웹마스터 팁
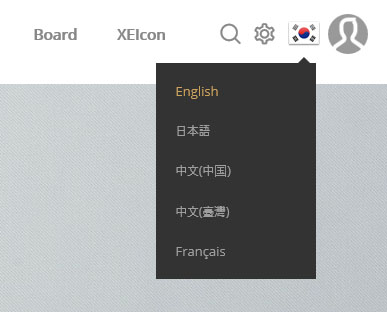
XEDITON 레이아웃에 다국어(국기) 선택 버튼 추가하기
2015.04.15 15:26

XEDITON에는 다국어 선택 버튼이 없더군요. 그래서 추가해 봤습니다.
변경되는 파일은 다음과 같습니다.
/layouts/xedtion/layout.html 수정
/layouts/xedtion/css/layout_customed.css 추가
/layouts/xedtion/img/flags.png 추가
default 레이아웃이다 보니 코어 업데이트시 변경될 수도 있어서 그 경우 다시 수정하셔야 합니다.
--------------------------------------------------------------------------------------------------------------------------
1. layout.html (148줄 추가)
<!--// CSS --> <load target="./css/layout.css" /> <load target="./css/layout_customed.css" /> <load target="./css/idangerous.swiper.css" /> <load target="./css/welcome.css" /> <load target="./css/webfont.css" /> <load target="./css/xeicon.css" cond="$mid === 'xeicon'" /> <load target="../../common/xeicon/xeicon.min.css" />
2. layout.html (217줄~226줄까지 추가)
<!-- admin -->
<li cond="$logged_info->is_admin == 'Y'">
<a href="{getUrl('', 'module', 'admin')}" target="_blank" title="{$lang->cmd_management}"><i class="xi-cog"></i><span class="blind">{$lang->cmd_management}</span></a>
</li>
<!-- language -->
<li class="hover menu_lang" style="width:40px">
<a href="#"><i class="flag flag-{$lang_type}"></i><span class="blind">{$lang_supported[$lang_type]}</span></a>
<div id="lang" class="ly ly_login">
<ul>
<li loop="$lang_supported=>$key,$val" cond="$key!= $lang_type"><a href="#" onclick="doChangeLangType('{$key}');return false">{$val}</a></li>
</ul>
<span class="edge"></span>
</div>
</li>
<!-- login -->
3. 첨부파일을 /layouts/xedtion/img/flags.png 으로 복사
4. 첨부파일을 /layouts/xedtion/css/layout_customed.css 으로 복사
참고 사이트.
https://www.flag-sprites.com/ ; 크기별,국가별로 쉽게 css,png파일을 생성할 수 있습니다.