웹디자인 강의
Photoshop [하이링고]환타지틱!! 2 --- 네온 롤오버
2002.08.13 00:11
 ==>On
==>On ==>Over
==>Over안녕하세요..하이링곱니다..이핑계저핑계로 곰마냥 딩굴다가..오늘 출근, 퇴근 하고 나서 좀 정신 차렸습니다..
중국은 역시 큰 나라더군여~~ 머든지 크기로 승부한다는 듯한...ㅡㅡ;;;; 여하턴..유익한 여행이었습니당..
오늘은..위와같은 네온 롤오버를 만들기로 합시다..
그동안 저 밑의 제 강의들을 보아오신 분들은 여기의 어느정도까지는 쉽게 이해하셨으리라 믿습니다..
제가 이걸 어케 만들었는지 이제 그림이 그려지지 않나요? ^^
그래서..배운부분에 대해서는 조금 대강~ 설명하려구 합니다... 삐질..(사실은 게을러서..ㅡ"ㅡ)

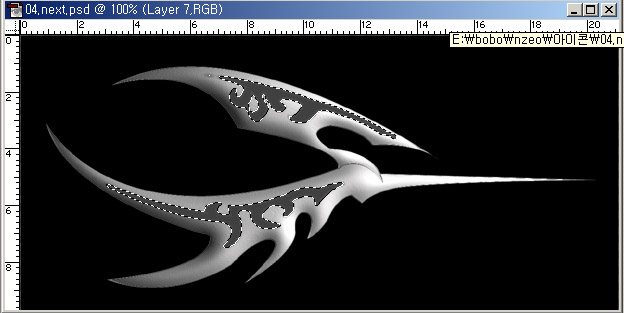
1.스케치를 합니다..


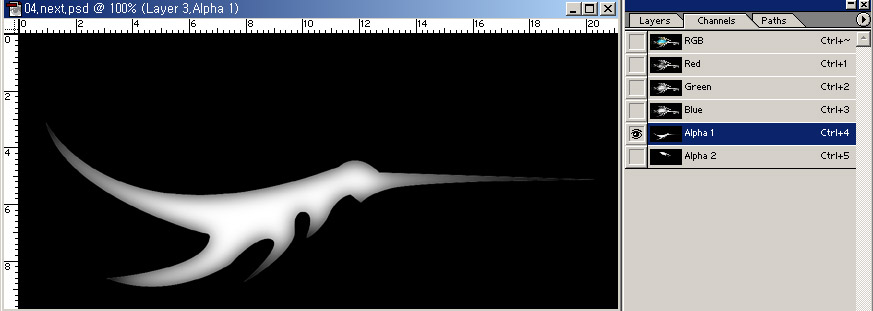
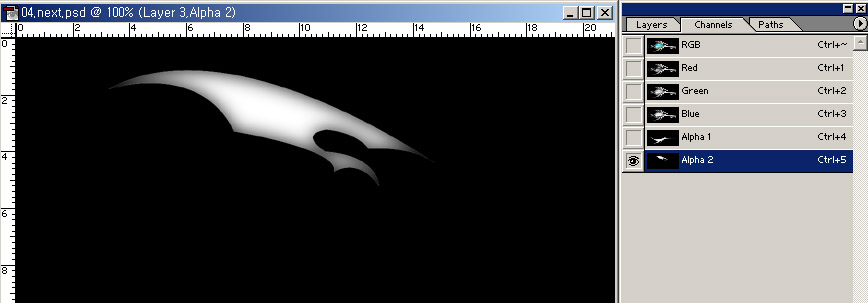
2.지난번 강의와 같습니다.. 패스로 따고 >딴 부분을 셀렉트 한 후 > 채널로 가서 새 채널을 생성>가우션 블러주기

