웹디자인 강의
Photoshop [하이링고]요청강좌-다양한 모양의 아쿠아 만들기
2003.07.29 15:53
저엉말 오랜만이군욤~~!!
이번에는 다른걸 들고 나올까 했는데 ★ⓢukⓗoon★님 한테 쪽지가 왔습니다..
하트 모양의 아쿠아를 퉁실퉁실하게 만들고 싶다는..ㅡㅡ;; 하트 아쿠아 만드는강좌를 올려달라는...
그래서 또 아쿠아 입니다..ㅡㅡ;;

이런 넘들중 하트를 가지구 하지염..
기본적으로 제가 한 유리구체 강좌를 보신 분이라면 쉽게 따라하실 수 있습니다.

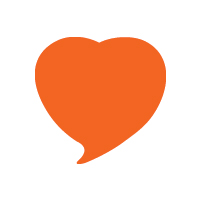
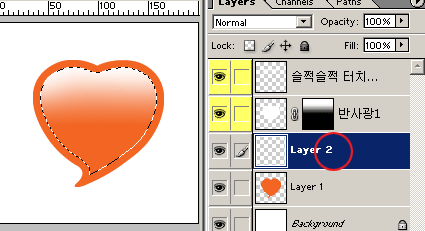
1. 원하는 모양을 그립니다. 이때 주의하실건..너무 얄상하게 생기거나 지나치게 가지(?)가 많으면 맛이 떨어진다는 겁니다..

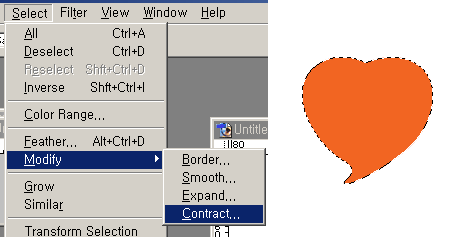
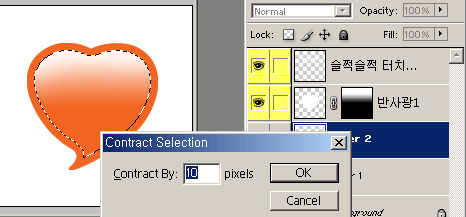
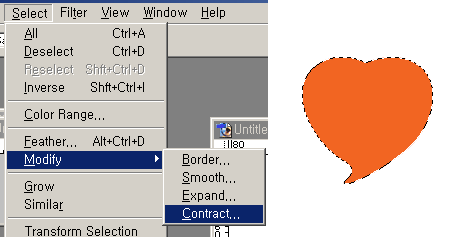
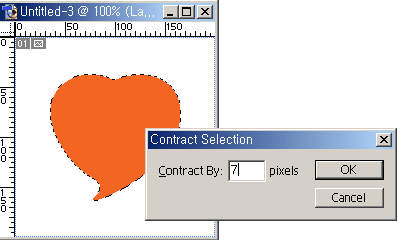
2. 그린 모양을 셀렉트 하시고 위의 그림처럼 메뉴에서 Select>Modify>Contract를 선택합니다.

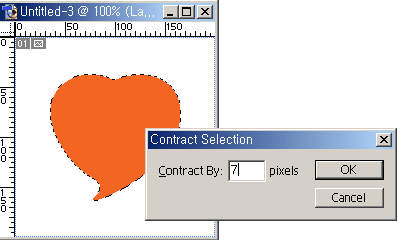
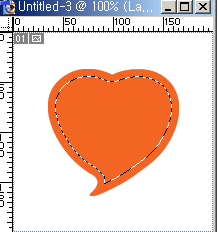
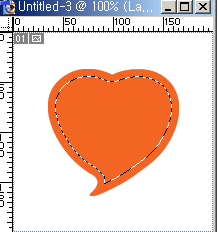
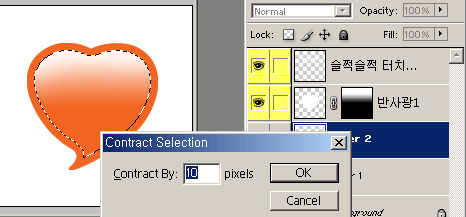
3. 수치를 줍니다. 모양의 크기에 따라 수치가 틀려질 수 있으니 저 크기에 저 수치 정도 라고 생각하세욤. 그러면 아래와 같이 정비례로 셀렉트 한 영역이 줄어듭니다.


