웹디자인 강의
Photoshop 첫번째# 씨디 꾸미기... 간단 명료 중급정도??
2003.02.14 19:23
첨으로 글 올려봅니다. 보기만 하기가 좀 뭐하기두 하구요..
강좌같지 않은 강좌라도 잘 봐주시구요..~!

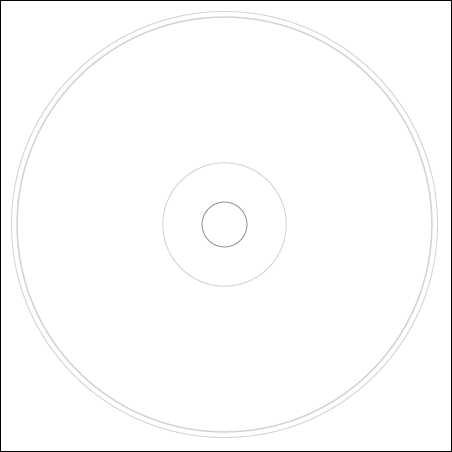
1. 먼저 마퀴툴과 그리드를 이용해서 씨디외곽 선을 잡아주세요.
이 거 만드는 건 아래에 있는 관계로 생략해두 되겠죠^^? 꼭 이 모양 만드는 법을 알고 싶다하신분은 코멘트루요!

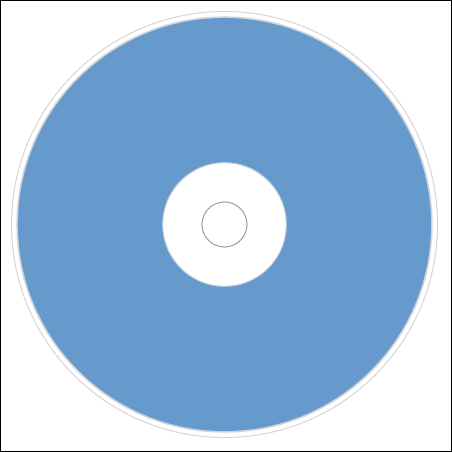
2. 먼저 레이어를 하나 더 만드시구 위 그림에서 보듯이 바깥쪽을 매직봉으로 선택하신뒤 색을 채워줍니다(참고로 색 코드는 #6699CC 입니다.)

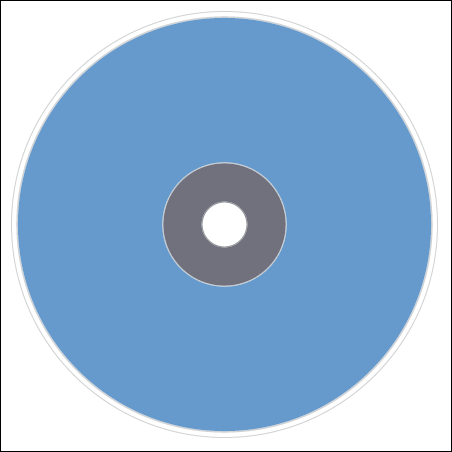
3. 레이어를 하나 더 추가하고 이번엔 안쪽을 선택하신 뒤 같은 방법으로 색을 채웁니다. (색 코드는 #666666)

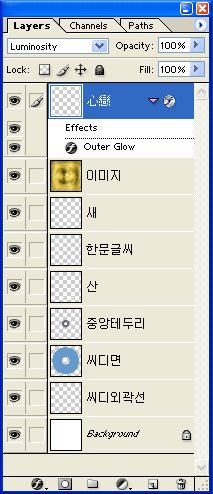
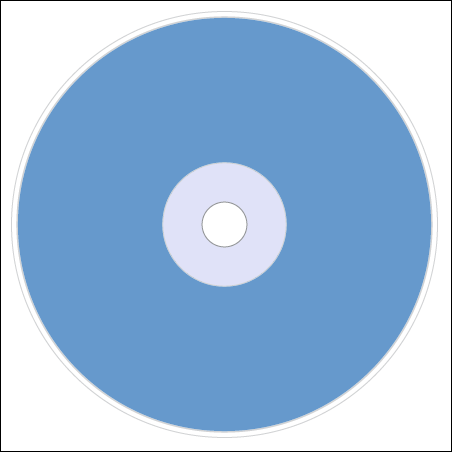
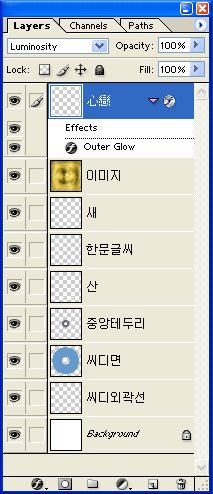
4. 위 3번 레이어의 속성을 Hard Light로 바꿔줍니다.(다른 표현도 있겠지만 속성으로 표기하겠습니다.

* 잘 모르시는 분은 위 그림과 같은 부분을 찾으세요.

5. 레이어를 추가하신뒤 패턴효과를 이용하여 적당한 크기의 그림을 채워줍니다.
위 그림과 같이 약간 선들이 많고 다양한 색이 얽혀 있는 그림이 좋습니다. 위와 같은 그림이 필요하시다면 말씀하세요.

