웹디자인 강의
도트 리얼한 나뭇잎 그리기!
2003.01.16 13:24
정말 오랜만에 픽셀아트강좌를 하는거 같네요^ㅛ^
흠흠.. 이번 강좌의 주제는~ 나뭇잎입니다^^.
미스틱군이 게시판스킨만드는데 나뭇잎 하나 그려달래서
그리다가;; 강좌생각이 나서 겸사겸사해서 하나 완성했네요^^.

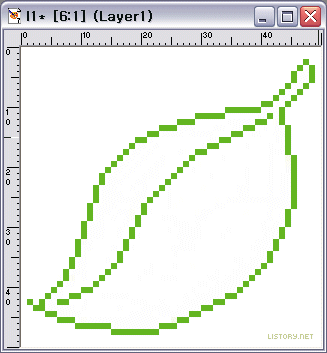
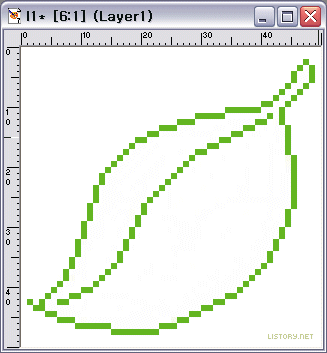
우선 나뭇잎을 하나 그려봅시다요~
대충 나뭇잎모양 잡으시고, 선을 이쁘게 다듬어 주세요.
여기서 잠깐;; 선을 어떻게 이쁘게 다듬는지 모르겠다 하시는분들!!
wings의 도트 선그리기 강좌를 들어주세요*-_-*
이름에 체크하고 wings치면 쭉나옵니다.(과..광고성;;)

흠흠..이러쿵저러쿵하여 나뭇잎모양은 잡으셨다구요?
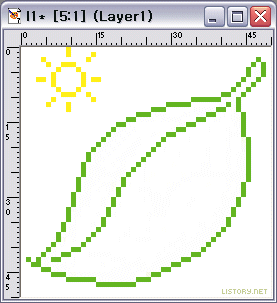
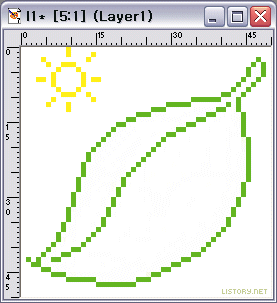
그렇다면 우선 빛이 어디서 들어오는지를 정해야겠군요!
저기 노오란태양이 보이시죠? 저는 저 노란태양에서 빛이 들어온다고
생각하고 그리려고 합니다.
여러분도 미리 빛이 들어올부분을 대충 그려놓고 작업하시면
작업도중에 명암위치 때문에 헷갈리지 않으실겝니다..;;

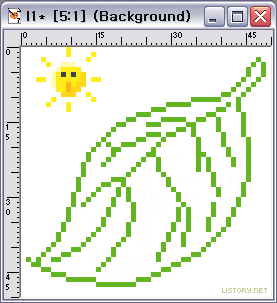
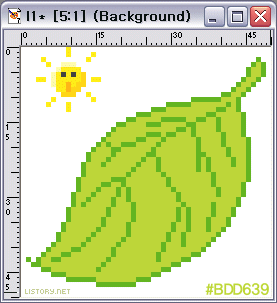
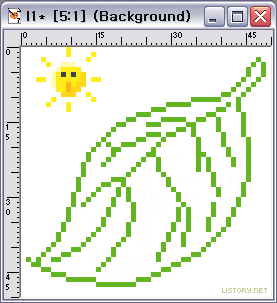
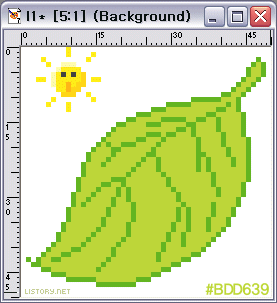
자자.. 이제 나뭇잎에 입맥을 그려보아야지요?
그냥 쓱쓱 그어보세요. 마음에 안들면 undo~해서 또 그리고 또그리고..
마음에 드실때까지 그어보십시요~

