웹마스터 팁
나만의 미니홈 만들기 ㅡ 미니홈 생성 페이지
2004.11.20 23:23

전 시간에는 기본적인 관리 페이지를 만들어 보았습니다
기본적이라구 한 것은 그 곳에 게시판 생성과 수정 삭제에 관한 사항이 더 들어가야하기 때문입니다
이부분은 차후에 하겠습니다
미니홈을 쓰는데 있어 혼자만 쓴다면 아무 의미가 없겠죠
홈에 가입된 회원에게 제공 되는 서비스니까요
제로보드의 소스를 조금 수정해서 멤버들에게 전부 일괄적으로 생성 되도록 해 줄수도 있지만
그렇게 되면 활동이 별로 없거나 아예 없는 유령회원들에게도 미니홈이 생성되어 결국은 디비 낭비만
생깁니다 그렇기에 생성을 원하는 회원에게만 나눠줄 필요성이 있습니다
관리하기도 편하며 디비 사용에 있어 조금의 효율성을 가질 수 있으니까요
오늘 해볼 사항은 미니홈을 갖길 원하는 회원이 기본 사항을 입력후 생성되어지는 과정을 해 보겠습니다
전 페이지에서 미니홈 관리페이지를 해보았는데 성격은 비슷합니다 다만 수정하는 식으로 올리는게 아닌
글을 쓰면 글이 디비 테이블에 하나의 열을 찾이 하듯이 insert 시켜주는 것만 틀립니다
mini_maker.php mini_maker_ok.php 두가지의 파일이 있습니다
먼저 mini_maker.php 는 제로보드의 회원가입 페이지인 member_join.php 를 생각하면 됩니다
member_join.php에서 기본적인 입력사항을 받은 후 회원 가입을 하게 되듯이
mini_maker.php 에서도 관리자가 원하는 사항을 회원들이 읽게 한 후 그걸 동의 하구 기본 사항을 체크해야
다음 사항인 mini_maker_ok.php 로 자료를 넘겨서 이곳에서 디비 테이블(미니 홈 어드민 테이블)에 정보를
입력 시킵니다
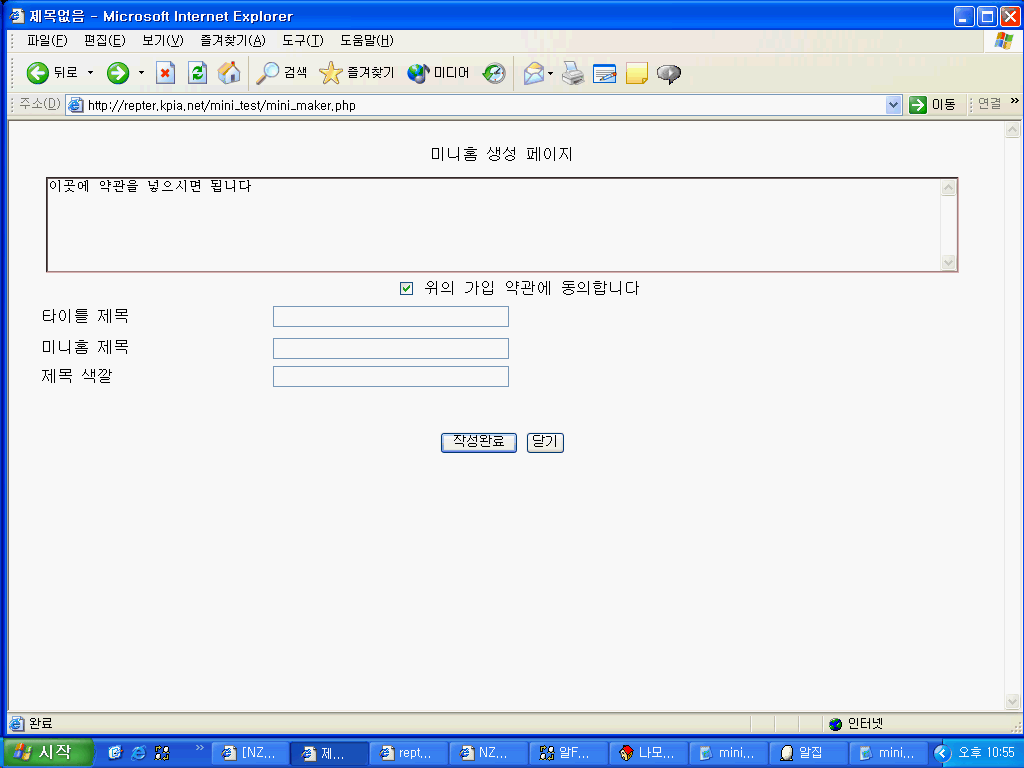
mini_maker.php 의 모양새입니다
<?
