웹디자인 강의
Paintshop 짜놓은 물감....?
2004.02.01 15:09
안녕하세요.
어설프지만 벌써 다섯 번째 글로 찾아뵙게 되었습니다.
이번에는 알파 채널을 이용하여 이미지를 만들어 보도록 하겠습니다.
이 글에 나오는 페인트 샵은 한글 7.03버전 입니다.(8.X 버전은 너무 무겁더군요)
알파채널 이란?
'알파 채널은 사용자가 만든 마스크 또는 선택 영역에 대한 정보가 저장되어 있는 채널입니다. 선택 영역을 알파 채널로 저장하면 선택 영역은 이미지 내에서 그레이스케일 비트맵으로 저장됩니다.'
라고 페인트 샵 도움말에 나와 있군요.
※ ' ' 안에 있는 내용은 메뉴를 나타냅니다.
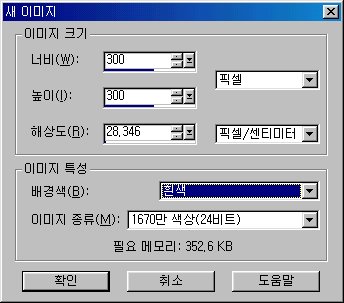
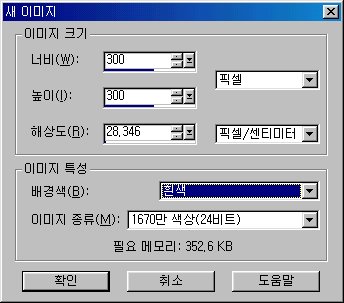
먼저, '파일 -> 새로 만들기'를 클릭 해서 300X300 크기의 새 이미지를 만듭니다.(그림을 참고 하세요.)

여기에 '레이어 -> 새 래스터 레이어'를 클릭 후 확인을 눌러주세요.
새 레이어에 선택영역 버튼을 누른 다음
버튼을 누른 다음
도구 옵션을 다음과 같이 설정 합니다.
선택유형 : 원, 페더링 : 0, 안티알리아스 : 체크
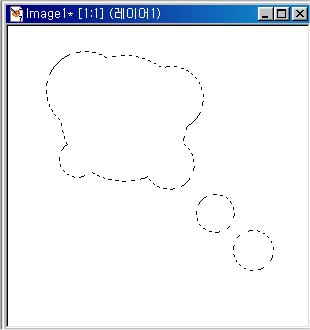
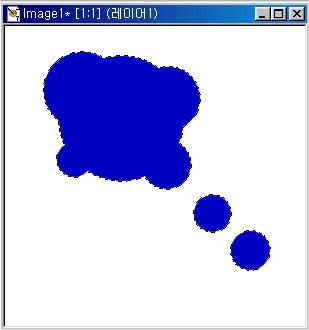
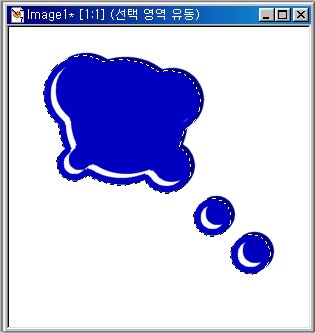
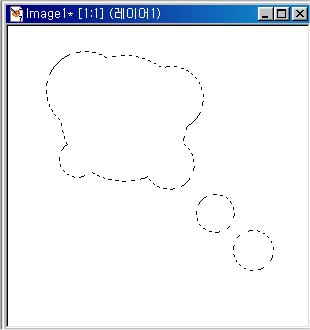
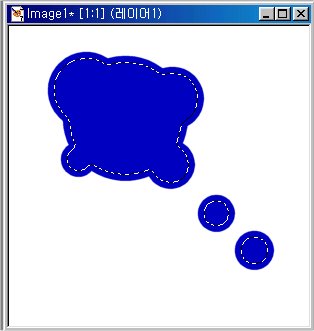
추가된 레이어에 Shift를 누른채 원을 몇 개 그려줍니다.

원하는 모양으로 선택이 되었으면 '선택영역 -> 알파채널로 저장'을 클릭 후 '확인 -> 확인'을 클릭하세요.
선택영역에 채우기 도구 를 이용하여
를 이용하여
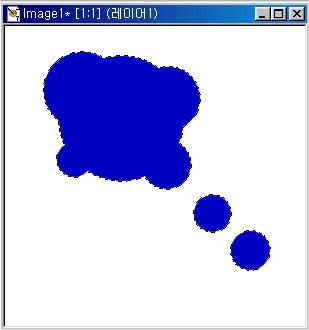
빨강 : 0, 녹색 : 0, 파랑 : 192 의 색을 부어 주세요.

