웹디자인 강의
Photoshop 축전에 쓰면 좋을 하트 움직이기 &세로선 움직이기
2003.09.26 21:23


{완성작} 1. 하트가 움직이는 강좌
2. 세로선이 움직이는 강좌
하트가 움직이는 강좌

1. 이미지를 하나 준비해주세요.
아무 이미지나 괜찮아요.
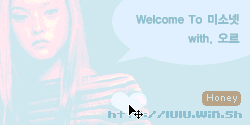
전 미리 리터칭해 놓은 이미지를 불러왔습니다.

2. 새 레이어를 하나 추가해주시고,
하트모양 브러쉬를 박아주시던가,
펜툴로 패스를 따서 하트를 만들어주세요.
그리고 그 레이어에 opacity (투명도) 를 낮춰주세요.

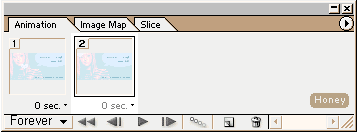
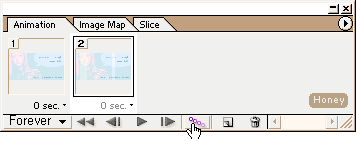
3. 이미지레디로 넘어가주시고,
애니메이션 팔레트에서 새프레임을 하나 추가해주세요.

4. 이제, 마음속으로 하트를 어떻게 움직일지 그림을 그려두세요.
이동툴을 선택해주시고,
아까 그린 하트를 움직이려는 곳으로 이동해주세요.

5. 또 새프레임을 추가해주세요.

6. 또 하트를 이동하려는 곳으로 이동해주세요.
이렇게 계속 반복해주시면 됩니다.

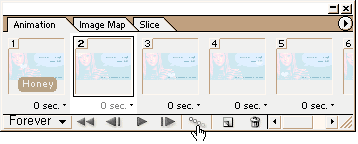
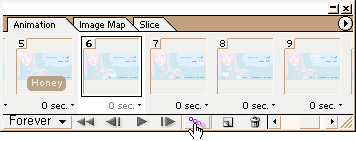
7. 이제 2프레임을 선택해주시고,
트윈 버튼을 눌러주세요.

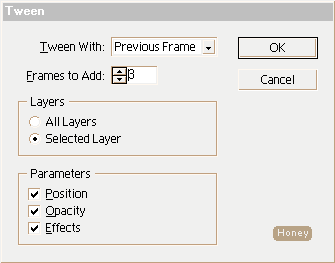
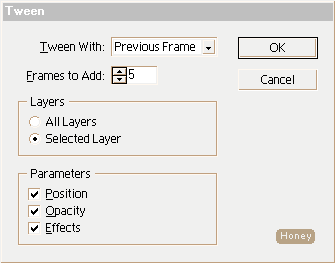
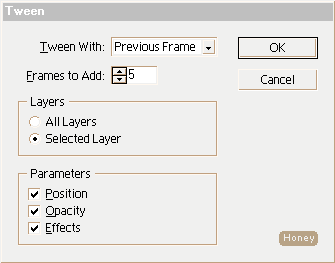
8. 트윈 상자가 뜨면, 프레임 Frame To Add 에 수치를 조정해주세요.
그 수치가 커질수록 움직임이 부드러워지는거예요.
단, 그럴수록 프레임수가 많아지기 때문에,
이미지의 용량이 확 늘어나니깐 감안해주세요.

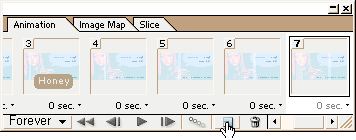
9. 그다음 다음 프레임인 6프레임도 트윈버튼을 눌러서 트윈을 걸어주세요.
--------------------------------------------------------------------------------------------------------
세로선이 움직이는 강좌

1. 우선 작업할 이미지를 불러주시구요.
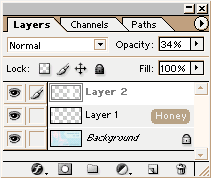
배경 레이어 위에 레이어 1, 레이어 2 를 만들어 주신 다음,
레이어 1 에 네모 선택툴로 선택을 하시고,
흰색 페인트통을 부으신 다음, Opacity (투명도) 를 낮춰주세요.
레이어 2 도 그렇게 똑같이 해주시구요.

2. 이미지 레디로 넘어가세요.
그 세로선이 어떤 방식으로 움직일지 머릿속으로 미리 그려놓으시구요.
전, 첫장면에 세로선이 왼쪽에서 등장하도록 할겁니다.
그러니까, 세로선을 왼쪽 이미지 밖으로 감추어놔야겠죠.

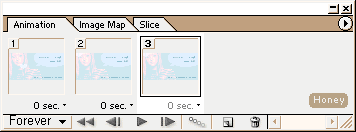
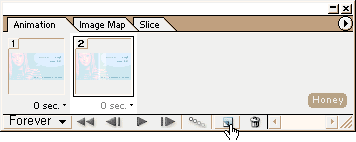
3. 새프레임 만들기 버튼을 눌러주시면 2번 프레임이 생기죠?

4. 이번엔 세로선을 움직일 목표지점으로 이동시켜 주세요.

5. 중간 과정을 만들기 위해서 이번에도 역시 트윈 버튼을 눌러줍니다.

6. Frame to Add 수치에다가 원하는 수치만큼 넣어주세요.
당연히 수치가 커질수록 이미지를 부드럽게 움직이지만,
용량은 엄청 늘어난다는 점, 명심하시고요.

7. 또, 새프레임을 추가해주세요.

8. 이번에도 세로선을 움직여서 이동시켜 주세요.

9. 또 수치 조정하셔서 트윈 걸어주시구요.

이해가 안가시는 분들을 위해서
느리게 움직이는 화면을 준비했습니다.
어느 방향에서 어느 방향으로 움직여졌는지,
어떤 타이밍으로 움직여졌는지,
확인하시고 참고하세요.