웹디자인 강의
Photoshop [기초팁]블랜딩 옵션만으로 깔끔한 버튼 만들기 #2
2004.02.04 19:10
어떻게 보면 이런식의 버튼은 만드는 기본원리는 다 똑같다고 해도 무방할것 같습니다. 바탕이 되는 버튼모양에 색을 입히고 그 위에 빛이 반사되는 듯한 또다른 모양을 얹어서 그라데이션 효과를 주는것인데 다만 그것을 마스크를 이용해서 또는 패스나 노가다, 필터조합, 블랜딩 옵션 등을 어떻게 이용하느냐 하는 방법론이 다른거죠..
그냥 이렇게도 할수 있구나라는 것만 아셔도 좋을것 같습니다.
전 디자인을 체계적으로 배운적이 없으니 결과물이 좀 구리더라도 이해해 주세요.. 하하
1. 만들고자 하는 크기로 새파일을 열어주세요. (예제는 100px X 100px)
**단축키 -> Ctrl + N 이나 Ctrl을 누른채로 화면을 두번클릭하세요..
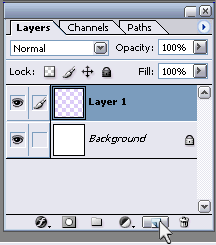
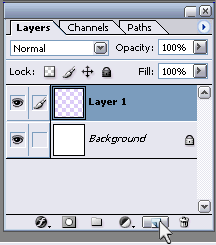
2. Create a new layer를 눌러서 새 레이어를 추가하시구요..
**단축키보단 그림처럼 아이콘을 누르는게 편해요..^^

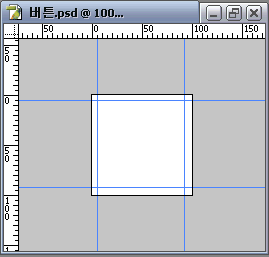
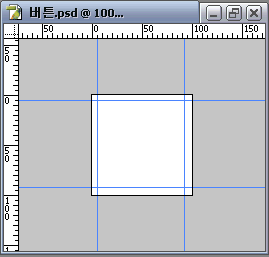
3. 편하게 가이드라인을 만들어주는것이 좋겠군요.. 그림자효과도 있어야 하니 전체크기보단 약간 작게(룰러에서 드래그하면 됩니다.)

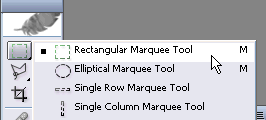
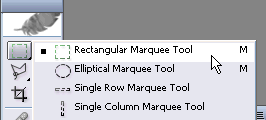
4. Rectangular Marquee Tool 을 선택하셔서
**단축키 -> m (사각형 선택툴이 아니면 어쩔수 없이 마우스로..)
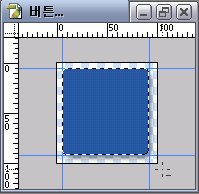
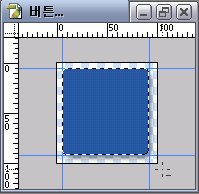
가이드라인 크기만큼 선택을 해주시고 Select - Modify - Smooth를 눌러 값을 줍니다. (Sample Radius를 6 pixels 정도)