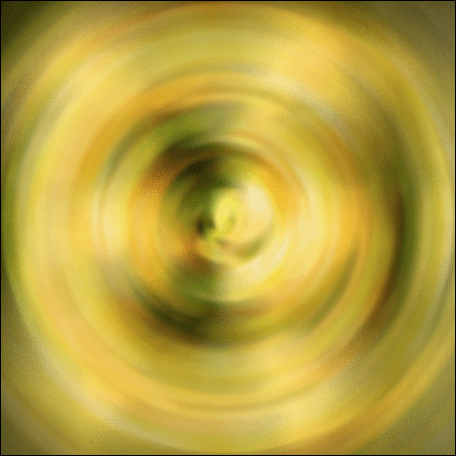
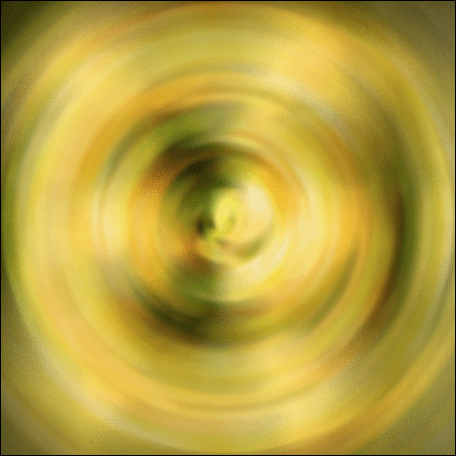
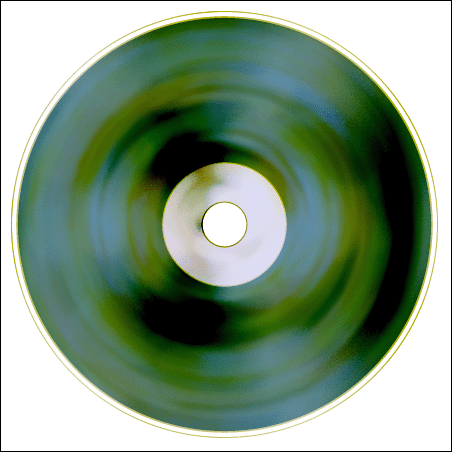
6. 위 그림을 Filter > Gausian Blur 효과를 약 2정도 주신후 Filter > Radial Blur 효과중 Spin/Good을 선택하신뒤 수치를 약 45정도 주세요.
그럼 위 그림과 같이~! 뱅글뱅글!

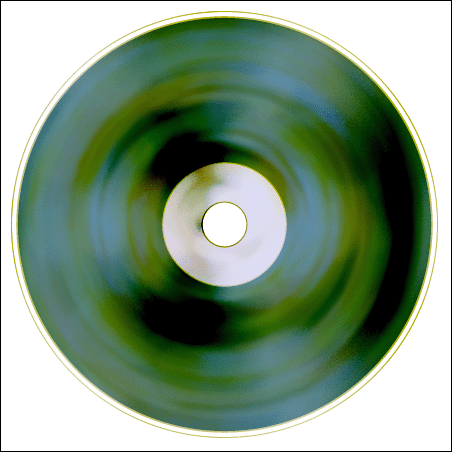
7. 위 레이어를 Color Burn 으로 해주시면 끝~! 위 4번의 Hard Light 부분입니다.

8. 마지막으로 문구와 브러쉬 등으로 꾸며주시면 씨디 꾸미기 끝~!~!

이건 레이어 순서 이해를 돕기 위한 그림입니다. 참고하세요
// 첨으로 올린 거라 좀 어리 버리 하네요. 봐 주셔서 감사하구요.
// 사실 위 이미지는 예전에 다른곳에 낼려구 만든건데 문득 생각이 나서 강좌화 시켰구요.
// 따라하긴 쉽지만 직접 효과낼려면 바로 되는게 아니기 때문에 중급이라구 했습니다..
// 즐거운 하루 되시길....
강좌같지 않은 강좌라도 잘 봐주시구요..~!

1. 먼저 마퀴툴과 그리드를 이용해서 씨디외곽 선을 잡아주세요.
이 거 만드는 건 아래에 있는 관계로 생략해두 되겠죠^^? 꼭 이 모양 만드는 법을 알고 싶다하신분은 코멘트루요!

2. 먼저 레이어를 하나 더 만드시구 위 그림에서 보듯이 바깥쪽을 매직봉으로 선택하신뒤 색을 채워줍니다(참고로 색 코드는 #6699CC 입니다.)

3. 레이어를 하나 더 추가하고 이번엔 안쪽을 선택하신 뒤 같은 방법으로 색을 채웁니다. (색 코드는 #666666)

4. 위 3번 레이어의 속성을 Hard Light로 바꿔줍니다.(다른 표현도 있겠지만 속성으로 표기하겠습니다.

* 잘 모르시는 분은 위 그림과 같은 부분을 찾으세요.

5. 레이어를 추가하신뒤 패턴효과를 이용하여 적당한 크기의 그림을 채워줍니다.
위 그림과 같이 약간 선들이 많고 다양한 색이 얽혀 있는 그림이 좋습니다. 위와 같은 그림이 필요하시다면 말씀하세요.

6. 위 그림을 Filter > Gausian Blur 효과를 약 2정도 주신후 Filter > Radial Blur 효과중 Spin/Good을 선택하신뒤 수치를 약 45정도 주세요.
그럼 위 그림과 같이~! 뱅글뱅글!

7. 위 레이어를 Color Burn 으로 해주시면 끝~! 위 4번의 Hard Light 부분입니다.

8. 마지막으로 문구와 브러쉬 등으로 꾸며주시면 씨디 꾸미기 끝~!~!

이건 레이어 순서 이해를 돕기 위한 그림입니다. 참고하세요
// 첨으로 올린 거라 좀 어리 버리 하네요. 봐 주셔서 감사하구요.
// 사실 위 이미지는 예전에 다른곳에 낼려구 만든건데 문득 생각이 나서 강좌화 시켰구요.
// 따라하긴 쉽지만 직접 효과낼려면 바로 되는게 아니기 때문에 중급이라구 했습니다..
// 즐거운 하루 되시길....