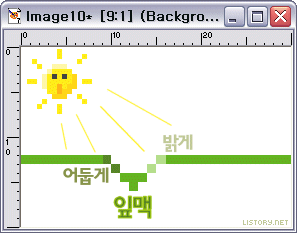
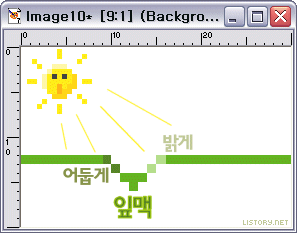
여기서 자세한 명암강좌!!
태양에서 빛이 나오는걸 전제로 하고..
잎맥은 푹 패여있다고 가정합시다. 그렇다면! 위 그림처럼 명암이 나오게 되겠죠?
*-_-*설명이 될런지 모르겠군요.. 아무튼 다음으로 넘어갑시다;;

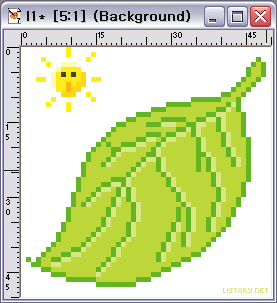
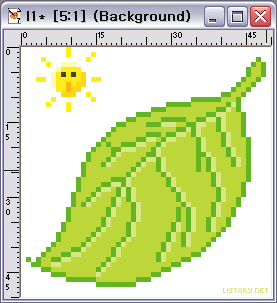
자 이제 채색에 들어가볼게요. 미술하는 것도 아니고 채색이라고 하니 좀 어색하네요;;
그냥 여러분께서 어떤색을 쓰시냐에따라 다른 분위기의 나뭇잎이 완성되겠죠?
저는 푸릇푸릇한 막 새로 올라온 *-_-*새내기 나뭇잎을 그려보도록 하겠어요.

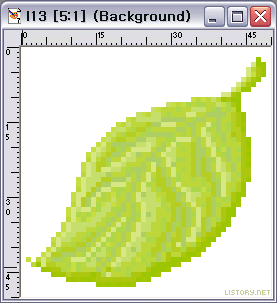
자자 앞의 명암강좌에서 가정한데로 빛을 받는 부분은 밝게 슥슥 그어주세요.

2단계명암에 들어갔습니다. 아까 밝은부분(하일라이트!)보다는 약간 어둡게- 원래 잎의색깔보다는
약간 밝게;; 적당한 색상을 선택하셔서 칠해줍시다.

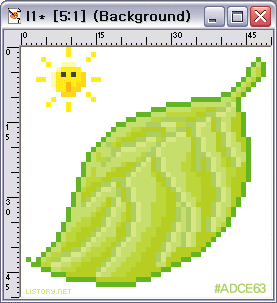
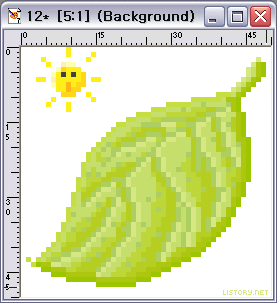
이제는 어두운명암을 칠해주자구요..흠흠;;
위에 색상코드 적어두었으니 참고하시면서 하시면 될겁니다.

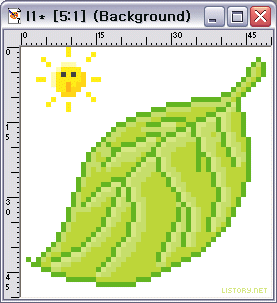
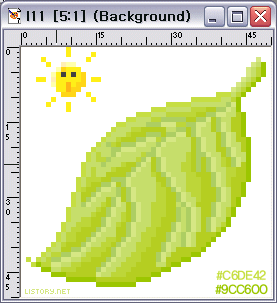
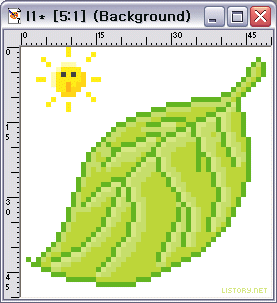
잎맥이 너무 어색해요. 잎맥색상을 바꿔볼게요
기존의 잎색상과는 그린계열의색상이 약간더 첨가된 다른 색상을 써보시는게 좋을듯 하네요.(리얼리티를 주기위하여!!)