색을 부었으면 '레이어 -> 등록정보'를 클릭한 다음 투명도 잠금에 체크를 하고 확인을 클릭합니다.
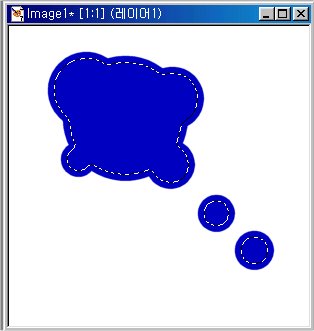
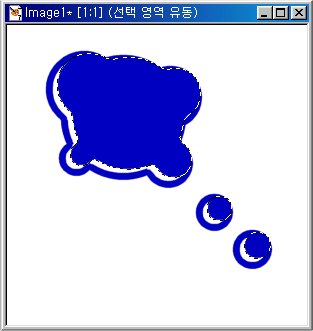
그다음 '선택영역 -> 수정 -> 축소'를 클릭하여 픽셀 수에 7을 넣고 확인을 클릭합니다.

선택영역이 줄어 들었습니다. 다시 선택영역 도구를 선택한 다음
배경색을 흰색으로 선택을 하고

※ 스타일 글자 밑에 있는 색이 전경색이고 질감 글자 위에 있는 색이 배경색입니다. 색상 팔레트에서
마우스 왼쪽 버튼을 누르면 전경색이 오른쪽 버튼을 누르면 배경색이 선택이 됩니다.
마우스를 선택영역 위로 가져가면 마우스 포인터가 이동으로 바뀌는데
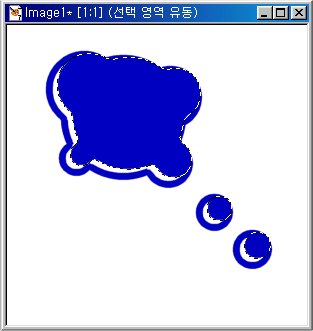
왼쪽 마우스를 누른채 오른쪽으로 살짝 움직여 주세요.

이제 저장했던 알파채널을 불러 옵니다.
'선택영역 -> 알파채널에서 읽어오기'를 클릭하면 저장한 알파채널이 하나밖에 없기 때문에 확인을 클릭 합니다.
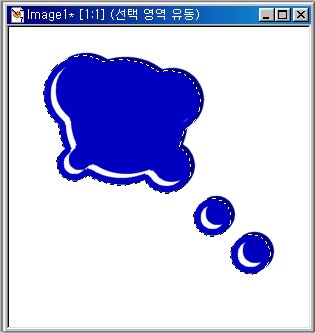
이미지에 불러온 선택영역이 표시가 되면 배경색을 빨강 : 0, 녹색 : 0, 파랑 : 128 의 색으로 선택하세요.
그런 다음 방금 전과 반대 방향인 왼쪽으로 선택영역을 아주 살짝 움직여 주세요.

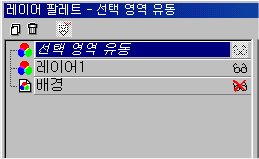
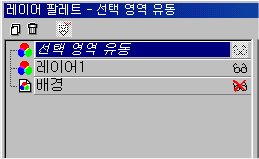
그럼 이제 레이어 팔레트에서 배경 레이어를 레이어 보기 토글을 클릭해 감추어 줍니다.

감추었으면 '레이어 -> 병합 -> 보이는 레이어 병합'을 클릭한 후 다시 배경 레이어를 보이게 합니다.
여기에 'Ctrl + A' 누르거나 '+ '선택영역 -> 모두선택'을 클릭한 다음 이미지의 아무 곳이나 클릭 하세요.