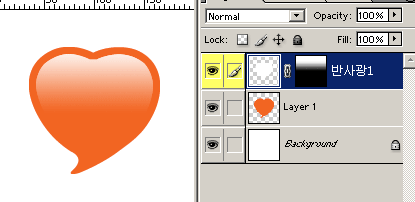
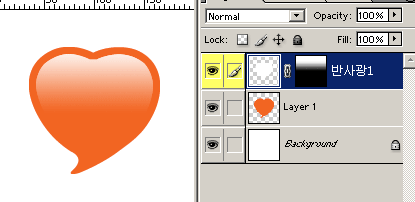
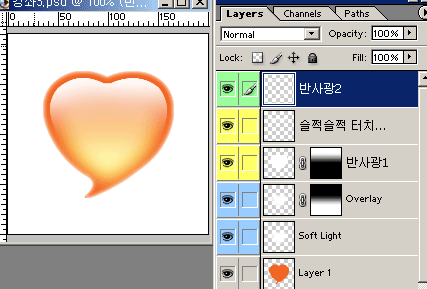
4. 화이트로 채우시고 그라디언트 마스크를 이용하여 위와같이 반사광을 만듭니다.

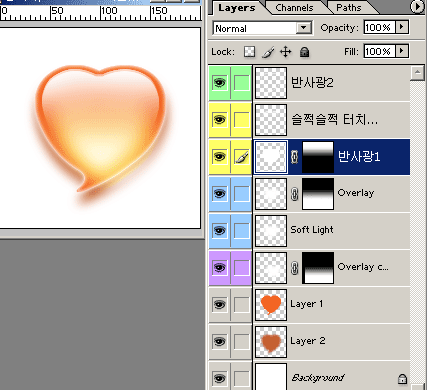
5. 반사광이 약합니다~ 그래서 디테일 하게 한번 더 줍니다.
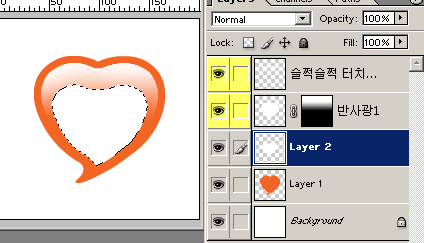
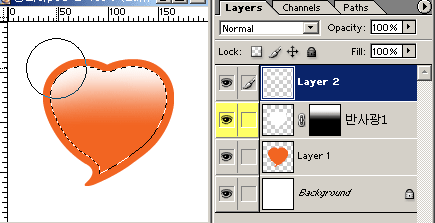
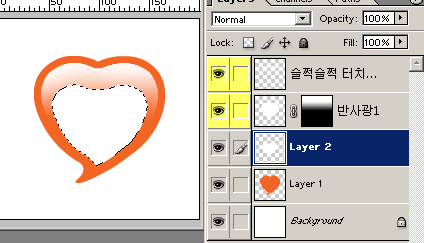
반사광 1 레이어를 Ctrl 키를 누르신채 클릭하시면 셀렉트가 됩니다, 그후 레이어를 하나 더 만드시고
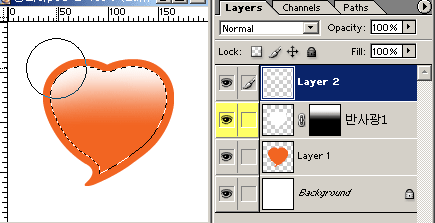
브러쉬 툴(에어브러쉬)을 이용하여 화이트가 가장 강해야 할 가장자리만 슬쩍슬쩍 터치합니다.

