웹마스터 팁
그린 커뮤니티 강의 - 뉴스티커 만들기
2002.08.15 20:44

강의는 처음들어보네요. 오늘은 뉴스티커 만들기 입니다. ^_______________^
자 먼저 아래를 원하는 곳에 복사해주세요
<!-- 뉴스티커 -->
<td align=right valign=bottom style="padding-right:20px;padding-top:5px">
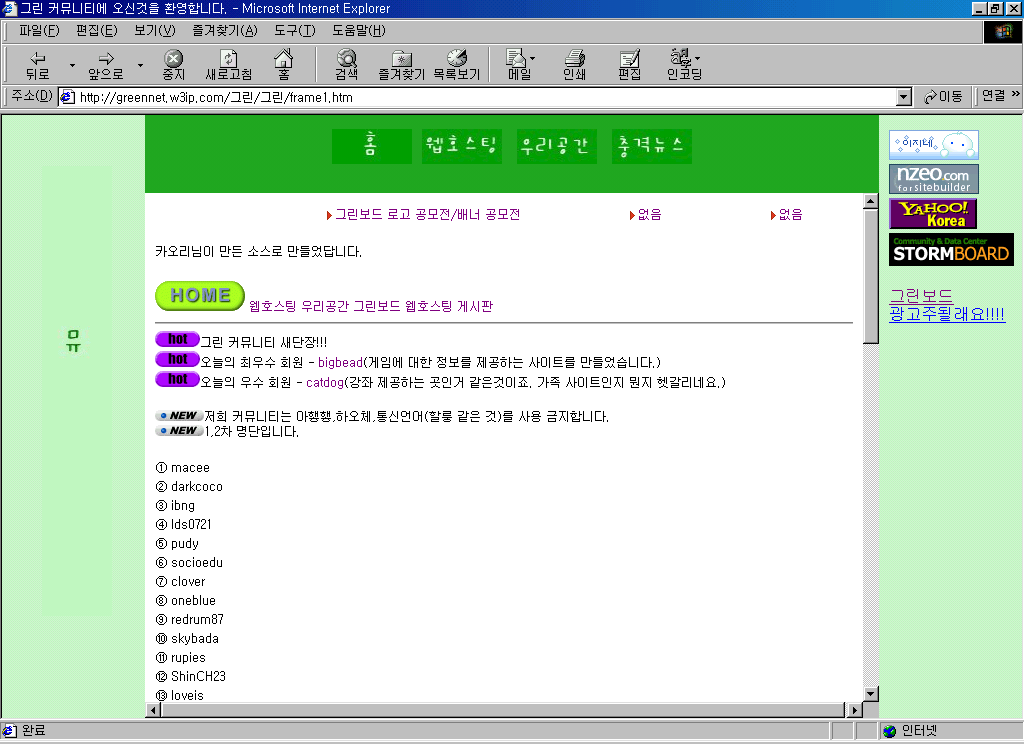
<marquee behavior=scroll bgcolor=white direction=left hspace=1 vspace=1 loop=infinite scrollamount=2 truespeed scrolldelay=35 width=100%>
<div align=center valign=middle>
<img border=0 src=http://greennet.w3ip.com/img/_arr_red.gif align=absmiddle><font class=loc><a href='http://greennet.w3ip.com/greenboard/greenboard.htm'>그린보드 로고 공모전/배너 공모전</font></b></a></font>
<img border=0 src=http://greennet.w3ip.com/img/_arr_red.gif align=absmiddle><font class=loc><a href=''>없음</font></b></a></font>
<img border=0 src=http://greennet.w3ip.com/img/_arr_red.gif align=absmiddle><font class=loc><a href=''>없음</font></b></a></font>
</div>
</marquee></td>
복사하구요. 요기 있는 내용중에서
<img border=0 src=http://greennet.w3ip.com/img/_arr_red.gif align=absmiddle><font class=loc><a href='http://greennet.w3ip.com/greenboard/greenboard.htm'>그린보드 로고 공모전/배너 공모전</font></b></a>
가 있을거예요
a href 안에는 자신이 링크할 주소를 입력하구요
a href 옆에 내용을 쓰는곳이 있을거예요 다른 내용을 입력하세요.
그럼 나만의 뉴스티커 완성 ~ ^^
댓글 10
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
ZipShin님 버튼 기능추가...누르면 링크가 됩니다...^^;
[1]
| 김희성 | 2003.01.05 |
|
[Tip]한글 97로 홈페이지 틀 짜기
[8]
| Alunar | 2002.09.21 |
|
으앗~~ 이거 엄청긴데 어느새월에 brbr 치구있어..=_;; 한번에 엔터효과주자!
[15]
| 깻잎사랑=_=v | 2002.09.15 |
|
배경그림 고정하기
[5]
| 티투 | 2002.08.28 |
|
노프레임 홈페이지 만들기 강좌:)
[53]
| Alunar@R. | 2002.08.22 |
|
테이블에 마우스 커서 올리면 배경색 변하게 하기
[7]
| Eccen | 2002.08.17 |
|
그린 커뮤니티 강의 - 뉴스티커 만들기
[10]
| 그린 | 2002.08.15 |
|
[BGM-초급]나모로 BGM 설치하기 (다운받기-시노부 포함)
[5]
| ▩윤미 | 2002.07.14 |
|
나왔다 드러갔다하는 메뉴..
[15]
| Mr. JH | 2002.05.17 |
|
저기에서 이리로 온 글입니다.
[3]
| 이성영 | 2002.05.07 |
|
드래그하면 바뀌는 마술거울효과 (-_-")v
[16]
| 짱나 | 2002.04.05 |
|
두 개의 프레임을 동시에 제어하기
[4]
| (づ_-) 위드 | 2002.03.25 |
|
프레임 만들기
[6]
| 냠냠 | 2002.03.10 |
|
특수문자 사용하기
| 란즈 | 2002.03.02 |
|
아주!!간단한 나갈때인사말띄우기-_-
| 란즈 | 2002.03.02 |
|
▩폼 필드 예쁘게 꾸미는 법
[2]
| ▩윤미 | 2002.03.02 |
|
페이지 스크롤 - 네개의 레이어를 이용한겁니다
[4]
| choice | 2002.02.25 |
|
오른쪽 스크롤바 에 출렁이며 내려오는 공지창
[3]
| choice | 2002.02.25 |
|
해상도에 적응하는 노프레임 홈페이지 제작에 필요한 표와 셀의 관계
[8]
| Multi_Taeji | 2004.10.13 |
|
허접 팁....레이어로 플래시 뺨치는 홈페이지 만들기 -추가-
[17]
| 남규성 | 2004.05.05 |