웹디자인 강의
GIMP 따라하기1. 모든 형태의 이미지에 그림자 효과 주기
2003.07.15 14:23

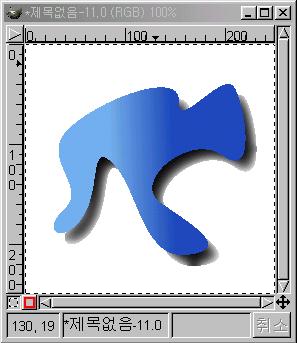
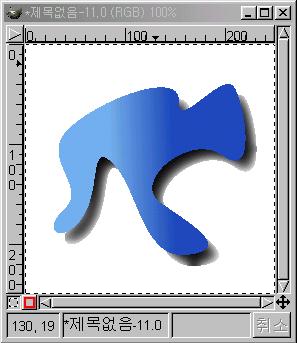
위의 그림과 같이 그림자 효과를 주는 방법입니다.
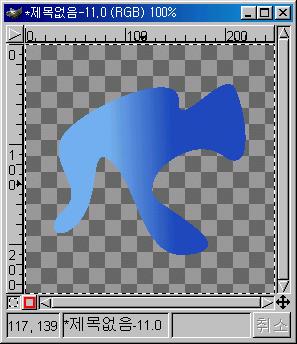
투명 백그라운드 위에 그림자 효과를 주길 원하는 이미지의 단일 레이어로 시작합니다.

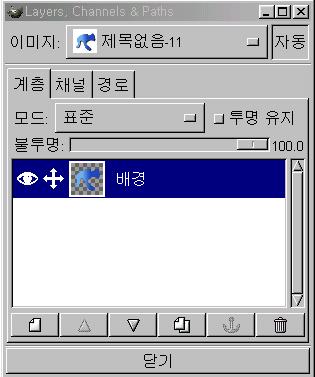
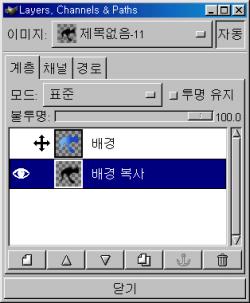
레이어 대화창은 아래와 같이 보이고 맨 처음에 둡니다.

레이어를 2개로 복사후 아래의 레이어를 선택하고 투명유지를 선택하고, 이미지를 선택한후
검정색으로 채운다

투명유지를 선택해제하고 필터>블러>가우시안 블러를 10x10으로 선택하고 수회 반복한다.

두개의 레이어 아래 흰바탕 레이어를 추가하고, 그림자 레이어를 선택후
원하는 위치로 얼마간 이동하면 된다.