레이어 병합된 이미지가 선택영역으로 지정이 되었으면 '효과 -> 흐림효과 -> 가우스 흐림 효과'를 클릭하여
반지름 수치를 3으로 설정해 주세요.
이미지가 흐릿하게 변했으면 다시 한번'선택영역 -> 알파채널에서 읽어오기'를 클릭 후 확인을 클릭 하세요.
그런 다음 '선택영역 -> 수정 -> 축소'를 클릭 후 픽셀 수에 1을 넣고 확인을 클릭을 하고
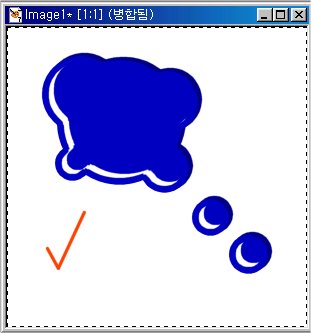
'선택영역 -> 반전'을 클릭 하면 선택영역이 반전이 됩니다. 그러면 키보드의 [Delete]버튼을 눌러 주세요.
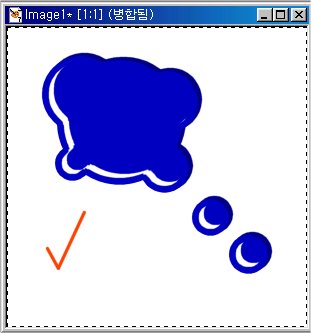
그러면 거의 완성된 이미지가 됩니다.

이것으로 끝을 내도 되지만 뭔가가 아쉽기 때문에 마지막으로 여기에 그림자를 넣어 보겠습니다.
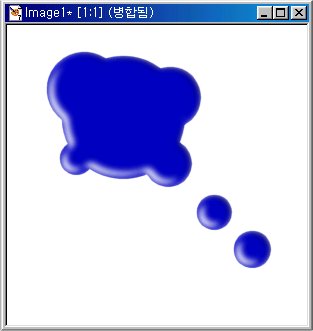
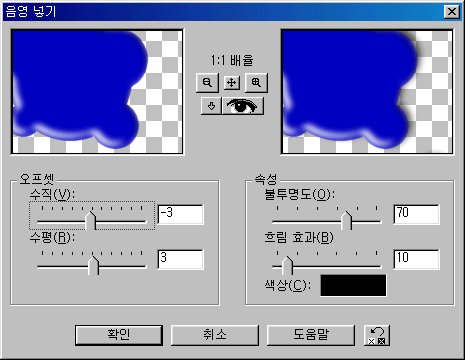
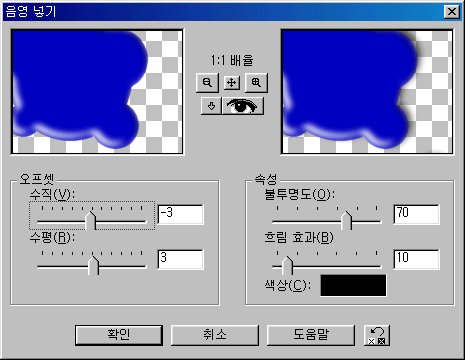
'효과 -> 3D 효과 -> 음영 넣기'를 클릭 후 아래 그림과 같이 수치를 넣어 주세요.

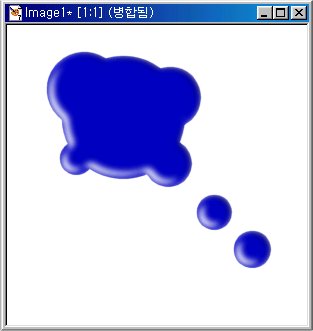
이런 결과물이 나옵니다.

'색상 -> 색상 입히기'를 이용하면 다양한 색으로 바꿀 수 있습니다.


물감이란 억지 제목을 붙였는데 이 글에서 중요한 내용은 물감같은 효과를 내는 것 보다 알파채널을
이런식으로 이용한다 라는 것인데 글 재주가 부족하여 의미 전달이 잘 되었는지 모르겠습니다.
알파채널은 주로 글자를 꾸민다던지 아쿠아 버튼이나 메탈릭한 느낌의 이미지를 만들 때 많이 사용하는데
꼭 알파채널을 사용해야 하는건 아니지만 좀더 쉽고 다양한 표현이 가능하기 때문에 알파채널을 이용 한다면
자신이 원하는 이미지를 만드는데 많은 도움이 된다고 생각합니다.
어설프지만 벌써 다섯 번째 글로 찾아뵙게 되었습니다.
이번에는 알파 채널을 이용하여 이미지를 만들어 보도록 하겠습니다.
이 글에 나오는 페인트 샵은 한글 7.03버전 입니다.(8.X 버전은 너무 무겁더군요)
알파채널 이란?
'알파 채널은 사용자가 만든 마스크 또는 선택 영역에 대한 정보가 저장되어 있는 채널입니다. 선택 영역을 알파 채널로 저장하면 선택 영역은 이미지 내에서 그레이스케일 비트맵으로 저장됩니다.'
라고 페인트 샵 도움말에 나와 있군요.
※ ' ' 안에 있는 내용은 메뉴를 나타냅니다.
먼저, '파일 -> 새로 만들기'를 클릭 해서 300X300 크기의 새 이미지를 만듭니다.(그림을 참고 하세요.)

