웹디자인 강의
illust 일러로 매트릭스의 함선안을 그려보자!
2003.12.26 10:57
크악!
첨부파일은 삐리리KB를 못넘깁니다
하더니만 이전화면 하니까 강좌 썼던게 모두 날아가버렸군요-_-;;
다시 씁니다..
첫강좌부터 이런 시련을 주다니..
안녕하세요~
처음으로 강좌를 올리는 바둑이입니다!
항상 배우기만하다가 이번에 매트릭스 함선내부를
쓸일이 있어서 그리게 되었는데(리...뉴얼때문에;;)
혼자 알기가 아까워서 알려드리려고
이렇게 어줍잖은 실력으로 강좌를 올려봅니다~
첫 강좌니까 귀엽게 봐주세...
이 강좌는 그리면서 만든 강좌가 아니라
그린다음 만든 강좌라 더욱더 부족할것같네요
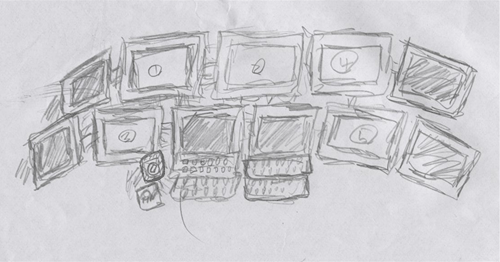
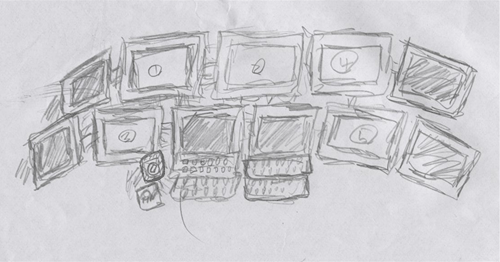
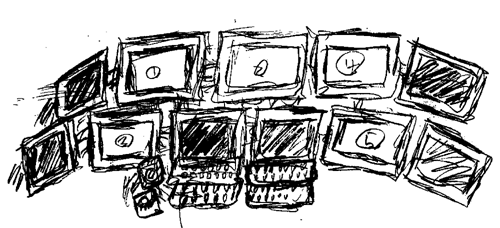
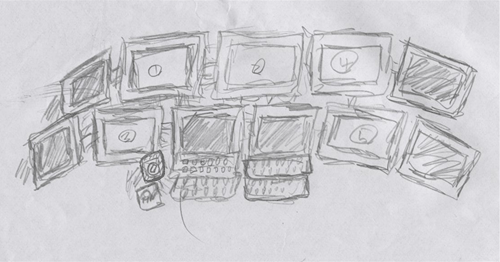
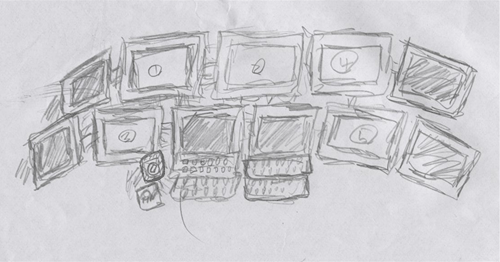
일단 스케치를 해서 스캔을 합니다.

저는 주로 먼저 대충이라도 스케치를 해서 스캔을 한후에 그리는 편이랍니다~
스케치를 할땐 자기가 생각한것을 구체화해서 눈으로 볼수있게 하는거죠!
일종의 그림을 그려갈때 틀을 만들어 주는거죠.
생각한것을 대충이라도 알아볼수있으면 됩니다.
개발새발(이게 표준어가 아니던데..괴발개발이었나..)이어도 괜찮아요~
제 그림실력도 영 아니군요;;
꼭 스케치를 하지 않으셔도 됩니다~
저는 스케치를 먼저해서 그걸 토대로 하는게 편해서 스케치를 한것이니까요~
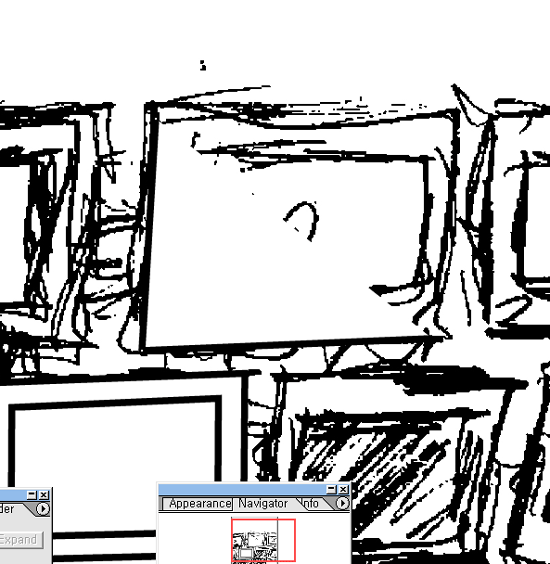
스케치한것을 보기편하게 해야겠죠?
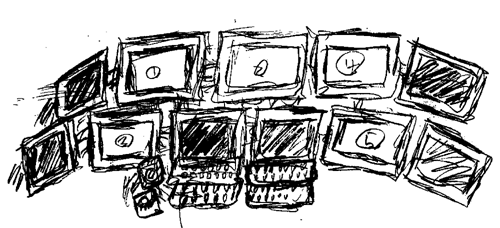
김태현님의 포토샵강좌중에 "포토샵으로 채색하기"라는 강좌를 보면 좋은 팁이 하나 있답니다~
Image(표현) - Adjustments(조정) - Threshold(경계) 순으로 하셔서
적절한 값을 넣어주시면 스케치한것이 아래처럼 바뀐답니다~