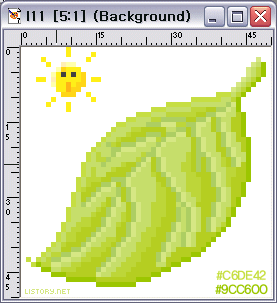
이번엔 잎맥의 색상을 바꿔주겠습니다.
빛을 받은 위쪽의 테두리는 밝은색상으로, 아래쪽의 테두리는 어두운색상으로
바꿔준다면 훨씬 입체감있는 나뭇잎이 그려진답니다.
색상코드 참고하시구요..;;

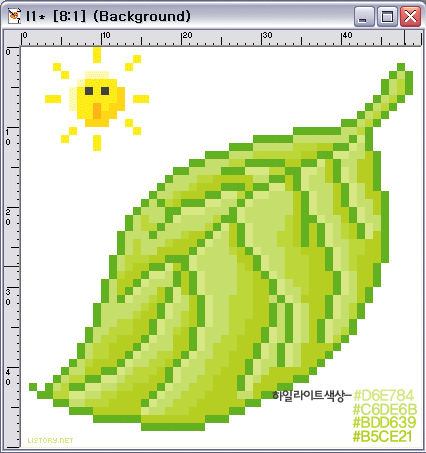
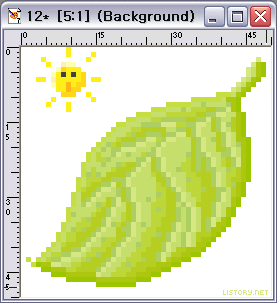
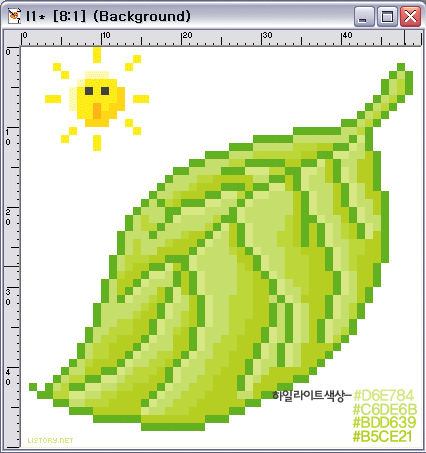
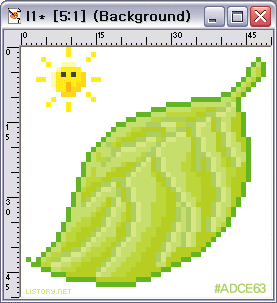
이제 막 바지에 이른거 같군요. 부분부분 좀더 자세한 부분을 표현해줘볼까요?
좀더 입체감있게 보이도록 어두운부분 명암을 좀더 보강시켜주고요..
잎 부분부분에 잎맥색상과 같은 점을 찍어주는것도 좀더 자연스러워 보이는
방법중에 하나랍니다..^^

잎맥위치,명암도 약간씩 수정해보시면서 제일 멋지게 보일때까지 수정해보세요.
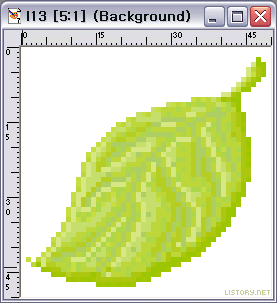
이제 태양을 쓱 지워주시구요^^ (수고했어 태양군 ㅋㅋ)
완성입니다!! 원래 사이즈로 한번 볼까요?

우오오오오!! 나뭇잎 같아 보이죠?^^
나뭇잎이 너무 밝다고 생각되시면 밝기보정하셔도 좋은 그림이 나올듯합니다^^
픽셀아트작업은 역시 시간을 투자해야 이쁜 그림이 나온다는걸 명심하시구요.
점 하나하나에 정성을 쏟아서 그려보신다면 훌륭한 작품들이 나올거라 믿어 의심치 않습니다^^!
아아;; 오랜만에 강좌를 썼더니 팔다리가 뻐근하네요*-_-*
강좌괜찮았다 싶으시면 추천 빵! 알죠?ㅋㅋ
기타 질문사항있으시면 master@listory.net 으로 메일주시구요 코멘트도 확인합니다^^
제 강좌 그냥 마음대로 가져가셔서 자기강좌인척 쓰시는분들 있더군요.
미리 말씀드리지만 이 강좌는 제 홈페이지나 nzeo아닌 다른곳에서 사용하실 수 없습니다.
걸리면 아시죠?^^..
흠흠.. 이번 강좌의 주제는~ 나뭇잎입니다^^.
미스틱군이 게시판스킨만드는데 나뭇잎 하나 그려달래서
그리다가;; 강좌생각이 나서 겸사겸사해서 하나 완성했네요^^.