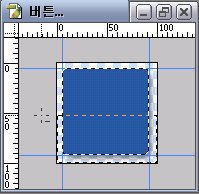
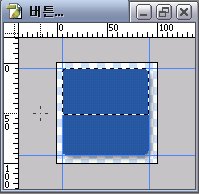
5. 아무색이나 채웁니다. 그냥 흰색을 채우셔도 괜찮아요..
(전경색이 흰색이라면 Alt + Delete, 배경색이 흰색이면 Ctrl + Delete)
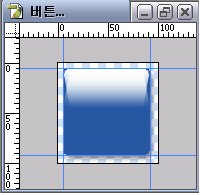
블랜딩 옵션에서 Drop Shadow와 Color Overlay 체크하시고 약간 탁한 색을 입혀주세요. (#2759A2) //레이어 이름은 '버튼'이라고 했습니다.
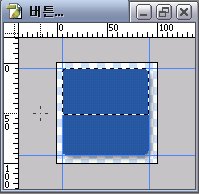
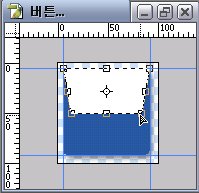
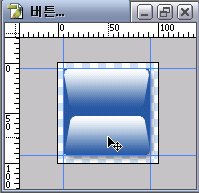
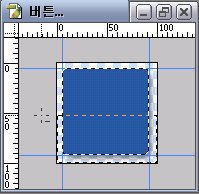
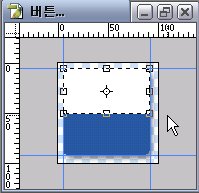
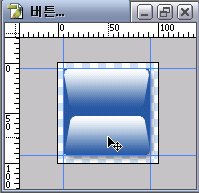
6. 또다시 새 레이어를 만드시고 선택툴을 누르고 Alt키를 누르면 마우스 포인터 오른쪽 밑에 -가 생기지요.. 그걸루다가 반정도 아랫부분을 빼주시고 또 색을 채웁니다. //레이어 이름은 '윗반사'라고 했습니다.

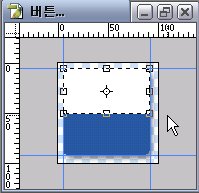
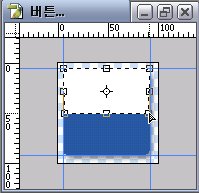
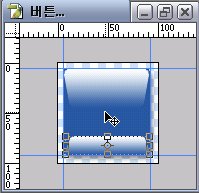
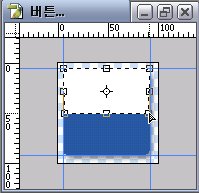
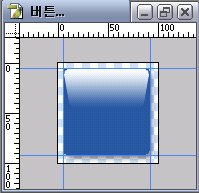
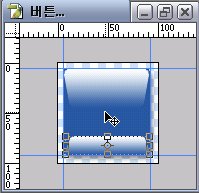
7. Edit - Transform - Skew 를 선택하면 '윗반사'라는 레이어에 8개의 조그만한 사각형이 생기는데 Shift + Alt를 누른채 아래코너를 마우스 포인터로 안쪽으로 드래그합니다.

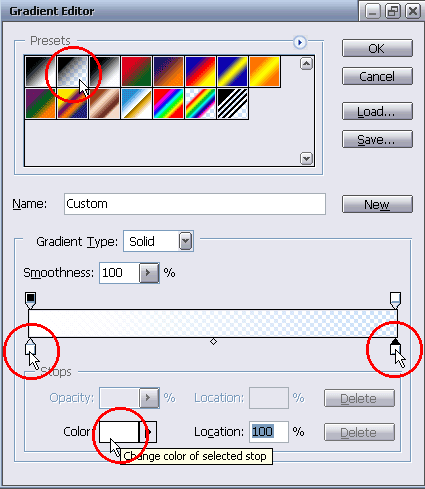
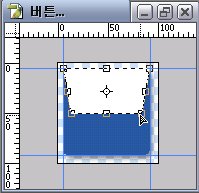
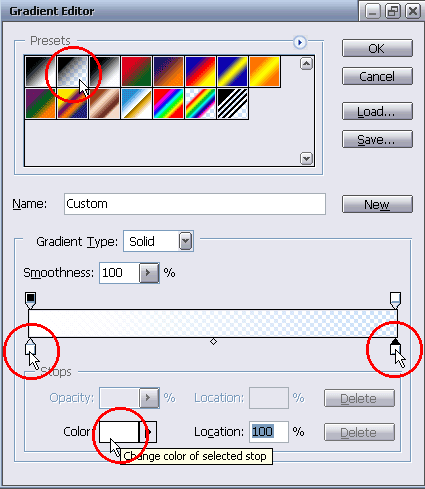
8.Blending Options에서 Gradient Overlay를 선택하시고 종류, 색깔, 옵션을 아래 그림과 같이 설정합니다.