(모니터에 번호가 쓰여있는 이유는 묻지마세요~)
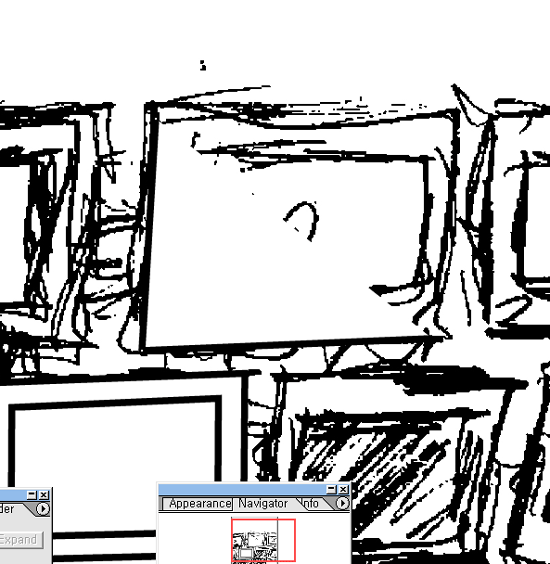
이제 본론으로 들어가서 스케치한것을 토대로 그려줍니다~

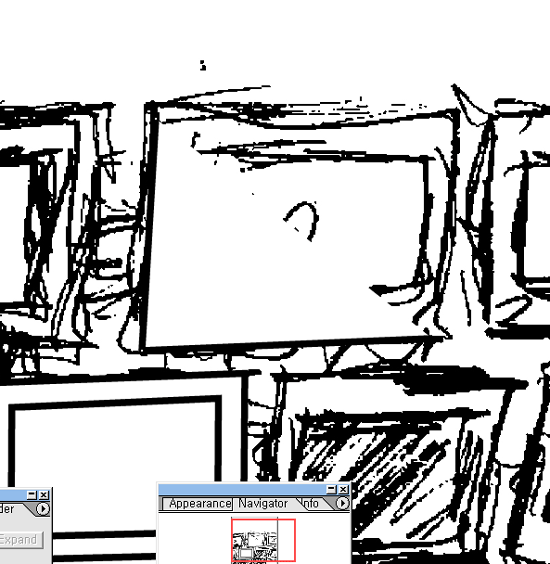
일러스트강좌 초기의 현주님의 얼굴그리던 강좌 기억나시나요?
그분의 강좌를 통해서 일러를 시작했는데 그분의 영향을 많이 받아서
오로지 "펜툴"로만 작업합니다;;
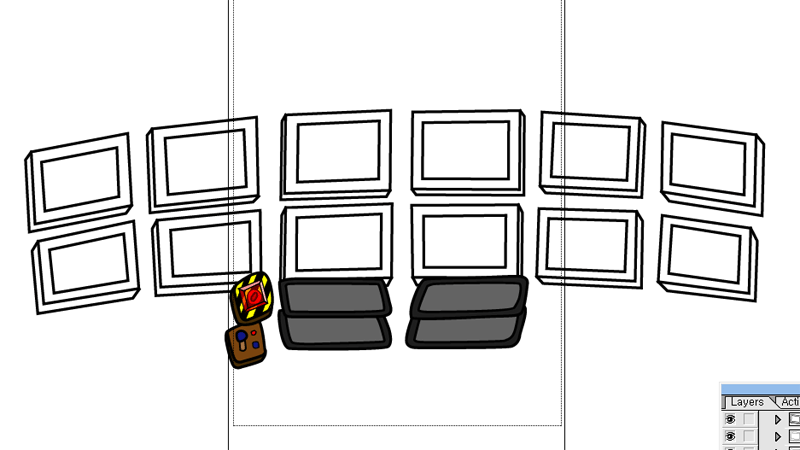
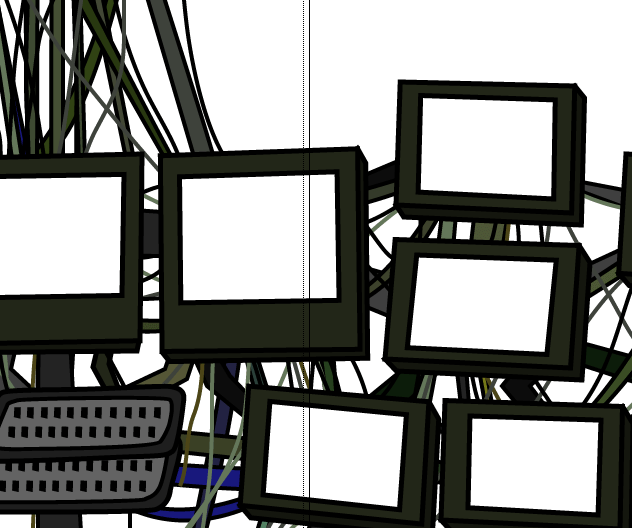
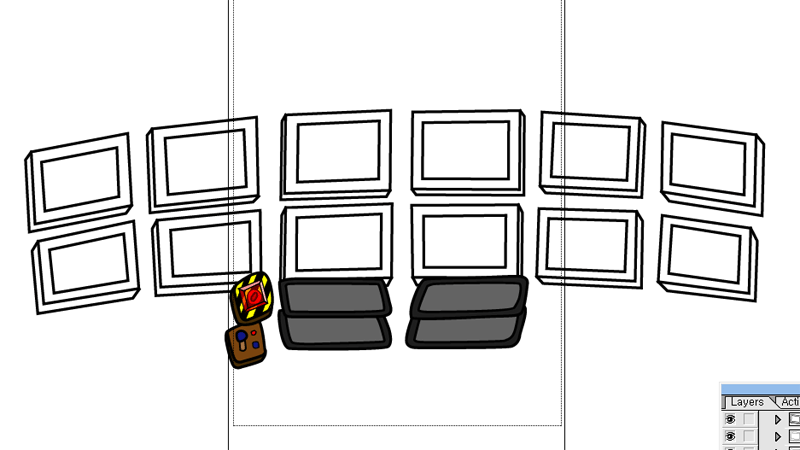
