웹디자인 강의
Photoshop [Chals] 포토샵의 꼼수 - 전문가들의 X - File (01) -
2002.05.10 00:30
안녕하세요?
아무도 요청도 안했는데...
강좌를 시작하게 되어버렸습니다...
-_-;
머...잘나지도 못한놈이 괜히 나선다 생각하시는 분도 계시겠지만...
제 디자인 인생 10년 동안(사실 실무는 몇년 않돼요...-_-;)...
터득하고 배워온 전문가들의 노하우를 연재 하려 합니다.
강의의 특성상 포토샵 초보분들은 이해하기 힘든 설명에...괴리감을...쿨럭
어느정도 포토샵을 만지시던 분들은 충분히 따라하고 익힐수 있을만큼의 설명만 하겠습니다.
양해 해주시구요...
----------------------------------------------------------------------------
오늘은 첫번째 워밍업으로...
아래 박스 그리기를 좀더 쉽고 활용을 할수있는 꼼수를 강의 하겠습니다.
박스를 그려놓고 박스그림을 쓸게 아니라면 활용을 해야겠죠?
크기를 늘려도 그대로 줄여도 그대로 색도 맘대로 바꿀수있는 방법을 설명하겠습니다.

우선 오늘 사용할 툴은 펜촉 툴과, 사각형툴입니다.
이 툴들은 포토샵등의 비트맵 그래픽 프로그램에서 벡터이미지를 흉내낼수 있도록 하는 툴입니다.
여러모로 유용하죠...
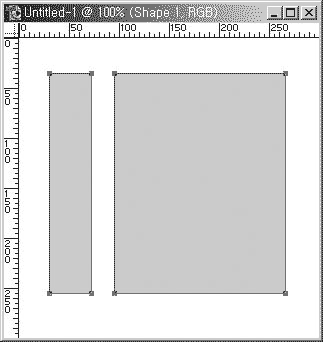
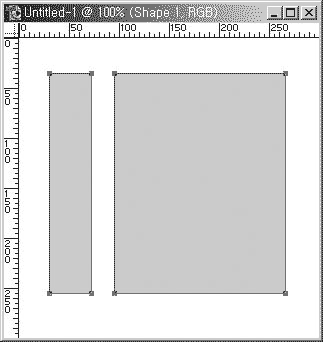
일단 사각형 툴로 박스에 쓸 재료를 그립니다.

그후 펜촉툴을 선택하셔서 Ctrl키를 누르면 앵커포인트를 선택할수 있는 흰색 화살표 커서로 바뀝니다.
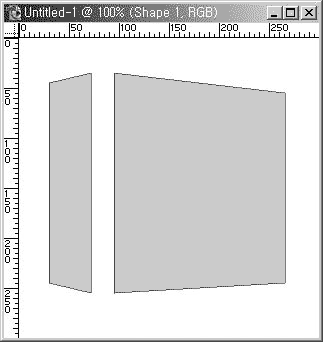
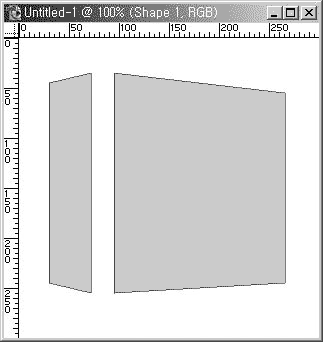
사각형 툴로 만든 도형의 앵커점을 선택해 키보드를 이용하여 적당히 아래 그림과 같이 변형해 줍니다.
(물론 마우스로도 조정이 가능한데...전 정확한 변형을 위해 키보드를 애용합니다...)