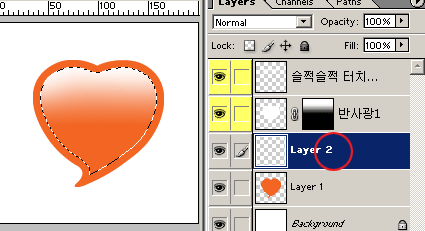
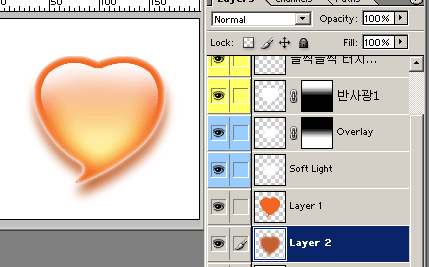
6. 셀렉트 해제하지 않은채로 주황색 하트 원본 위에 레이어를 하나 더 만듭니다.

7.메뉴에서 Select>Modify>Contract 선택후 수치를 줍니다.

8. 선택영역을 아래로 조금 내린후 흰색을 채웁니다.

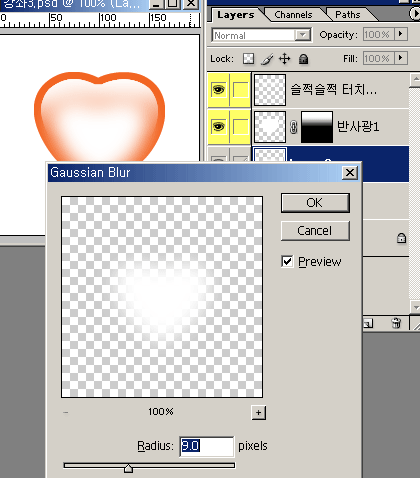
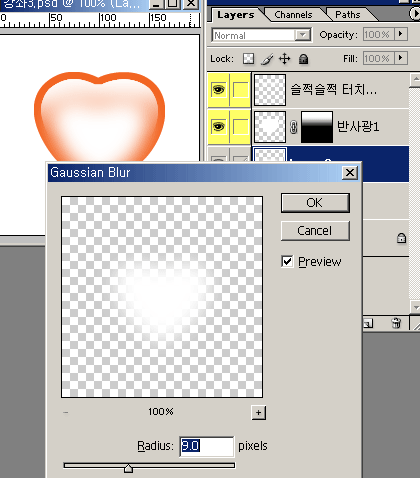
9. 셀렉트를 해제하고 Filter>Blur>Gaussian Blur 를 줍니다.

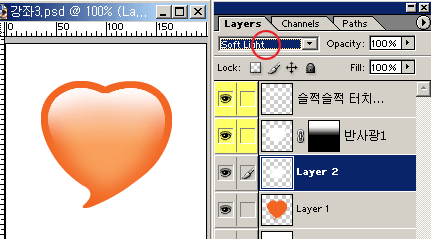
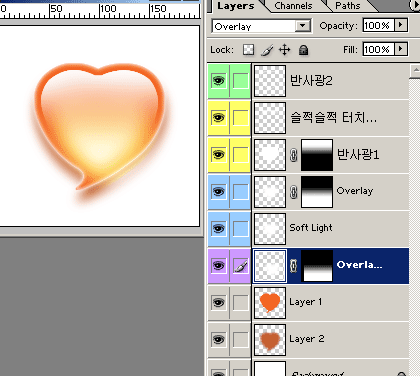
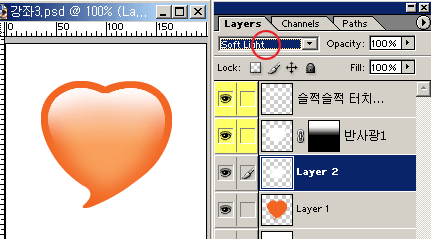
10. 레이어를 Soft Light 로 합니다.