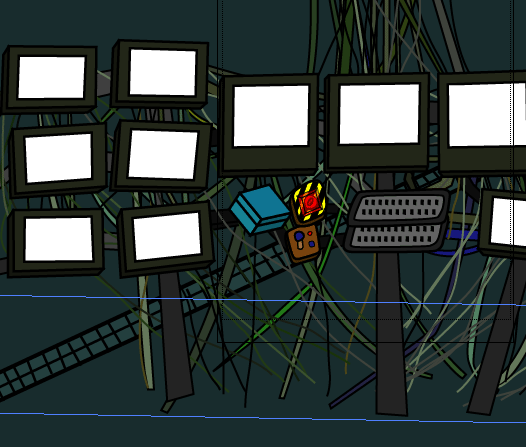
모니터부터 하나하나 펜툴로 그려줍니다~
그리는 도중에 마음에 안드시거나 보기 이상하시면 과감하게 수정!
꼭 스케치를 안따라도 되는건..아시죠?
스케치는 틀에 불과합니다;;
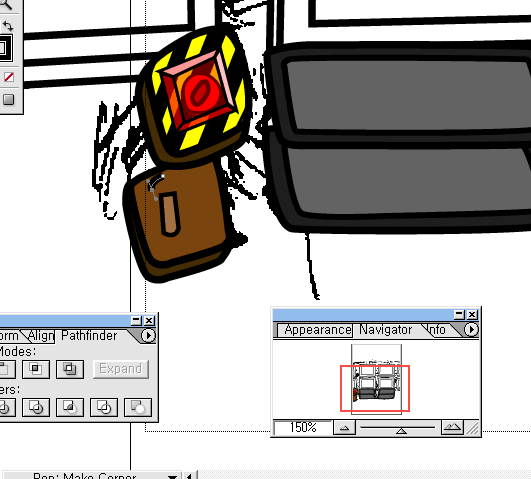
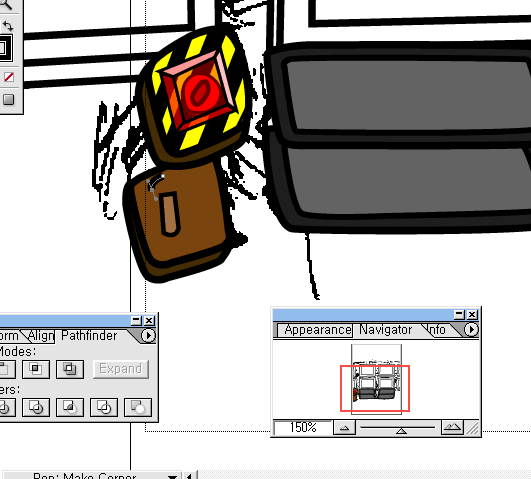
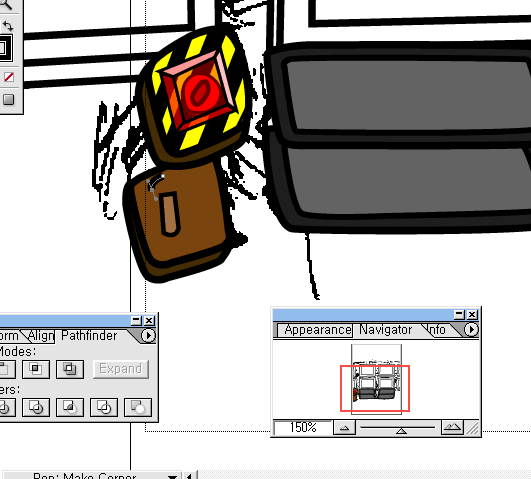
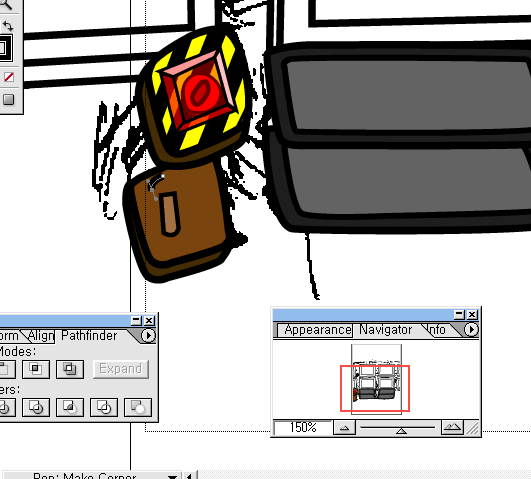
모니터를 모두 그리셨으면 EMP버튼들과 키보드등등을 그려줍니다~