// 라이브러리 함수 파일 인크루드
// DB 연결
// 멤버 정보 구해오기;;; 멤버가 있을때
//$data2에 대한 정의
//이미 가입한 사람이면 에러 출력내기
//멤버 아니면 에러 출력
?>
<html>
체크 사항이 있을 때 쓸수 있는 자바 스크립트
만약 사용 약관이 있다면 표기해 주기
폼태그
입력 받구 싶은 사항을 체크 박스나 기타 인풋 태그등을 이용해 정보 받기
정보를 넘기는 버튼, 닫기 버튼
</html>
<?
디비 닫기
?>
대충 위의 형식으로 만들어집니다
mini_maker_ok.php 은 폼태그를 이용해서 mini_maker.php 에서 넘어 온 데이터 들을 미니홈 어드민 테이블
에 insert 시킵니다 글쓰기나 회원가입 등이 이런 방법입니다
mysql_query("insert into mini_home_admin_table(user_id,name,member_no,mini_name,mini_name_a,mini_name_c)
values ('$member[user_id]','$member[name]','$member[no]','$mini_name','$mini_name_a','$mini_name_c')") or error("회원 데이타 입력시 에러가 발생했습니다<br>".mysql_error());
mini_home_admin_table 에 들어온 데이터를 집어 넣되 values 를 기준으로 앞에 있는 부분은 필드 이름
뒤에 있는 건 변수 입니다
mysql_query("insert into 테이블이름 (필드이름a,필드이름b) values ('$변수a','쓰구 싶은 말')") or error("에러 문구 ".mysql_error());
위와 같은 형식이 됩니다 주의할 점은 필드 들어가는 곳엔 쉼표로 연결 된다는 것 그리구 변수 들어가는 곳엔
홑따옴표 변수 홑따옴표 쉼표 와 같이 이뤄 진다는 겁니다 '변수','변수','변수' 와 같이요 그리구 변수 외에 그냥
일반적인 글을 써 넣으셔도 됩니다 예를 들어 메모장 같은 경우엔 제목이 없습니다
그렇지만 일반적인 게시판 글엔 제목이 들어가구 제목 내용 글쓴이 등 기본적인 사항이 빠지지 않았나
자바스크립트로 검사하거나 아니면 이프문으로 전 사항을 검사할 때 인위적으로 제목을 넣어줘야 할 경우 등이
있습니다 예를 들면 디비에 메모장에서 쓰여진 글입니다 혹은 방명록등에선 방명록 글 정도로 제목이 없이 쓰이는
게시판에서 인위적으로 넣어줄 때등 그럴때 쓰시면 됩니다
! 잠깐 팁
디비 테이블에서 한가지 실수 할 수 있는 경우가 있는데 띄어 쓰기 문제입니다
예를 들어
name 이란 필드를 만들 때
name 과
name 과
name은 틀립니다
위에 있는 건 앞과 뒤에 공백이 중간 것은 뒤에 공백이 들어가 있기 때문입니다
불러올 때 name으로 불러오면 오류를 간혹 내는데 디비 테이블에 문제 있다구 에러 코드가 뜨면 한번 쯤 확인해
보세요 앞과 뒤에 공백 여백이 있으면 안됩니다 흔히 붙여 넣기 할때 오류를 많이 냅니다
제일 좋은건 직접 작성하는게 좋습니다
mini_maker.php 는 큰 쓰임새는 없습니다 약관을 보여주구 그걸 상기시켜서 미니홈어드민 테이블에
회원 데이터를 하나 더 집어 넣는 역할 밖엔 없으니까요 굳이 약관이나 혹은 미니홈 이름등 기타 사항을
넣지 않아도 됩니다 하지만 뭔가 모양새를 갖출려면 위와 같은 식으로 소스를 다듬는게 낫겠죠
위에 있는 파일을 미니홈에 들어가는 파일들 부분에 넣어주세요 home.php와 같은 경로입니다
------- 인덱스 페이지
|____ 제로보드 (bbs,zboard)
|____ mini
| |__admin
| |__ layer
| |__ skin
| |_____ 미니홈에 들어가는 파일들
|
|