여기에 '레이어 -> 새 래스터 레이어'를 클릭 후 확인을 눌러주세요.
새 레이어에 선택영역
도구 옵션을 다음과 같이 설정 합니다.
선택유형 : 원, 페더링 : 0, 안티알리아스 : 체크
추가된 레이어에 Shift를 누른채 원을 몇 개 그려줍니다.

원하는 모양으로 선택이 되었으면 '선택영역 -> 알파채널로 저장'을 클릭 후 '확인 -> 확인'을 클릭하세요.
선택영역에 채우기 도구
빨강 : 0, 녹색 : 0, 파랑 : 192 의 색을 부어 주세요.

색을 부었으면 '레이어 -> 등록정보'를 클릭한 다음 투명도 잠금에 체크를 하고 확인을 클릭합니다.
그다음 '선택영역 -> 수정 -> 축소'를 클릭하여 픽셀 수에 7을 넣고 확인을 클릭합니다.

선택영역이 줄어 들었습니다. 다시 선택영역 도구를 선택한 다음
배경색을 흰색으로 선택을 하고

※ 스타일 글자 밑에 있는 색이 전경색이고 질감 글자 위에 있는 색이 배경색입니다. 색상 팔레트에서
마우스 왼쪽 버튼을 누르면 전경색이 오른쪽 버튼을 누르면 배경색이 선택이 됩니다.
마우스를 선택영역 위로 가져가면 마우스 포인터가 이동으로 바뀌는데
왼쪽 마우스를 누른채 오른쪽으로 살짝 움직여 주세요.

이제 저장했던 알파채널을 불러 옵니다.
'선택영역 -> 알파채널에서 읽어오기'를 클릭하면 저장한 알파채널이 하나밖에 없기 때문에 확인을 클릭 합니다.
이미지에 불러온 선택영역이 표시가 되면 배경색을 빨강 : 0, 녹색 : 0, 파랑 : 128 의 색으로 선택하세요.
그런 다음 방금 전과 반대 방향인 왼쪽으로 선택영역을 아주 살짝 움직여 주세요.

그럼 이제 레이어 팔레트에서 배경 레이어를 레이어 보기 토글을 클릭해 감추어 줍니다.

감추었으면 '레이어 -> 병합 -> 보이는 레이어 병합'을 클릭한 후 다시 배경 레이어를 보이게 합니다.
여기에 'Ctrl + A' 누르거나 '+ '선택영역 -> 모두선택'을 클릭한 다음 이미지의 아무 곳이나 클릭 하세요.

레이어 병합된 이미지가 선택영역으로 지정이 되었으면 '효과 -> 흐림효과 -> 가우스 흐림 효과'를 클릭하여
반지름 수치를 3으로 설정해 주세요.
이미지가 흐릿하게 변했으면 다시 한번'선택영역 -> 알파채널에서 읽어오기'를 클릭 후 확인을 클릭 하세요.
그런 다음 '선택영역 -> 수정 -> 축소'를 클릭 후 픽셀 수에 1을 넣고 확인을 클릭을 하고
'선택영역 -> 반전'을 클릭 하면 선택영역이 반전이 됩니다. 그러면 키보드의 [Delete]버튼을 눌러 주세요.
그러면 거의 완성된 이미지가 됩니다.

이것으로 끝을 내도 되지만 뭔가가 아쉽기 때문에 마지막으로 여기에 그림자를 넣어 보겠습니다.
'효과 -> 3D 효과 -> 음영 넣기'를 클릭 후 아래 그림과 같이 수치를 넣어 주세요.

이런 결과물이 나옵니다.

'색상 -> 색상 입히기'를 이용하면 다양한 색으로 바꿀 수 있습니다.


물감이란 억지 제목을 붙였는데 이 글에서 중요한 내용은 물감같은 효과를 내는 것 보다 알파채널을
이런식으로 이용한다 라는 것인데 글 재주가 부족하여 의미 전달이 잘 되었는지 모르겠습니다.
알파채널은 주로 글자를 꾸민다던지 아쿠아 버튼이나 메탈릭한 느낌의 이미지를 만들 때 많이 사용하는데
꼭 알파채널을 사용해야 하는건 아니지만 좀더 쉽고 다양한 표현이 가능하기 때문에 알파채널을 이용 한다면
자신이 원하는 이미지를 만드는데 많은 도움이 된다고 생각합니다.