각 부분부분은 레이어로 정해주시면 편하답니다~
이렇게 말이죠~

뒤에가면 뒤죽박죽이 되어서 힘들긴 하지만
한 레이어안에 모든게 들어있을때보단 훨씬 편할것같네요~
보기도 좋은떡이 먹기도 좋...이게아닌가;;
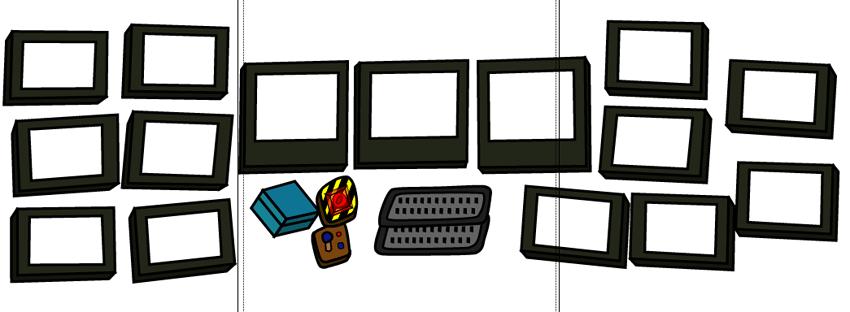
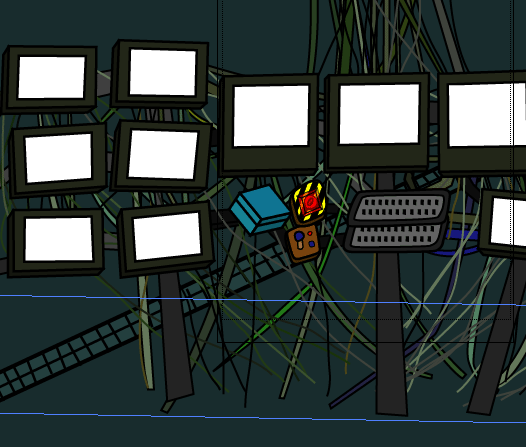
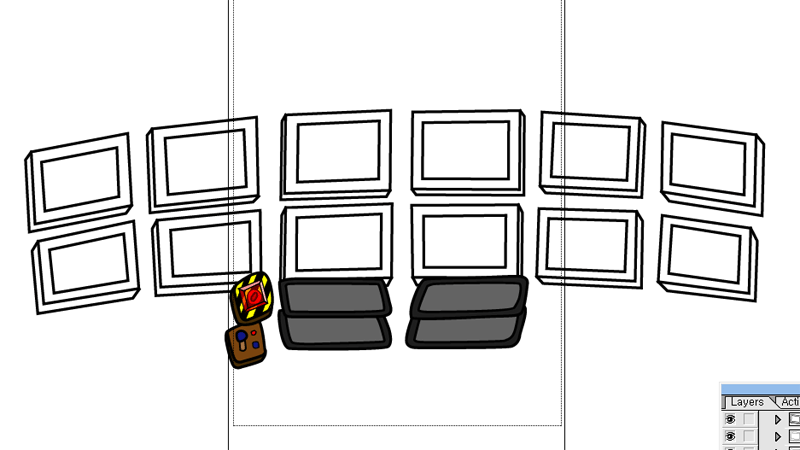