우선 나뭇잎을 하나 그려봅시다요~
대충 나뭇잎모양 잡으시고, 선을 이쁘게 다듬어 주세요.
여기서 잠깐;; 선을 어떻게 이쁘게 다듬는지 모르겠다 하시는분들!!
wings의 도트 선그리기 강좌를 들어주세요*-_-*
이름에 체크하고 wings치면 쭉나옵니다.(과..광고성;;)

흠흠..이러쿵저러쿵하여 나뭇잎모양은 잡으셨다구요?
그렇다면 우선 빛이 어디서 들어오는지를 정해야겠군요!
저기 노오란태양이 보이시죠? 저는 저 노란태양에서 빛이 들어온다고
생각하고 그리려고 합니다.
여러분도 미리 빛이 들어올부분을 대충 그려놓고 작업하시면
작업도중에 명암위치 때문에 헷갈리지 않으실겝니다..;;

자자.. 이제 나뭇잎에 입맥을 그려보아야지요?
그냥 쓱쓱 그어보세요. 마음에 안들면 undo~해서 또 그리고 또그리고..
마음에 드실때까지 그어보십시요~

여기서 자세한 명암강좌!!
태양에서 빛이 나오는걸 전제로 하고..
잎맥은 푹 패여있다고 가정합시다. 그렇다면! 위 그림처럼 명암이 나오게 되겠죠?
*-_-*설명이 될런지 모르겠군요.. 아무튼 다음으로 넘어갑시다;;

자 이제 채색에 들어가볼게요. 미술하는 것도 아니고 채색이라고 하니 좀 어색하네요;;
그냥 여러분께서 어떤색을 쓰시냐에따라 다른 분위기의 나뭇잎이 완성되겠죠?
저는 푸릇푸릇한 막 새로 올라온 *-_-*새내기 나뭇잎을 그려보도록 하겠어요.

자자 앞의 명암강좌에서 가정한데로 빛을 받는 부분은 밝게 슥슥 그어주세요.

2단계명암에 들어갔습니다. 아까 밝은부분(하일라이트!)보다는 약간 어둡게- 원래 잎의색깔보다는
약간 밝게;; 적당한 색상을 선택하셔서 칠해줍시다.

이제는 어두운명암을 칠해주자구요..흠흠;;
위에 색상코드 적어두었으니 참고하시면서 하시면 될겁니다.

잎맥이 너무 어색해요. 잎맥색상을 바꿔볼게요
기존의 잎색상과는 그린계열의색상이 약간더 첨가된 다른 색상을 써보시는게 좋을듯 하네요.(리얼리티를 주기위하여!!)

이번엔 잎맥의 색상을 바꿔주겠습니다.
빛을 받은 위쪽의 테두리는 밝은색상으로, 아래쪽의 테두리는 어두운색상으로
바꿔준다면 훨씬 입체감있는 나뭇잎이 그려진답니다.
색상코드 참고하시구요..;;

이제 막 바지에 이른거 같군요. 부분부분 좀더 자세한 부분을 표현해줘볼까요?
좀더 입체감있게 보이도록 어두운부분 명암을 좀더 보강시켜주고요..
잎 부분부분에 잎맥색상과 같은 점을 찍어주는것도 좀더 자연스러워 보이는
방법중에 하나랍니다..^^

잎맥위치,명암도 약간씩 수정해보시면서 제일 멋지게 보일때까지 수정해보세요.
이제 태양을 쓱 지워주시구요^^ (수고했어 태양군 ㅋㅋ)
완성입니다!! 원래 사이즈로 한번 볼까요?

우오오오오!! 나뭇잎 같아 보이죠?^^
나뭇잎이 너무 밝다고 생각되시면 밝기보정하셔도 좋은 그림이 나올듯합니다^^
픽셀아트작업은 역시 시간을 투자해야 이쁜 그림이 나온다는걸 명심하시구요.
점 하나하나에 정성을 쏟아서 그려보신다면 훌륭한 작품들이 나올거라 믿어 의심치 않습니다^^!
아아;; 오랜만에 강좌를 썼더니 팔다리가 뻐근하네요*-_-*
강좌괜찮았다 싶으시면 추천 빵! 알죠?ㅋㅋ
기타 질문사항있으시면 master@listory.net 으로 메일주시구요 코멘트도 확인합니다^^
제 강좌 그냥 마음대로 가져가셔서 자기강좌인척 쓰시는분들 있더군요.
미리 말씀드리지만 이 강좌는 제 홈페이지나 nzeo아닌 다른곳에서 사용하실 수 없습니다.
걸리면 아시죠?^^..