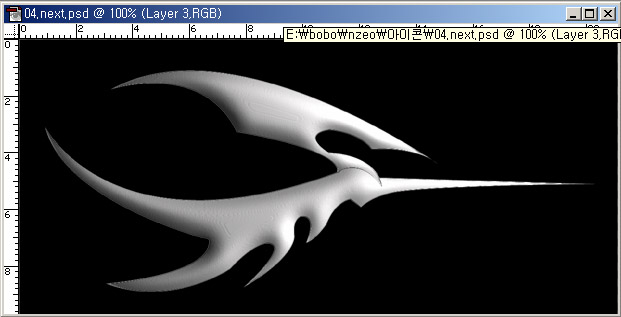
3.자..이제는 레이어 생성후..딴 패스를 셀렉트 해서 필터를 줍니다.. (지난번 강의에 설명되 있음..ㅡㅡ;; 돌던지지 마셈..이거 다시 설명하다가
밑에것을 못하는 관계로~ 생략..)

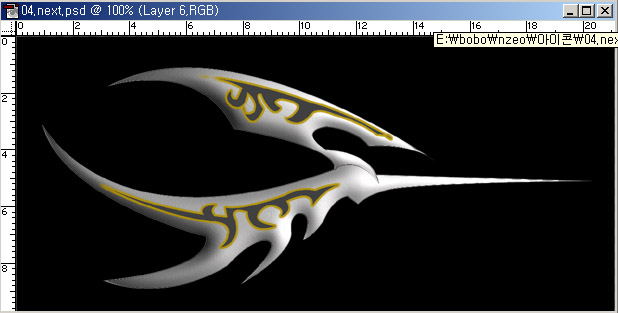
4.하다보니 조금 허전함을 느꼈습니다..그래서..문양을 주고 색을 채웁니다.

5. Edit > stroke 에서 inside로 설정후 2픽셀의 스트로크를 줍니다.

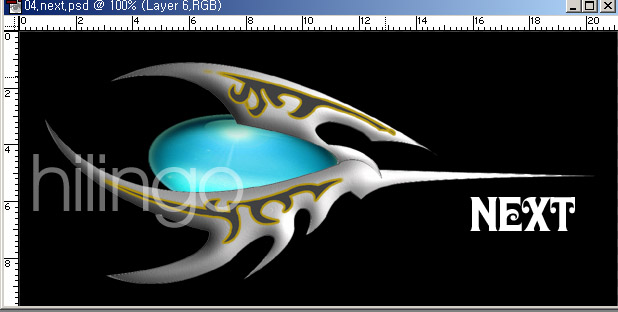
6. 우리 그..예전에... 유리구체 강좌에서 했던 그넘을 다시한번 꺼내어서..^^; 납작하게 누른후 적당히 돌려서 끼워 넣습니다.
그리고.. 타입을 칩니다.. 전 NEXT로 했습니다. 이 글씨를 이제 네온을 만들겁니다.. 여러가지 다양한 네온이 있지만..이방법은 안했던 것 같으므로..
새로운 창으로 상세설명 하겠습니당.

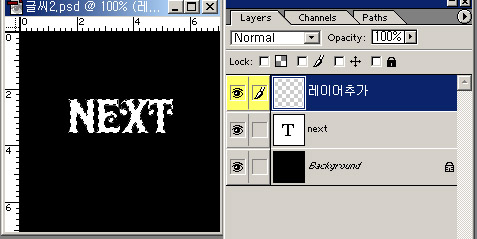
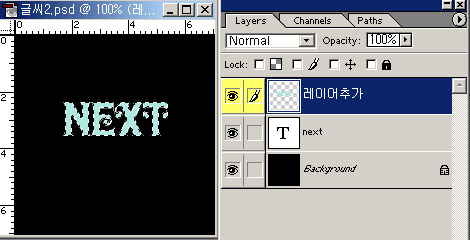
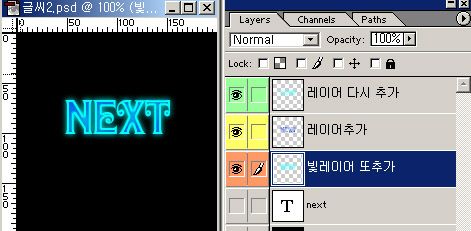
7. next 글씨를 셀렉트 한후 새로운 레이어 생성을 합니다