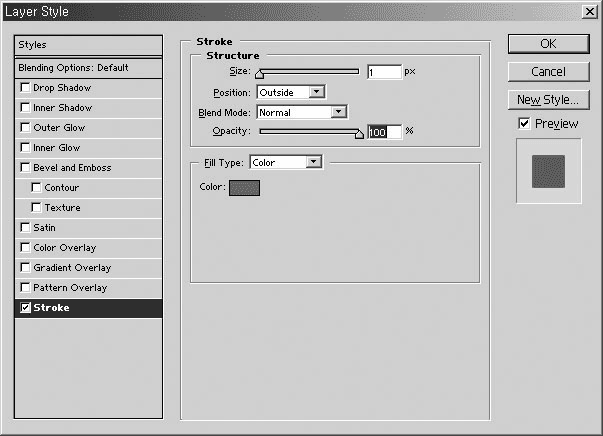
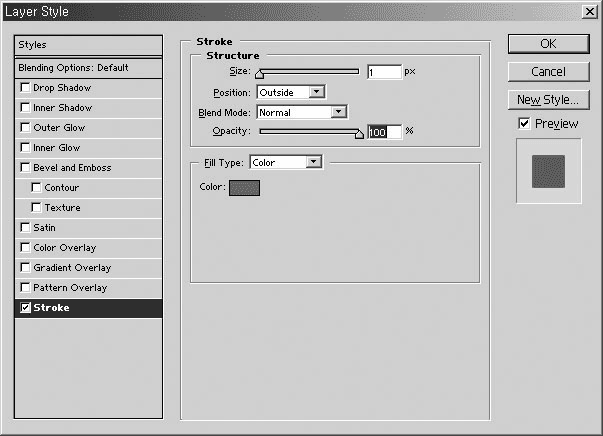
그리고 서로 알맞게 붙여주신후 레이어 스타일을 정합니다.
아래와 같이 정해주시면 테두리가 그려진 멋진 박스 모양이 나오죠...

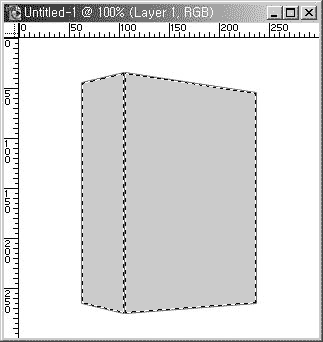
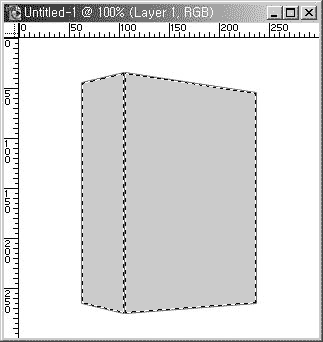
그다음에 지금 작업하던 레이어를 Ctrl을 누른채로 클릭해서 영역 선택을 합니다.

그리고 레이어를 하나 더 만들어 간단히 그라데이션으로 명암을 주면 더 이쁘겠죠?

이걸로 끝입니다.
예? 아래 강좌랑 다를게 없다구요?
컥...돌 던지지 마세요...
노하우는 이제 부터입니다.
박스를 만들때 일부러 사각형 툴로 만든이유는
이렇게 작업하면 이미지의 크기를 아무리 늘려도 절대로 보기싫게 깨지는 일이 없습니다.
또한 상자의 크기를 자유자재로 변형할수 있습니다.(가로가 긴 상자를 만들수도 있죠...)
처음부터 그렇게 만들면 결과야 똫같겠지만...
박스모양을 여러가지로 써야하는 경우 이런 방법을 쓰면 아주 편합니다...
일일히 그리기 귀찮으니깐...-_-;
이 방법의 최대 장점은 색을 마음대로 입힐수 있다는 것입니다.
한번 해보세요...
걍 색선택후 채우기만 하면 박스 모양대로 색이 입혀집니다.
패턴도 맘대로, 색도 맘대로...
그리고 박스에 자신이 원하는 이미지를 넣는 방법은...
그림을 레이어로 하나 끌어와서 그 레이어를 박스 모양 레이어로 마스킹 합니다...
(이방법을 모르신다면...간단히 설명해서 박스 위에 그림레이어 놓고, 박스레이어를 선택영역으로
지정한후...레이어 팔렛트 아래쪽에있는 사각형안에 동그라미 그려진 버튼 누르면 바로 마스킹 됩니다.)
다만 마스킹전에 Free Transform을 이용해서 그림을 상자와 비슷한 크기와 비슷한 모양으로 맞춰줘야하겠죠?
이 방법을 잘 활용하면 다른 모양으로도 활용할수 있을 겁니다...
전 '노하우'를 강의 하는 것이지...그리는 법을 강의 하는게 아닙니다...
이점을 유의 하면서 제 강좌를 읽어 주세요 ^^;
------------------------------------------------------
오늘 강좌는 이것으로 끝입니다...
준비를 제데로 못한탓에 아랫분의 강좌를 이용해 노하우를 끌어냈네요...
다음번엔 준비 열심히 해서 정말 꼭 필요한 노하우를 알려드리겠습니다.
약간은 무언가 부족한 강좌지만 끝까지 읽어주셔서 감사합니다...^^;
아무도 요청도 안했는데...
강좌를 시작하게 되어버렸습니다...
-_-;
머...잘나지도 못한놈이 괜히 나선다 생각하시는 분도 계시겠지만...
제 디자인 인생 10년 동안(사실 실무는 몇년 않돼요...-_-;)...
터득하고 배워온 전문가들의 노하우를 연재 하려 합니다.
강의의 특성상 포토샵 초보분들은 이해하기 힘든 설명에...괴리감을...쿨럭
어느정도 포토샵을 만지시던 분들은 충분히 따라하고 익힐수 있을만큼의 설명만 하겠습니다.
양해 해주시구요...
----------------------------------------------------------------------------
오늘은 첫번째 워밍업으로...
아래 박스 그리기를 좀더 쉽고 활용을 할수있는 꼼수를 강의 하겠습니다.
박스를 그려놓고 박스그림을 쓸게 아니라면 활용을 해야겠죠?
크기를 늘려도 그대로 줄여도 그대로 색도 맘대로 바꿀수있는 방법을 설명하겠습니다.
우선 오늘 사용할 툴은 펜촉 툴과, 사각형툴입니다.
이 툴들은 포토샵등의 비트맵 그래픽 프로그램에서 벡터이미지를 흉내낼수 있도록 하는 툴입니다.
여러모로 유용하죠...
일단 사각형 툴로 박스에 쓸 재료를 그립니다.