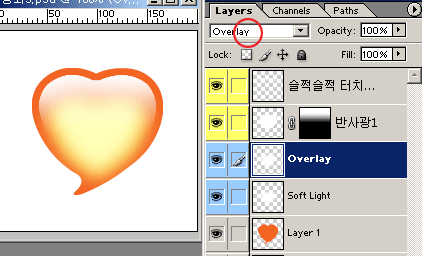
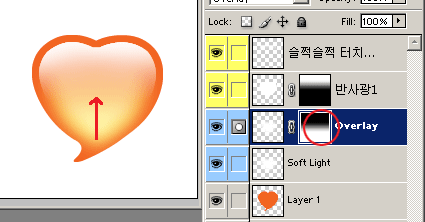
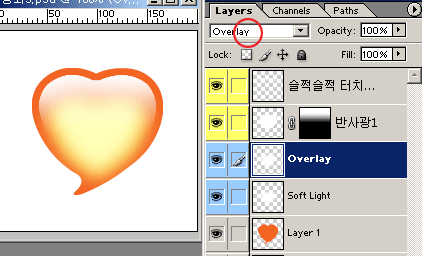
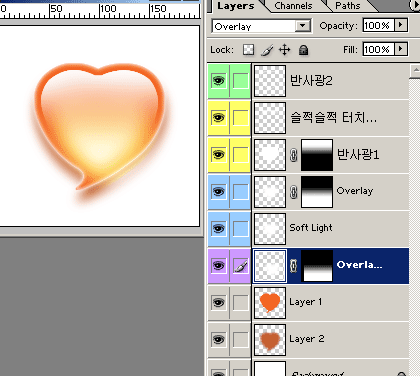
11.Soft Light 상태의 레이어를 카피하고 Overlay 상태로 설정합니다.

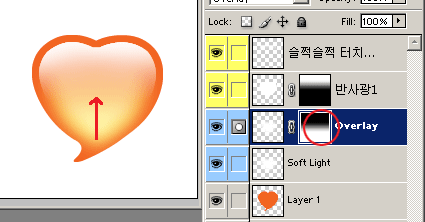
12. Overlay 상태의 레이어를 그라디언트 마스크로 조절하여 자연스럽게 합니다.

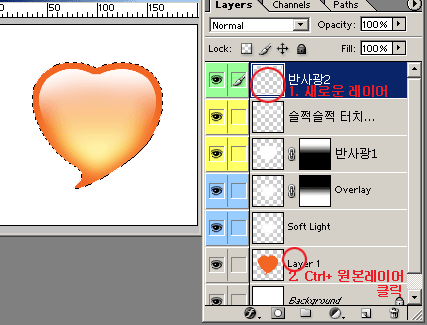
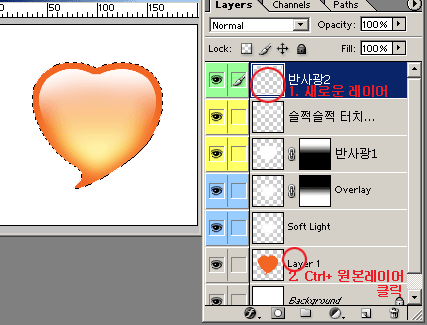
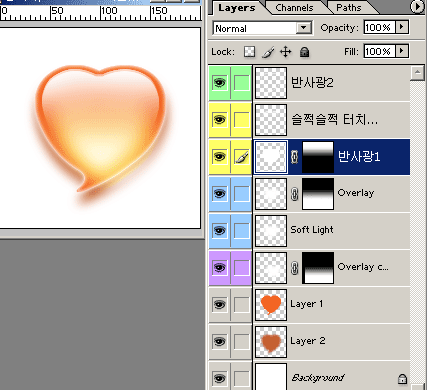
13. 제일 위에 새로운 레이어를 생성한후 Ctrl + 원본하트 레이어를 클릭하여 셀렉트 합니다.