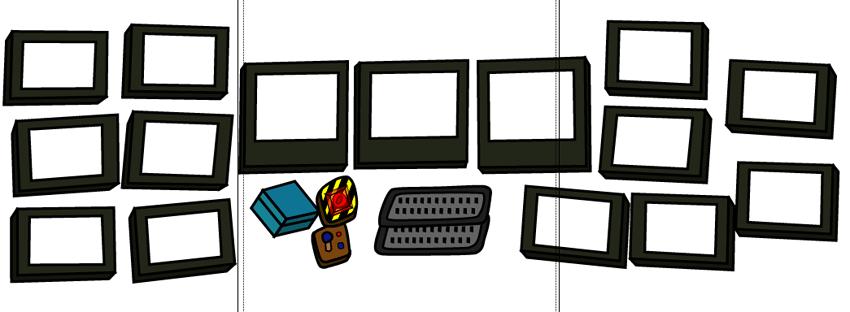
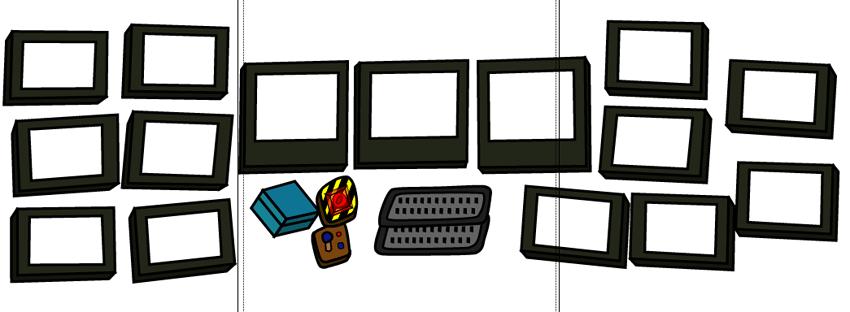
지금까지 완성한 모습이랍니다~
그리면서 모니터의 배치를 수정해줬지만..

아직 어설퍼 보이죠?
그래서..
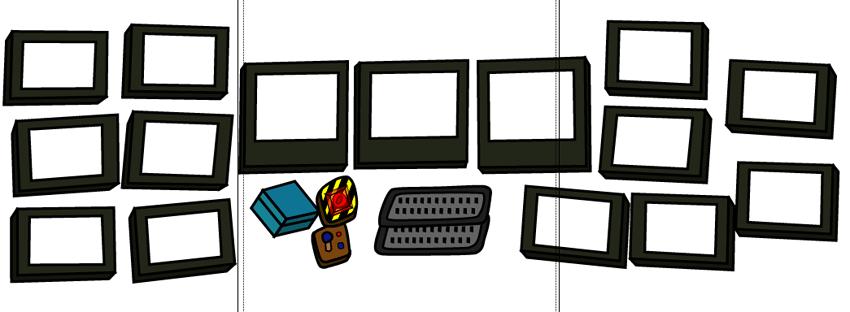
리로디드의 한장면을 보고 더욱더 수정해줬답니다~