|____ 기타 파일들
또한 로그인 창이 있는 곳이나 홈의 적절한 곳에 mini_maker.php 를 링크를 걸어서 따로 창이 뜨게 하면 됩니다
지금 이글로써 6번째 글이네요 ^^;
모양새를 좀 더 다듬어 내 놓지 왜 형편 없게 내 놓냐구 하시는 분이 있을련지 모르겠습니다
나모로된 소스라도 떼어서 해놓지 하면서 ^^;
제 생각은 소스를 만들어 내 놓는것 보다는 제 소스를 기본으로 자신이 만드는게 낫다는 생각 때문입니다
그래서 다듬지 않구 골격만 만들어서 내 놓는거니 한번쯤 생각하구 직접 만드신다면 저 보다 더 좋은 결과물이
나오리라 믿습니다
제가 여기에 미니홈에 대해 글을 쓰는 이유는 첫 페이지에서 말씀 드렸듯이
정보의 공유이지 플러그인의 공유가 아니기 때문입니다
플러그인으로 완성된 것은 아마 몇 달이 더 있어야 될 듯 싶습니다
또한 글 중간 중간 말씀 드렸듯이 저 또한 초보이기에 제가 써 놓은 글이 하나의 지표가 될수는 있을지 몰라도
정확히 이렇게 해야 한다 혹은 이소스는 이런식으로 정확히 해석되어진다라구
단정지어 쓸수 없는 점 이해해 주시기 바라며
틀린 부분이 있으면 너그러운 마음으로 코멘트 달아 주시면 고맙겠습니다
아울러 제 소스를 이용해서 따라 해 보시다가 이해 안되는 부분이나 궁금한 사항이 있으시면
어떠한 부분이 막히는지와 홈 주소를 알려주셨으면 좋겠습니다
댓글 3
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 편리한 컴내꺼 포트개방 (com.ne.kr FTP Port Open) [1] | phase | 2003.08.16 |
| Marquee 태그를 이용한 간단한 스크립트 [7] | 뒹굴리스트 | 2003.08.06 |
| 나름대로 만들어본 가운데 팝업 스크립트 [3] | phase | 2003.07.31 |
| HTML경고창 [수정#2] [14] | [락위듀]아렌티 | 2003.07.26 |
| 초강력 울트라..매가톤 간단...랜덤이미지.. [6] | 김한샘 | 2003.07.24 |
| 노프레임 홈페이지 수정 편리하게 &용량줄이기. [9] | 세죠위그이 | 2003.07.15 |
| 한줄씩 올라가는 뉴스티거용 인데요....제로보드하구는 어케...쩝 [12] | 하나비 | 2003.07.08 |
| 이미지 필터를 사용한 간단한 소스 [3] | NzeoZen | 2003.07.06 |
| 상태바에 2개의 메세지가 뜨는 태그 | 김주형 | 2003.07.03 |
| 마우스 오른쪽 버튼 누르면 원하는 메뉴 뜨게 만들기(다른사이트) [3] | 김주형 | 2003.07.03 |
| 제로보드 사용시 아이프레임의 크기를 내용에 따라 바꿔주는 스크립트 [7] | 쿨리안 | 2003.06.28 |
| 아이프레임으로 나타낸 문서를 크기에 맞게 자동으로 사이즈 조절 [3] | DODGE | 2003.06.28 |
| 웹에서그림그리기 [5] | 카이저 | 2003.06.27 |
| 손쉬운 롤오버 이미지 자동생성 [15] | 행복한고니 | 2003.06.16 |
| [스크립트] 메뉴에 마우슬 데면 서브 메뉴가 나온다 [2] | 처절초보 | 2003.06.16 |
| [스크립트]오른쪽 버튼 누르면 메뉴나오기^^ [1] | 처절초보 | 2003.06.16 |
|
Top, Back 함께사용하기
| sharim | 2003.06.11 |
| 자바스크립트로 두개 이상의 페이지 동시에 열기. [4] | 이성헌 | 2003.06.08 |
| 엔터키 걸러내고 코멘트 무조건 10자이상으로 하게하는 자바스크립트 소스 [9] | 교행사랑 | 2003.06.06 |
| 오른쪽마우스 클릭금지,드래그금지,하단주소 숨기기 한꺼번에~ [8] | 한길 | 2003.06.03 |