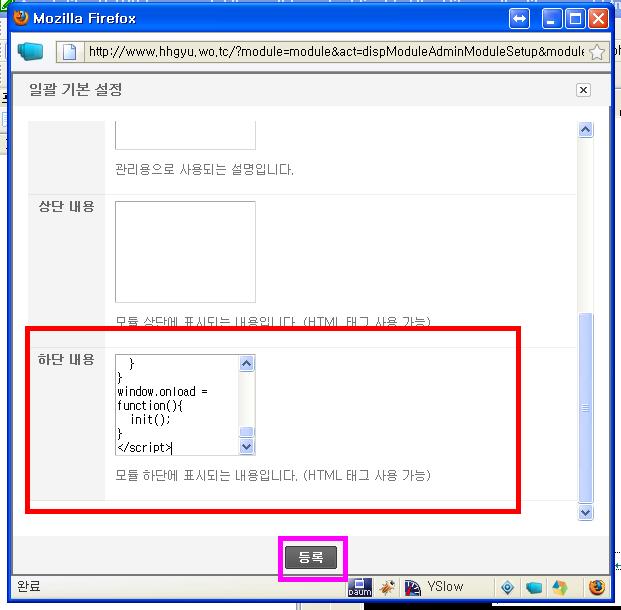
적용할 게시판을 선택 후 설정을 선택합니다. 팝업 창이 뜨면 밑으로 쭉내려서 하단 내용에 밑에 소스를 추가합니다. ※참고 1. 위에 팝업창에 위에 보시면 알겠지만 레이아웃 설정과,분류?? 쪽이 초기화 됩니다. 2. 페이지와 외부 페이지도 비슷한 설정이 있을 것입니다. 3. 외부 페이지일 경우 파일을 집적 수정 하셔도 됩니다.(이때 마지막 줄에 추가 해주세요)

그다음 등록을 클릭 합니다.
작업을 하나 더 해야 하는데 iframe가 있는 페이지를 수정합니다.
이런식으로 하면 됩니다.
관리자 페이지 -> 서비스 관리 -> 게시판

적용할 게시판을 선택 후 설정을 선택합니다. 팝업 창이 뜨면 밑으로 쭉내려서 하단 내용에 밑에 소스를 추가합니다. ※참고 1. 위에 팝업창에 위에 보시면 알겠지만 레이아웃 설정과,분류?? 쪽이 초기화 됩니다. 2. 페이지와 외부 페이지도 비슷한 설정이 있을 것입니다. 3. 외부 페이지일 경우 파일을 집적 수정 하셔도 됩니다.(이때 마지막 줄에 추가 해주세요)
<script type="text/javascript">
function init(){
if(document.body.offsetHeight == 0){
pageheight = document.body.offsetHeight;
parent.document.getElementById("contentFrame").height = (pageheight+40)+"px";
} else {
pageheight = document.body.offsetHeight;
parent.document.getElementById("contentFrame").height = (pageheight+40)+"px";
}
}
window.onload = function(){
init();
}
</script>

그다음 등록을 클릭 합니다.
작업을 하나 더 해야 하는데 iframe가 있는 페이지를 수정합니다.
<iframe src="주소" id="contentFrame" name="contentFrame" marginwidth="0" marginheight="0" frameborder="0" scrolling="no" width="100%"> </iframe>
이런식으로 하면 됩니다.