이제 더 그럴듯해 보이죠?아닌가;;
더이상 스케치한것은 필요없겠죠?
이미 변할대로 변해버렸으니..
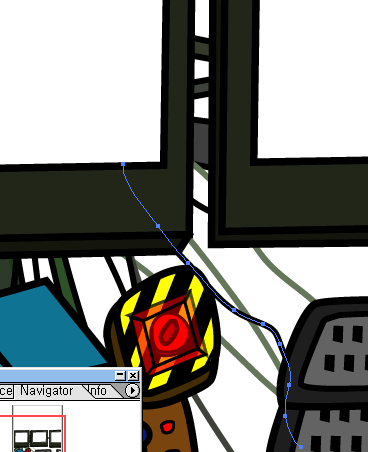
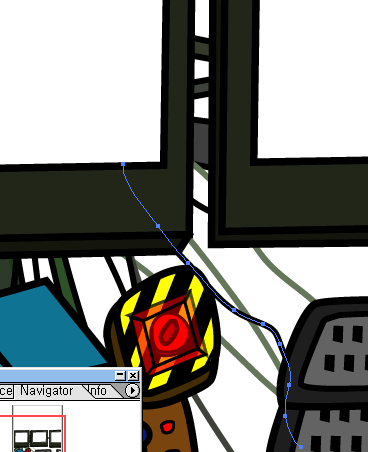
이제 전선들을 그려줍시다~

어설픔을 없애기위해 전선으로 도배를 할텐데요..
펜툴이나 연필(펜슬)로 했답니다~펜슬툴(?)은 그냥 주르륵 그어주면 알아서 자연스럽게 변하더군요;;
전선은 하나하나 그릴때마다 색을 하나하나 입혀주시는게 편합니다~
나중에 하나하나 해주려했는데 그게 더 힘들더군요;;
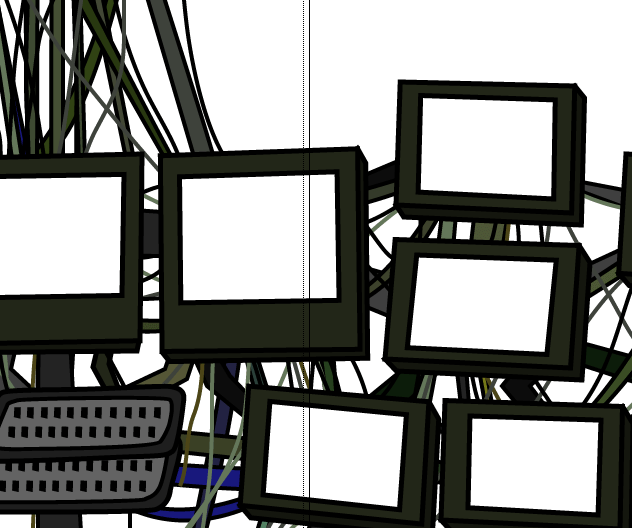
모니터들이 모여있는 레이어를 전선들의 레이어 위에다가 해주면
전선들의 끝부분을 알아서 스슥 가려준답니다~
이제 모니터들을 이어주는 기둥도 그려야겠죠?

기둥인만큼 검은색이나 어두운 회색류로 해주면 더 멋지겠죠?
전선들도 많이많이 그려주세요~
하지만 너무많이 그리면...적당하게 많이 그려주세요~
바닥이랄까..배경을 그려줍니다~

맨처음 네오가 함선에 탔을때 토했던곳 기억나시나요?너무 오래됐는데..
그 하수관같이 생겼던곳에 토를 했었죠..그것도 그려줘봤습니다~
어설프니까 전선으로 조금 덮어주어야겠군요~
모니터기둥과 전선끝부분이 흉칙하게 널부러져있군요!
간단하게 가려줄만한것을 그려줍니다..(강좌가 엉터리가 되어가는군요)

이런게 진짜로 있는지는 모르겠지만 일단은 스슥 가려줍니다
허전함을 때워줄 의자와 헤드셋도 그렸답니다~

모니터 위의 전등도 보이시죠?
리로디드의 장면을 보면서 계속 그려주면 좋겠군요~
처음 스케치할때 그 장면을 보면서 그렸어야했는데
스케치할때 그냥 상상에만 맡겨버려서 이번에는 별로 쓰질않네요
이제 완성이 눈앞에 보이는듯 싶지만 뒷부분을 그려주어야겠군요~
모니터들과 배경,전선들의 레이어들을 안보이게해줍니다
안보이게 해주는법은 레이어옆의 눈알들을 체크해제해주시면 안보이게되지요~(알고계시죠?기..기본)