8. 새로운 레이어에..끼워넣은 유리구체 색이랑 같은계열의 탁하지만 밝은 색을 채웁니다..(나중의 켜져있는 네온과 비교가 되도록)

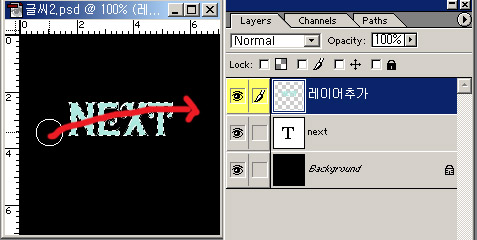
9. 적당한 퍼짐 지우개툴 선택후 지우개의 Opacity값을 50정도 준후 위와같이 스윽 지나간다는 느낌으로 슬쩍 지워줍니다.

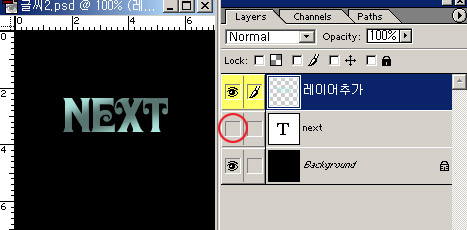
10. 밑의 NEXT 타입레이어 본체의 눈을 꺼버린후 확인합니다.(아예 끄신채 위의 작업을해도 좋습니다)

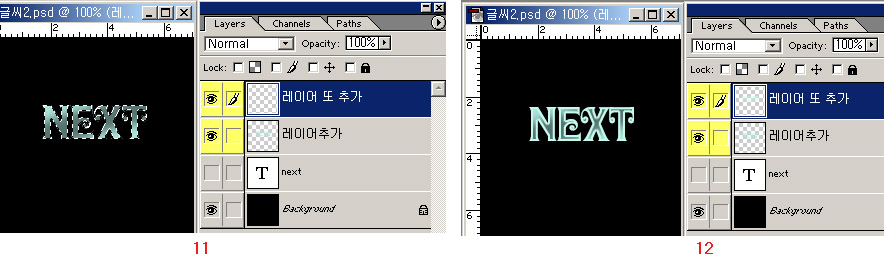
11. 레이어를 하나 더 추가한후 ctrl 키를 누른채로 꺼져있는 타입레이어NEXT를 클릭합니다. 그럼 셀렉트가 되져..
12. 아까 채웠던 색보다 조금더 밝은 색을 선택한후 Edit>Stroke 에서 2픽셀의 스트로크를 줍니다.
그럼 빛이 덜나는 탁탁한 꺼짐 상태의 네온이 완성된겁니다.. 이상태에서 다른이름으로 하나 더 저장..

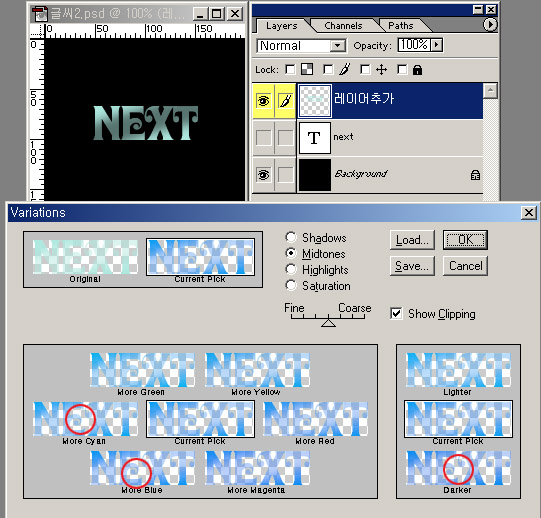
13. "레이어 또 추가" 이넘을 버려버립니다 그후에남겨진 "레이어추가" 에서..
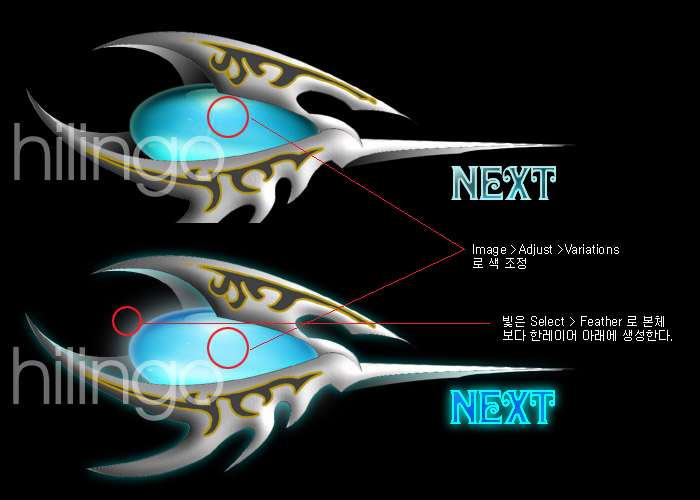
Image>Adjust>Variations 클릭.. 위의 표시되어있는 블루 , 시안, 그리고 어둡게..를 여러번 적당히 클릭해서 푸른계열로 만듭니다.

