웹마스터 팁
해상도에 적응하는 노프레임 홈페이지 제작에 필요한 표와 셀의 관계
2004.10.13 03:36

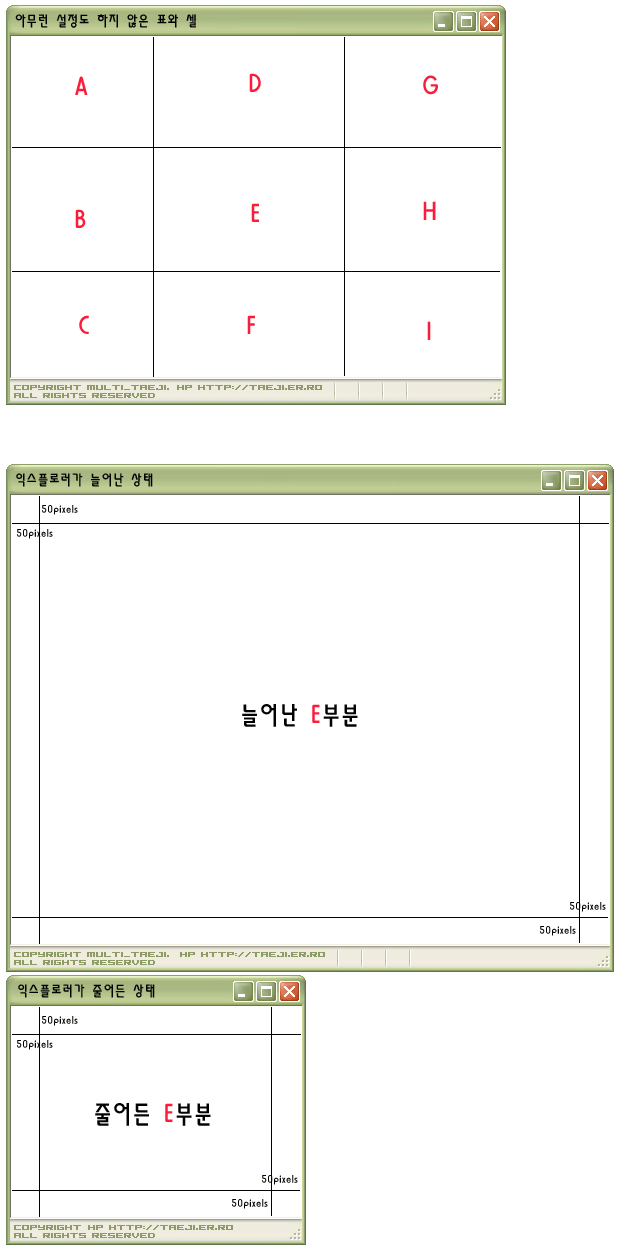
http://taeji.er.ro/첨부시킨 사진을 보시면 총 9개의 셀로 이루어진 표를 보실 수 있습니다.. (사진이 너무 큰가 -_ -;;)
지금부터 설명드리는 것은 HTML에 대한 어느정도의 지식을 가진 분이라면
분명히 알고 계신 것이라 할 수 있는데요...
이제 막 HTML을 이용하여 홈빌드를 시작하는 분들께는 아주 유용할 것 같아서 이렇게 올립니다..
중복확인을 하지 못했군요....
그림을 보시면....
전체 9개의 셀..A부터 I까지를 마우스로 드래그합니다...
가로(WIDTH)와 세로길이(HEIGHT)를 100%로 지정을 하구요....
가장 좌측에 세로로 늘어선 ABC셀을 마우스로 드래그하여 가로(WIDTH)값에 특정 픽셀값을 부여합니다..
여기서는 예로 50픽셀을 지정할께요...
그 다음 가장 우측에 세로로 늘어선 GHI를 드래그하여 역시 가로(WIDTH)값에 50픽셀을 부여합니다.
이제는 상단에 위치한 ADG셀을 드래그하여 세로길이(HEIGHT)에 50픽셀의 값을 부여하구요..