매트릭스에 접속할때 앉는 의자입니다
뒷통수에 있는 구멍에 바늘같은걸 꼽죠?의자에 그 구멍도 그려줬답니다;;
옆의 모니터들과 전선들도 보이는군요
의자 그리기가 귀찮아서 복사해버렸답니다..스미스요원처럼요;;

갈수록 강좌가 엉터리 같군요;;
지금 그리는부분은 배경으로 들어가기때문에 대충대충 그리고 있답니다~
물론 저 같은 자세를 갖고서 그리시면 아니됩니다!
이제 배경도 왠만큼 갖추어졌으면
앞의 레이어들을 모두 불러내줍니다~

이제 완성인듯 싶군요~
사방에 마무리가 덜되서 흉칙한 부분들은 과감하게 짤라줍니다~
이제 완성!

원본은 이것보다 2배크지만 강좌용으로 축소했답니다~
원본ai파일을 올리려다가 용량이 커서 다시쓰게되었네요.
ai파일을 압축해서 첫번째 첨부파일로 올렸습니다~
ai파일은 포토샵의 psd파일과 비슷한 역할을 하던것 같은데 자세하게는 모르겠네요~
참고로 제 일러스트는 일러스트레이터10입니다.
버전이 달라도 불러올수있을지 잘 모르겠네요.
두번째 쓰니까 처음보다 빨리쓰긴했지만 더 대충대충한것같아서..
이모티콘도 자제하려했지만 많이 쓰게되었고
말투도 너무 어려보이는것 같네요.부족한점이 많아서 죄송합니다.
꼼꼼하게 설명해드리지 못한것도 죄송하네요~
다음 강좌를 쓸지 안쓸지는 모르겠지만
다음 강좌를 쓰게된다면 더욱더 자세하게 하도록 노력하겠습니다!
응용작은 http://badook2.zetyx.net
(이..이렇게 홍보해도되나..)
첨부파일은 삐리리KB를 못넘깁니다
하더니만 이전화면 하니까 강좌 썼던게 모두 날아가버렸군요-_-;;
다시 씁니다..
첫강좌부터 이런 시련을 주다니..
안녕하세요~
처음으로 강좌를 올리는 바둑이입니다!
항상 배우기만하다가 이번에 매트릭스 함선내부를
쓸일이 있어서 그리게 되었는데(리...뉴얼때문에;;)
혼자 알기가 아까워서 알려드리려고
이렇게 어줍잖은 실력으로 강좌를 올려봅니다~
첫 강좌니까 귀엽게 봐주세...
이 강좌는 그리면서 만든 강좌가 아니라
그린다음 만든 강좌라 더욱더 부족할것같네요
일단 스케치를 해서 스캔을 합니다.

저는 주로 먼저 대충이라도 스케치를 해서 스캔을 한후에 그리는 편이랍니다~
스케치를 할땐 자기가 생각한것을 구체화해서 눈으로 볼수있게 하는거죠!
일종의 그림을 그려갈때 틀을 만들어 주는거죠.
생각한것을 대충이라도 알아볼수있으면 됩니다.
개발새발(이게 표준어가 아니던데..괴발개발이었나..)이어도 괜찮아요~
제 그림실력도 영 아니군요;;
꼭 스케치를 하지 않으셔도 됩니다~
저는 스케치를 먼저해서 그걸 토대로 하는게 편해서 스케치를 한것이니까요~
스케치한것을 보기편하게 해야겠죠?
김태현님의 포토샵강좌중에 "포토샵으로 채색하기"라는 강좌를 보면 좋은 팁이 하나 있답니다~
Image(표현) - Adjustments(조정) - Threshold(경계) 순으로 하셔서
적절한 값을 넣어주시면 스케치한것이 아래처럼 바뀐답니다~

(모니터에 번호가 쓰여있는 이유는 묻지마세요~)
이제 본론으로 들어가서 스케치한것을 토대로 그려줍니다~

일러스트강좌 초기의 현주님의 얼굴그리던 강좌 기억나시나요?
그분의 강좌를 통해서 일러를 시작했는데 그분의 영향을 많이 받아서
오로지 "펜툴"로만 작업합니다;;
모니터부터 하나하나 펜툴로 그려줍니다~
그리는 도중에 마음에 안드시거나 보기 이상하시면 과감하게 수정!
꼭 스케치를 안따라도 되는건..아시죠?
스케치는 틀에 불과합니다;;
모니터를 모두 그리셨으면 EMP버튼들과 키보드등등을 그려줍니다~

각 부분부분은 레이어로 정해주시면 편하답니다~
이렇게 말이죠~

뒤에가면 뒤죽박죽이 되어서 힘들긴 하지만
한 레이어안에 모든게 들어있을때보단 훨씬 편할것같네요~
보기도 좋은떡이 먹기도 좋...이게아닌가;;
지금까지 완성한 모습이랍니다~
그리면서 모니터의 배치를 수정해줬지만..