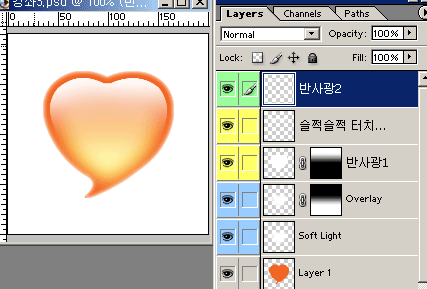
14. Feather 값을 2정도 준후 Edit>Stroke 를 안쪽으로 1을 줍니다.

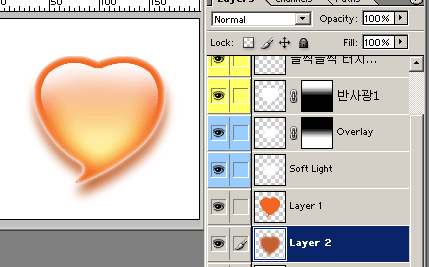
15. 원본 하트 밑에 레이어를 생성후 그림자를 만듭니다.

16 Overlay 레이어를 카피하신후 위와 같이 원본 하트 레이어 위에 놓고 그림을 방향키를 이용하여
약간 오른쪽 아래로 비껴서 놓습니다. 그럼 반사광이 하나 더 생기죠?

17. 그다음 반사광 과 Overlay 레이어들을 조금씩 움직여 자연스럽게 완성합니다.

18. 완성입니다. 응용하시면 위와같이 별도 만들수 있답니다... 해보세요~~^^
★ⓢukⓗoon★님 이정도면 될까염? ^^;;
아참..북소녀님 제 싸이월드 미니홈에 오셔서 글 남기셨더군염~~ ^^ 종종 오세욤~~^^
이번에는 다른걸 들고 나올까 했는데 ★ⓢukⓗoon★님 한테 쪽지가 왔습니다..
하트 모양의 아쿠아를 퉁실퉁실하게 만들고 싶다는..ㅡㅡ;; 하트 아쿠아 만드는강좌를 올려달라는...
그래서 또 아쿠아 입니다..ㅡㅡ;;

이런 넘들중 하트를 가지구 하지염..
기본적으로 제가 한 유리구체 강좌를 보신 분이라면 쉽게 따라하실 수 있습니다.

1. 원하는 모양을 그립니다. 이때 주의하실건..너무 얄상하게 생기거나 지나치게 가지(?)가 많으면 맛이 떨어진다는 겁니다..

2. 그린 모양을 셀렉트 하시고 위의 그림처럼 메뉴에서 Select>Modify>Contract를 선택합니다.

3. 수치를 줍니다. 모양의 크기에 따라 수치가 틀려질 수 있으니 저 크기에 저 수치 정도 라고 생각하세욤. 그러면 아래와 같이 정비례로 셀렉트 한 영역이 줄어듭니다.


4. 화이트로 채우시고 그라디언트 마스크를 이용하여 위와같이 반사광을 만듭니다.

5. 반사광이 약합니다~ 그래서 디테일 하게 한번 더 줍니다.
반사광 1 레이어를 Ctrl 키를 누르신채 클릭하시면 셀렉트가 됩니다, 그후 레이어를 하나 더 만드시고
브러쉬 툴(에어브러쉬)을 이용하여 화이트가 가장 강해야 할 가장자리만 슬쩍슬쩍 터치합니다.

6. 셀렉트 해제하지 않은채로 주황색 하트 원본 위에 레이어를 하나 더 만듭니다.

7.메뉴에서 Select>Modify>Contract 선택후 수치를 줍니다.

8. 선택영역을 아래로 조금 내린후 흰색을 채웁니다.

9. 셀렉트를 해제하고 Filter>Blur>Gaussian Blur 를 줍니다.

10. 레이어를 Soft Light 로 합니다.

11.Soft Light 상태의 레이어를 카피하고 Overlay 상태로 설정합니다.