역시 최하단에 위치한 CFI셀도 마우스로 드래그하여 세로길이(HEIGHT)에 50픽셀의 값을 부여합니다..
그럼 마무리됬군요....
이렇게 위와 같은 순서로 표의 셀들에 가로세로를 지정해주면
가운데 위치한 E셀이 익스플로러의 크기변화에 따라 고무줄처럼 수축을 하게 됩니다...
E를 제외한 나머지부분은 항상 가로세로값이 50픽셀의 값을 유지를 하겠죠? ^^;;
위와 같은 설정을 이용한다면....
어느 해상도에 맞추어 홈페이지를 제작할 것이냐는 의문점에서 어느정도 해결책을 찾을 수도 있겠네요....
제로보드의 게시판 설정에 보시면...
게시판의 가로길이를 100이하로 지정을 하면... 익스플로러 가로길이에 대한 %값으로 인식을 하게 된다는 것... 아실겁니다..
대부분의 제로보드 스킨이 위와 같은 기본설정을 가지고 있기 때문이죠...
바로 제목이 나오는 subject 가 위 첨부그림의 E와 같이 수축을 하기 때문이죠....
정말로 허접한 팁이었습니다...
저는 저것을 혼자서 알아내는데 무려 2달이 걸렸거든요....
올려야할지 말아야할지... 상당히 망설이다가 이렇게 올립니다....
많은 분들에게 도움이 되었으면 좋겠네요...
그럼 오늘 하루도 행복한 하루 되세요...
댓글 8
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
ZipShin님 버튼 기능추가...누르면 링크가 됩니다...^^;
[1]
| 김희성 | 2003.01.05 |
|
[Tip]한글 97로 홈페이지 틀 짜기
[8]
| Alunar | 2002.09.21 |
|
으앗~~ 이거 엄청긴데 어느새월에 brbr 치구있어..=_;; 한번에 엔터효과주자!
[15]
| 깻잎사랑=_=v | 2002.09.15 |
|
배경그림 고정하기
[5]
| 티투 | 2002.08.28 |
|
노프레임 홈페이지 만들기 강좌:)
[53]
| Alunar@R. | 2002.08.22 |
|
테이블에 마우스 커서 올리면 배경색 변하게 하기
[7]
| Eccen | 2002.08.17 |
|
그린 커뮤니티 강의 - 뉴스티커 만들기
[10]
| 그린 | 2002.08.15 |
|
[BGM-초급]나모로 BGM 설치하기 (다운받기-시노부 포함)
[5]
| ▩윤미 | 2002.07.14 |
|
나왔다 드러갔다하는 메뉴..
[15]
| Mr. JH | 2002.05.17 |
|
저기에서 이리로 온 글입니다.
[3]
| 이성영 | 2002.05.07 |
|
드래그하면 바뀌는 마술거울효과 (-_-")v
[16]
| 짱나 | 2002.04.05 |
|
두 개의 프레임을 동시에 제어하기
[4]
| (づ_-) 위드 | 2002.03.25 |
|
프레임 만들기
[6]
| 냠냠 | 2002.03.10 |
|
특수문자 사용하기
| 란즈 | 2002.03.02 |
|
아주!!간단한 나갈때인사말띄우기-_-
| 란즈 | 2002.03.02 |
|
▩폼 필드 예쁘게 꾸미는 법
[2]
| ▩윤미 | 2002.03.02 |
|
페이지 스크롤 - 네개의 레이어를 이용한겁니다
[4]
| choice | 2002.02.25 |
|
오른쪽 스크롤바 에 출렁이며 내려오는 공지창
[3]
| choice | 2002.02.25 |
|
해상도에 적응하는 노프레임 홈페이지 제작에 필요한 표와 셀의 관계
[8]
| Multi_Taeji | 2004.10.13 |
|
허접 팁....레이어로 플래시 뺨치는 홈페이지 만들기 -추가-
[17]
| 남규성 | 2004.05.05 |