※ '윗반사' '아래반사' 레이어 블랜딩 모드는 Darken이나 Multiply로 맞추어 놓아야 좀더 자연스럽습니다.
드래곤볼님 지적해주셔서 감사~
9. 이번엔 6~8을 반복하여 새 레이어로 '아래반사'를 만들어야 하는데 귀찮으니까 '윗반사'를 복사해서 쓰도록 하죠.. '윗반사'라는 레이어가 선택된 상태에서 Ctrl + J를 누르세요.
레이어 이름을 '+ '아래반사'라고 바꾸시고(물론 안해도 됩니다만) Edit - Transform - Flip Vertical를 선택하세요.
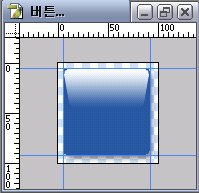
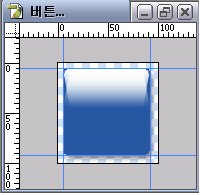
'아래반사' 레이어를 아래쪽 가이드라인에 딱 붙인다음 Free Transform 으로 높이를 전체크기의 1/5정도로 줄여주세요.

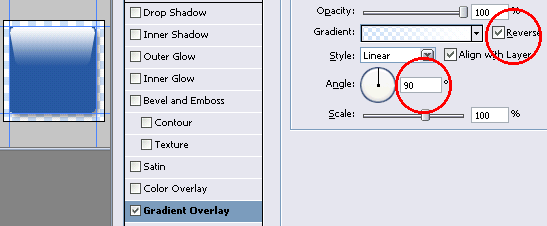
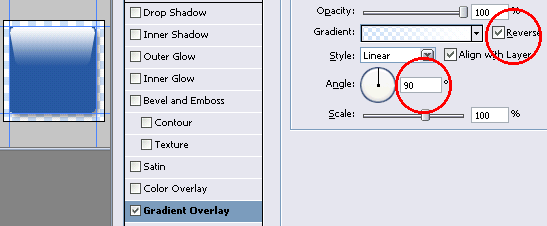
10. 중요한게 빠진것 같죠.. '아래반사'에서 Blending Options에서 Gradient Overlay 를 다시 선택하시고 옵션중에서 Reverse 체크를 없애주세요.
//여기서 중요한건 Angle 수치를 바꾸지 않고 Reverse로 제어했다는건데 Angle 수치를 바꾼다면 전체레이어가 다같이 바뀌기 때문에 지금처럼 마주보는 Gradient 효과를 줄수가 없어요..
11. 버튼 자체는 완성이 되었지만 굉장히 허전하죠.. 문자로 꾸며주면 완벽해 집니다. 아이콘 역시 그라디언트 효과를 주면 좋은데 배경보단 명도가 높은 색을 선택해야 합니다.
표현력도 좋지 않은데 장황하게 설명하려다 보니 말이 이상하게 꼬이네요..
충분히 알아들을만한건데도 잘 모르시겠거든 절 탓하세요. ㅡㅡ;

12. 블랜딩 옵션은 역시 쉬우면서도 굉장히 유동적입니다. 원본을 건들지 않으면서도 충분히 많은 효과를 줄수 있습니다. 특히 이런 버튼같은 경우에선요.. 배경에서 준 Color Overlay만 바꾸면 되걸랑요..
아래는 여러가지 색으로 변경한것입니드..




그냥 이렇게도 할수 있구나라는 것만 아셔도 좋을것 같습니다.
전 디자인을 체계적으로 배운적이 없으니 결과물이 좀 구리더라도 이해해 주세요.. 하하
1. 만들고자 하는 크기로 새파일을 열어주세요. (예제는 100px X 100px)
**단축키 -> Ctrl + N 이나 Ctrl을 누른채로 화면을 두번클릭하세요..
2. Create a new layer를 눌러서 새 레이어를 추가하시구요..
**단축키보단 그림처럼 아이콘을 누르는게 편해요..^^

3. 편하게 가이드라인을 만들어주는것이 좋겠군요.. 그림자효과도 있어야 하니 전체크기보단 약간 작게(룰러에서 드래그하면 됩니다.)