아직 어설퍼 보이죠?
그래서..
리로디드의 한장면을 보고 더욱더 수정해줬답니다~

이제 더 그럴듯해 보이죠?아닌가;;
더이상 스케치한것은 필요없겠죠?
이미 변할대로 변해버렸으니..
이제 전선들을 그려줍시다~

어설픔을 없애기위해 전선으로 도배를 할텐데요..
펜툴이나 연필(펜슬)로 했답니다~펜슬툴(?)은 그냥 주르륵 그어주면 알아서 자연스럽게 변하더군요;;
전선은 하나하나 그릴때마다 색을 하나하나 입혀주시는게 편합니다~
나중에 하나하나 해주려했는데 그게 더 힘들더군요;;
모니터들이 모여있는 레이어를 전선들의 레이어 위에다가 해주면
전선들의 끝부분을 알아서 스슥 가려준답니다~
이제 모니터들을 이어주는 기둥도 그려야겠죠?

기둥인만큼 검은색이나 어두운 회색류로 해주면 더 멋지겠죠?
전선들도 많이많이 그려주세요~
하지만 너무많이 그리면...적당하게 많이 그려주세요~
바닥이랄까..배경을 그려줍니다~

맨처음 네오가 함선에 탔을때 토했던곳 기억나시나요?너무 오래됐는데..
그 하수관같이 생겼던곳에 토를 했었죠..그것도 그려줘봤습니다~
어설프니까 전선으로 조금 덮어주어야겠군요~
모니터기둥과 전선끝부분이 흉칙하게 널부러져있군요!
간단하게 가려줄만한것을 그려줍니다..(강좌가 엉터리가 되어가는군요)

이런게 진짜로 있는지는 모르겠지만 일단은 스슥 가려줍니다
허전함을 때워줄 의자와 헤드셋도 그렸답니다~

모니터 위의 전등도 보이시죠?
리로디드의 장면을 보면서 계속 그려주면 좋겠군요~
처음 스케치할때 그 장면을 보면서 그렸어야했는데
스케치할때 그냥 상상에만 맡겨버려서 이번에는 별로 쓰질않네요
이제 완성이 눈앞에 보이는듯 싶지만 뒷부분을 그려주어야겠군요~
모니터들과 배경,전선들의 레이어들을 안보이게해줍니다
안보이게 해주는법은 레이어옆의 눈알들을 체크해제해주시면 안보이게되지요~(알고계시죠?기..기본)

매트릭스에 접속할때 앉는 의자입니다
뒷통수에 있는 구멍에 바늘같은걸 꼽죠?의자에 그 구멍도 그려줬답니다;;
옆의 모니터들과 전선들도 보이는군요
의자 그리기가 귀찮아서 복사해버렸답니다..스미스요원처럼요;;

갈수록 강좌가 엉터리 같군요;;
지금 그리는부분은 배경으로 들어가기때문에 대충대충 그리고 있답니다~
물론 저 같은 자세를 갖고서 그리시면 아니됩니다!
이제 배경도 왠만큼 갖추어졌으면
앞의 레이어들을 모두 불러내줍니다~

이제 완성인듯 싶군요~
사방에 마무리가 덜되서 흉칙한 부분들은 과감하게 짤라줍니다~
이제 완성!

원본은 이것보다 2배크지만 강좌용으로 축소했답니다~
원본ai파일을 올리려다가 용량이 커서 다시쓰게되었네요.
ai파일을 압축해서 첫번째 첨부파일로 올렸습니다~
ai파일은 포토샵의 psd파일과 비슷한 역할을 하던것 같은데 자세하게는 모르겠네요~
참고로 제 일러스트는 일러스트레이터10입니다.
버전이 달라도 불러올수있을지 잘 모르겠네요.
두번째 쓰니까 처음보다 빨리쓰긴했지만 더 대충대충한것같아서..
이모티콘도 자제하려했지만 많이 쓰게되었고
말투도 너무 어려보이는것 같네요.부족한점이 많아서 죄송합니다.
꼼꼼하게 설명해드리지 못한것도 죄송하네요~
다음 강좌를 쓸지 안쓸지는 모르겠지만
다음 강좌를 쓰게된다면 더욱더 자세하게 하도록 노력하겠습니다!
응용작은 http://badook2.zetyx.net
(이..이렇게 홍보해도되나..)