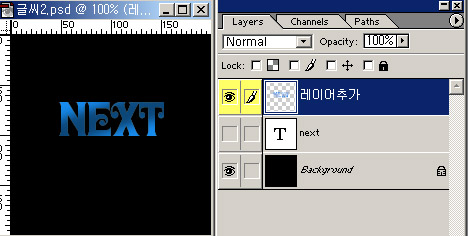
14. 위와같은 결과물이 나옵니다

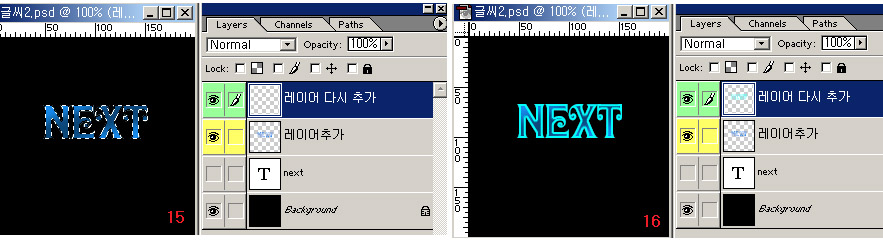
15. 히죽..레이어를 다시 추가합니다..ctrl 키를 누른채로 꺼져있는 타입레이어NEXT를 클릭합니다
16. 그리고 아주 밝은(형광)하늘색을 선택한후 Edit>Stroke 에서 2픽셀의 스트로크를 줍니다.

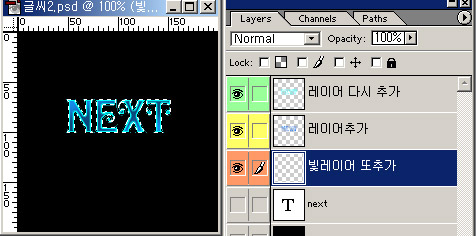
17. NEXT글씨 레이어 바로 위에 빛이 들어갈 레이어를 추가합니다.

18. ctrl 키를 누른채로 꺼져있는 타입레이어NEXT를 클릭하여 셀렉트 한후 Feather 값을 5정도 주고
테두리 둘렀던 아주 밝은 형광하늘색을 Edit >Fill 또는 Alt + <- (표시 옆에 있는 화살표) 키를 눌러 채웁니다.
참고 : Ctrl + <- (표시 옆에 있는 화살표) 키를 누르면 백그라운드 색으로 채워집니다.

19. 위의 방법대로 글자와 이미지를 만들어서 완성합니다.주의하실점은 롤오버는 x 축과 y축이 같아야 함으로 같은 파일을 다른이름으로 저장하여
쓰시는것이 좋다는겁니다...아..다 아신다구요~~~꾸벅~!
이번강의는 제가봐도 쩜 어렵습니다... 밑에 제가 했던 강의를..연습하셨던 분은 잘 하실거 같아염~~ 꼭 이런 복잡한 형태가아니더라도
다른 이미지에 오늘 중점으로 다루었던 네온 이미지로 응용이 가능하기 때문에..밑의 강의 안보신분들은..네온만 보셔도 될듯 합니다..
너어무..졸립습니다.. 그럼 전 이만..풍덩~!