4. Rectangular Marquee Tool 을 선택하셔서
**단축키 -> m (사각형 선택툴이 아니면 어쩔수 없이 마우스로..)
가이드라인 크기만큼 선택을 해주시고 Select - Modify - Smooth를 눌러 값을 줍니다. (Sample Radius를 6 pixels 정도)

5. 아무색이나 채웁니다. 그냥 흰색을 채우셔도 괜찮아요..
(전경색이 흰색이라면 Alt + Delete, 배경색이 흰색이면 Ctrl + Delete)
블랜딩 옵션에서 Drop Shadow와 Color Overlay 체크하시고 약간 탁한 색을 입혀주세요. (#2759A2) //레이어 이름은 '버튼'이라고 했습니다.
6. 또다시 새 레이어를 만드시고 선택툴을 누르고 Alt키를 누르면 마우스 포인터 오른쪽 밑에 -가 생기지요.. 그걸루다가 반정도 아랫부분을 빼주시고 또 색을 채웁니다. //레이어 이름은 '윗반사'라고 했습니다.

7. Edit - Transform - Skew 를 선택하면 '윗반사'라는 레이어에 8개의 조그만한 사각형이 생기는데 Shift + Alt를 누른채 아래코너를 마우스 포인터로 안쪽으로 드래그합니다.

8.Blending Options에서 Gradient Overlay를 선택하시고 종류, 색깔, 옵션을 아래 그림과 같이 설정합니다.


※ '윗반사' '아래반사' 레이어 블랜딩 모드는 Darken이나 Multiply로 맞추어 놓아야 좀더 자연스럽습니다.
드래곤볼님 지적해주셔서 감사~
9. 이번엔 6~8을 반복하여 새 레이어로 '아래반사'를 만들어야 하는데 귀찮으니까 '윗반사'를 복사해서 쓰도록 하죠.. '윗반사'라는 레이어가 선택된 상태에서 Ctrl + J를 누르세요.
레이어 이름을 '+ '아래반사'라고 바꾸시고(물론 안해도 됩니다만) Edit - Transform - Flip Vertical를 선택하세요.
'아래반사' 레이어를 아래쪽 가이드라인에 딱 붙인다음 Free Transform 으로 높이를 전체크기의 1/5정도로 줄여주세요.

10. 중요한게 빠진것 같죠.. '아래반사'에서 Blending Options에서 Gradient Overlay 를 다시 선택하시고 옵션중에서 Reverse 체크를 없애주세요.
//여기서 중요한건 Angle 수치를 바꾸지 않고 Reverse로 제어했다는건데 Angle 수치를 바꾼다면 전체레이어가 다같이 바뀌기 때문에 지금처럼 마주보는 Gradient 효과를 줄수가 없어요..
11. 버튼 자체는 완성이 되었지만 굉장히 허전하죠.. 문자로 꾸며주면 완벽해 집니다. 아이콘 역시 그라디언트 효과를 주면 좋은데 배경보단 명도가 높은 색을 선택해야 합니다.
표현력도 좋지 않은데 장황하게 설명하려다 보니 말이 이상하게 꼬이네요..
충분히 알아들을만한건데도 잘 모르시겠거든 절 탓하세요. ㅡㅡ;

12. 블랜딩 옵션은 역시 쉬우면서도 굉장히 유동적입니다. 원본을 건들지 않으면서도 충분히 많은 효과를 줄수 있습니다. 특히 이런 버튼같은 경우에선요.. 배경에서 준 Color Overlay만 바꾸면 되걸랑요..
아래는 여러가지 색으로 변경한것입니드..