12. Overlay 상태의 레이어를 그라디언트 마스크로 조절하여 자연스럽게 합니다.

13. 제일 위에 새로운 레이어를 생성한후 Ctrl + 원본하트 레이어를 클릭하여 셀렉트 합니다.

14. Feather 값을 2정도 준후 Edit>Stroke 를 안쪽으로 1을 줍니다.

15. 원본 하트 밑에 레이어를 생성후 그림자를 만듭니다.

16 Overlay 레이어를 카피하신후 위와 같이 원본 하트 레이어 위에 놓고 그림을 방향키를 이용하여
약간 오른쪽 아래로 비껴서 놓습니다. 그럼 반사광이 하나 더 생기죠?

17. 그다음 반사광 과 Overlay 레이어들을 조금씩 움직여 자연스럽게 완성합니다.

18. 완성입니다. 응용하시면 위와같이 별도 만들수 있답니다... 해보세요~~^^
★ⓢukⓗoon★님 이정도면 될까염? ^^;;
아참..북소녀님 제 싸이월드 미니홈에 오셔서 글 남기셨더군염~~ ^^ 종종 오세욤~~^^
댓글 60
-
memoria
2003.08.12 16:04
ㅋ ㅓ억;; 쥐깁니다 +_+)b -
하이링고
2003.08.13 11:15
감사합니다...^^ 메모리아님은 오랜만이시네요 -
memoria
2003.08.18 18:47
어머머~ 여기서 제게 아는체를 해 주시는 분이 계시다니.. 눈물납니다. ㅎㅎㅎ 미니홈피 구경 잘했어요~^0^ -
윤혜인
2003.08.19 17:10
아아..
이강좌 저장합니다.ㅠㅠ
우어어어어
두고두고..
아니아니..
언젠가..+ㅅ+..
그언젠가..
해봐야겠습니다...(.ㅠㅠ) -
이찬성
2003.09.04 02:10
늘 저장을 해 두고 볼만한 작품! 입니다. ^^ 잘 배웠습니다. 꾸벅.. ^^ -
chiyohi
2003.09.24 19:27
저기,,ㅠ_ㅠ 저 강좌에 나온 하트가 아니라-
위에 별같은 효과를 낼려면 어떻게 해야되요?;ㅁ;
응용을 어떻게 해야할지;; -
전승근
2004.02.09 02:27
허허 하트를 그릴줄을 모르겠다 당췌 -_-;;
있는거 따다가 써보니까 되긴 되는데 -_-;; 하트 저렇게 어떻게 그린데요
아 그리고 마스크로 그라디에이션 효과를 주라는 말이 이해가 안가요 --;;
아직 생초보라 ㅠㅠ;; 답변 부탁 드려도 되겠습니까? -
하이링고
2004.04.19 03:22
전승근// 하트는 일러스트에서 그려와서 붙여 넣은것이랍니다...
마스크로 그라디에이션 효과를 주라는 말은 마스크를 쓰면 자연스레 지워지는 효과를 낼수 있기 때문입니다.. 마스크 상태에서 shipt 키를 누른채로 마우스로 위에서 아래로 드래그를 하시면 위에서 부터 차차 없어진 효과를 낼 수 있습니다. 바로 이런 효과를 주면 된다는 말입니다..^^ -
bebe
2004.05.29 13:19
하이링고님 볼때마다 느끼는거지만.. 정말 대단하십니다. -_-b -
김민서
2004.06.08 23:56
ㅇ ㅏ 문제는 제가 오늘일러를 불러와서 강좌를보고 연습하려고했거덩여?
왜 전 일러의 모든게 생소할까여? 'ㅇ';; 비슷해보이는듯 절속이는 일러의 화면들..;;
갑자기 단축키까정 포샵으로 생각하고 하다가 우에에에에에엥~~~~~~~~~~~~~
ㆀ 걍... 책사보고해야지..하고 다시 포샵으로 뛰어왔습니다.