웹디자인 강의
Photoshop [문자디자인①]Smudge툴을 이용한 그냥.. 문자디자인...;;
2004.05.07 01:18

이렇게 제 강좌를 클릭해 주셔서 감사합니다. ^^
보시고 꼭 많은것 얻어 가시기 바랍니다~ 그럼 강좌 시이~작!
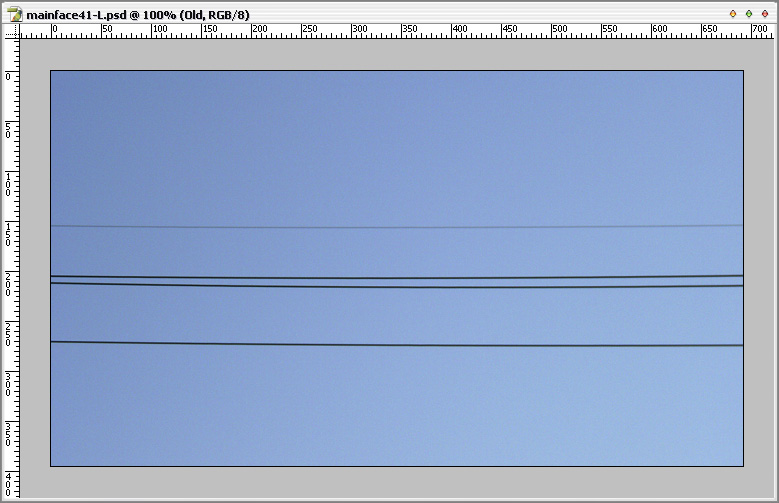
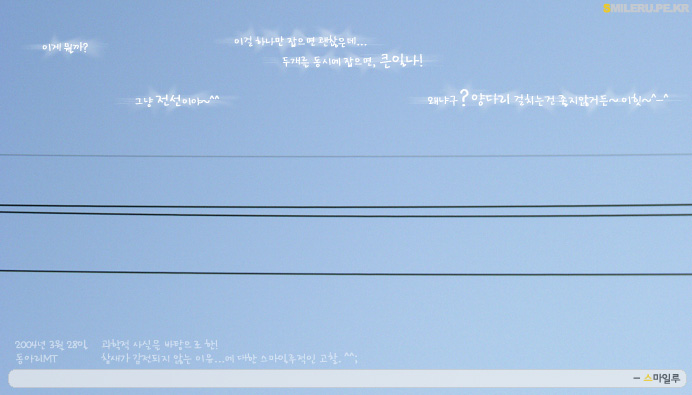
①하늘 사진입니다.
동아리 MT가서 씩은 하늘사진이죠~ 검은선은 전깃줄이랍니다. -_-;

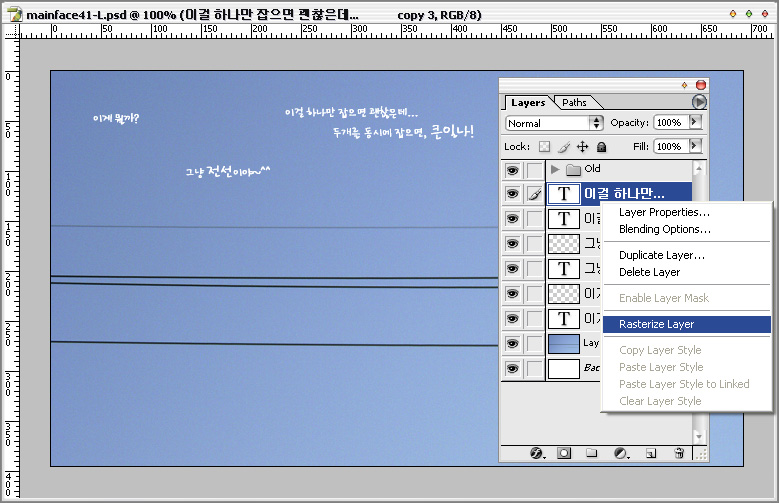
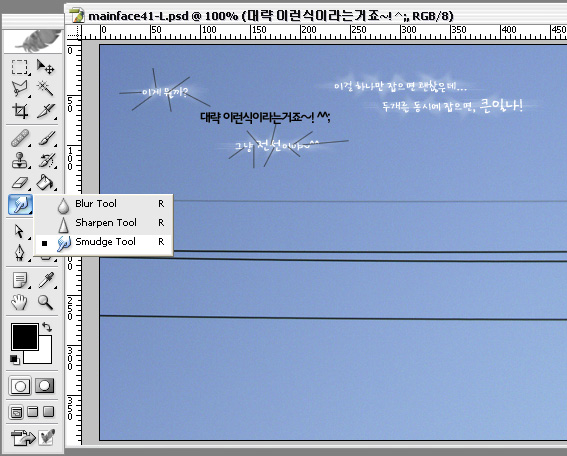
②텍스트를 한번 써 봅시다. 이번강좌, 텍스트 효과인건 다들 아시죠? ^^;
그리고 중요한것! 각 텍스트레이어를 복사한뒤 Rasterize를 이용, 일반그림레이어로 만들어 줍니다.
(Rasterize를 이용하여 일반레이어로 만드는 이유는 Filter를 이용하기 위해서 입니다. ^^)

