웹디자인 강의
Photoshop 손으로 찢어서 붙인 느낌의 이미지 만들기
2004.01.07 00:24

{완성작}
오랫만에 강좌네요..
제가 요즘 포토샵 기초완성 강좌를 따로 준비중이어서 시간이 별로 없었어요.. ^^;
오늘은 저희 홈피 질문방에 손으로 찢어서 붙인 느낌의 이미지를 만드는 방법을 물어보신 분이 계셔서
겸사겸사 강좌로 한번 만들어봤습니다.
저도 한번도 안해봤던 거라 고민고민 끝에 결국 해냈네요.
해내고 나서 생각해보니 별거 아니었는데,
역시 스스로 생각해서 무언가를 만들어내는 작업은 참 힘들다는 걸 새삼스럽게 또 한번 깨닫습니다..
응용작은 따로 만들지 않았으니까, 개성껏 멋진 응용작 만들어보세요 ^^*

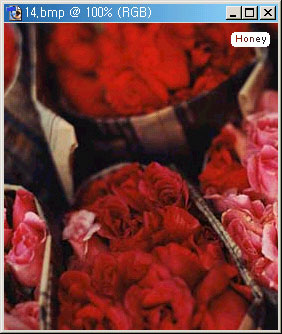
1. 먼저 찢어줄 이미지를 불러옵니다. Ctrl + O (단축키는 될수있으면 외우세요!)

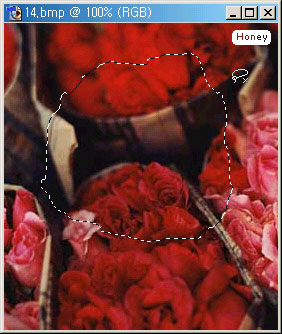
2. 툴박스에서 올가미툴을 선택해주신 다음,
원하는 모양대로 쓱 드래그해서 선택영역을 잡아줍니다.
자연스러운 느낌이 나도록 울퉁불퉁하게 만들어주셔야 해요.

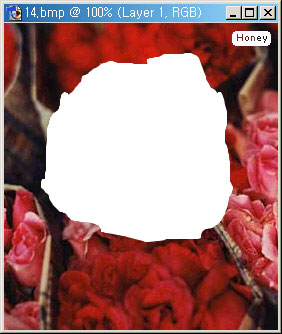
3. 레이어 팔레트에서 새 레이어를 하나 추가하고,
페인트통으로 흰색을 부어줍니다.
아직 선택영역 해제하지 마시고 그냥 두세요.
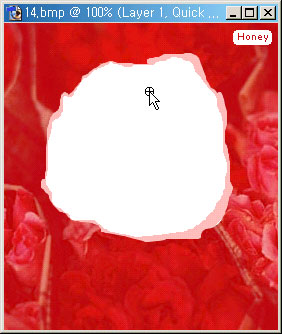
4. 툴박스에서 퀵 마스크 모드를 선택해줍니다.

5. 이렇게 선택영역을 제외한 나머지 부분이 빨갛게 변하겠죠?
그럼 적당한 사이즈의 연필브러쉬로 흰부분의 가장자리를 살짝씩 터치해주세요.
6. 퀵 마스크모드에서 다시 표준모드로 돌아옵니다.
처음에 선택했던 영역보다 연필브러쉬로 칠한만큼 조금 안쪽으로 선택영역이 잡혀졌겠죠.

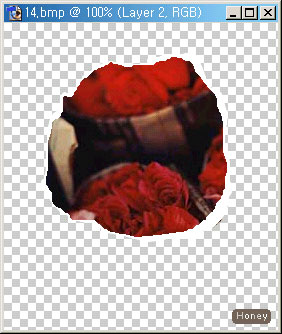
7. 레이어 팔레트에서 처음 이미지 원본 레이어(백그라운드 레이어)를 클릭하신 후,
복사 → 붙여넣기 해주세요. (단축키 : Ctrl + C → Ctrl + V)
그럼 처음 이미지 원본에서 선택영역만큼만 복사되서 새레이어로 붙여집니다.

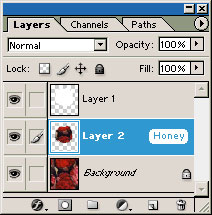
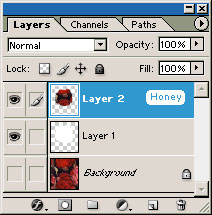
8. 레이어 1과 레이어 2의 순서를 바꿔서 레이어 2가 위로 올라와서 보이게 해주시고,
처음 이미지 원본 레이어(백그라운드 레이어)는 눈을 꺼서 안보이게 해주시던가,
그냥 휴지통에 버려주세요.

9. 이렇게 되셨으면 거의 다 성공하신겁니다 ^^

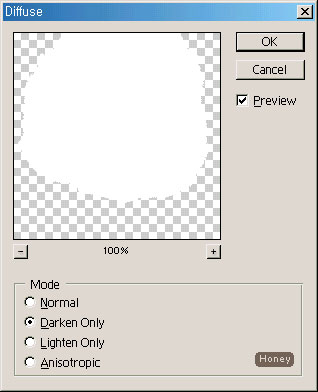
10. 마지막으로 조금 더 그럴듯하게 보이게 필터를 적용해줄 차례입니다.
우선 레이어 팔레트에서 흰색을 부었던 레이어 1 을 선택하시고,
Filter - Stylize - Diffuse 하셔서 Darken Only 를 선택해주세요.
그럼 종이의 찢어진 느낌이 나는 흰부분의 경계선이 조금 거칠게 바뀝니다.
정말 손으로 찢은거 같은 느낌이 들겠죠 ^^

11. 작업은 위 과정까지 모두 끝났지만,
여러장을 겹쳐서 붙인 느낌이 들게 만들 경우에 그림자 효과를 넣어주면 더 좋을 것 같네요.
우선 작업한 레이어 1과 레이어 2 를 합쳐주세요. Ctrl + E 하시면 됩니다.
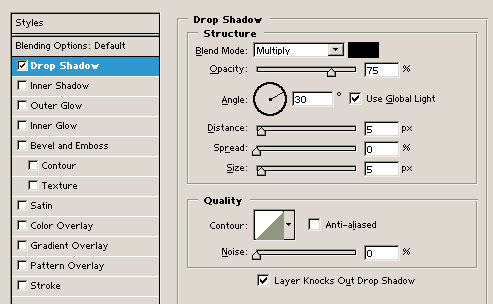
하나로 합쳐진 레이어를 레이어 팔레트에서 더블클릭하셔서
Layer Style 창이 뜨면 위 그림처럼 Drop Shadow 를 선택하셔서 기본설정값 그대로
확인버튼을 눌러서 적용해주세요.

12. 11번까지의 작업을 한 후, 복사해서 군데군데 붙여넣기한 모습입니다 ^^
강좌에 대한 질문이 있으신 분은
저의 홈에 묻고 답하기 방에 올려주셔야 빨리 답변을 들으실 수 있습니다. ^^
여태까지의 제 강좌들을 보시려면
여기를 클릭하세요~
항상 행복하세요♥
http://honey.co.ly