그후 펜촉툴을 선택하셔서 Ctrl키를 누르면 앵커포인트를 선택할수 있는 흰색 화살표 커서로 바뀝니다.
사각형 툴로 만든 도형의 앵커점을 선택해 키보드를 이용하여 적당히 아래 그림과 같이 변형해 줍니다.
(물론 마우스로도 조정이 가능한데...전 정확한 변형을 위해 키보드를 애용합니다...)

그리고 서로 알맞게 붙여주신후 레이어 스타일을 정합니다.
아래와 같이 정해주시면 테두리가 그려진 멋진 박스 모양이 나오죠...

그다음에 지금 작업하던 레이어를 Ctrl을 누른채로 클릭해서 영역 선택을 합니다.

그리고 레이어를 하나 더 만들어 간단히 그라데이션으로 명암을 주면 더 이쁘겠죠?

이걸로 끝입니다.
예? 아래 강좌랑 다를게 없다구요?
컥...돌 던지지 마세요...
노하우는 이제 부터입니다.
박스를 만들때 일부러 사각형 툴로 만든이유는
이렇게 작업하면 이미지의 크기를 아무리 늘려도 절대로 보기싫게 깨지는 일이 없습니다.
또한 상자의 크기를 자유자재로 변형할수 있습니다.(가로가 긴 상자를 만들수도 있죠...)
처음부터 그렇게 만들면 결과야 똫같겠지만...
박스모양을 여러가지로 써야하는 경우 이런 방법을 쓰면 아주 편합니다...
일일히 그리기 귀찮으니깐...-_-;
이 방법의 최대 장점은 색을 마음대로 입힐수 있다는 것입니다.
한번 해보세요...
걍 색선택후 채우기만 하면 박스 모양대로 색이 입혀집니다.
패턴도 맘대로, 색도 맘대로...
그리고 박스에 자신이 원하는 이미지를 넣는 방법은...
그림을 레이어로 하나 끌어와서 그 레이어를 박스 모양 레이어로 마스킹 합니다...
(이방법을 모르신다면...간단히 설명해서 박스 위에 그림레이어 놓고, 박스레이어를 선택영역으로
지정한후...레이어 팔렛트 아래쪽에있는 사각형안에 동그라미 그려진 버튼 누르면 바로 마스킹 됩니다.)
다만 마스킹전에 Free Transform을 이용해서 그림을 상자와 비슷한 크기와 비슷한 모양으로 맞춰줘야하겠죠?
이 방법을 잘 활용하면 다른 모양으로도 활용할수 있을 겁니다...
전 '노하우'를 강의 하는 것이지...그리는 법을 강의 하는게 아닙니다...
이점을 유의 하면서 제 강좌를 읽어 주세요 ^^;
------------------------------------------------------
오늘 강좌는 이것으로 끝입니다...
준비를 제데로 못한탓에 아랫분의 강좌를 이용해 노하우를 끌어냈네요...
다음번엔 준비 열심히 해서 정말 꼭 필요한 노하우를 알려드리겠습니다.
약간은 무언가 부족한 강좌지만 끝까지 읽어주셔서 감사합니다...^^;