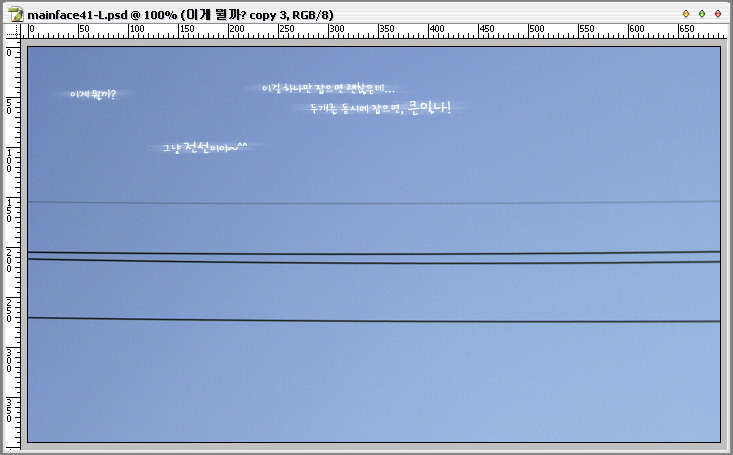
③이제 일반그림레이어가 된 레이어들에 Filter > Blur > Motion Blur를 40정도줍니다. 각도는 0도..
(한 레이어에 Filter효과를 주신다음 다른 레이어 선택후, Ctrl+F를 누르시면 바로전에 사용했던 Filter효과가 적용되는거 아시죠? ^^;)

④그리고 이제! Smudge툴을 이용하여 Motion Blur가 적용된 레이어에 쓱쓱.. 그림과 같이 문질러 줍니다~!
(아! Strength는 기본 50%를 기준으로 적당히 변화해가며 해주세요~ 제가 강조하는 랜덤! 아시죠? ^^ 물론 제 강좌가 항상그렇듯, 해보시고 좋은걸로..^^;)

⑤뭐 이제 끝입니다. ^^ 아래는 대략 결과물과 응용작들이구요~! ^^

이건 위에 만들던거 홈페이지용 완성본이구요...;

이건 협찬, 월식사진입니다..-_-; 회색에 효과를 주는것도 볼만하더군요..

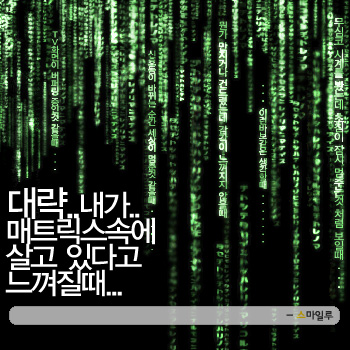
이... 이건 아주 오래전 강좌인 매트릭스강좌입니다. 그때도 Smudge툴을 쓰긴했었는데, 지금 강좌하다보니 생각나서 올립니다.
90도방향의 모션블러는 떨어지는 매트릭스 글씨의 속도감을 주긴하지만, 너무 전체적으로 들어가다보니... 이미 아시겠지만... 계속 말씀드렸지만! 랜덤!이 생명이거든요... Smudge툴은 약간 흐릿하게 하는 효과를 주는 동시에 Strength를 조절하면 속도감도 주거든요...^^
이번강좌에서... 특별히 응용할만한 것이라고는.... 없네요...-_-;
말씀드린것처럼 허접강좌라서...;;
굳이 꼭... 억지로... 찍어보자면...
텍스트 레이어에 효과줄때 텍스트 레이어를 복사하여 Rasterize를 한뒤 Filter효과를 주는것이라고나 할까요?
보통 레이어스타일(레이어 더블클릭하면 나오는.. Drop Shadow, Emboss등..)을 이용해서 효과를 주셨을텐데요... 물론 안그러신분도 분명 있겠지만요..^^
Filter는 제가 좋아하진 않지만 분명 다양한 효과를 연출할수 있습니다. 랜덤!한 효과도 낼수있구요. 텍스트 레이어를 복사한뒤 Rasterize를 이용, 여러가지 Filter효과를 적용해 가면서 멋진것을 찾아보세요~! ^^
그럼 이상 스마일루였습니다~~~!!