웹마스터 팁
모닝샵 이용해서 쇼핑몰 만들기 (제품 관리)
2002.11.21 18:32
여기 까지 하면 아마 80% 까지 온 거라 할 수 있습니다.
모인샵을 이용하는 이유는 쇼핑몰을 특별히 만들지 않고 본인 사이트에서 충분히 활용 할 수 있다는점에서 이용하는겁니다. 혹시 저랑 모닝샵이랑 어떤 관계 아닌가 ^^ 생각하시는분들 관계 없습니다. ^^
그럼 제품 관리 한번 들어 가 보겠습니다.

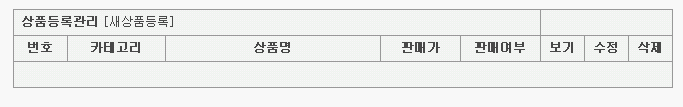
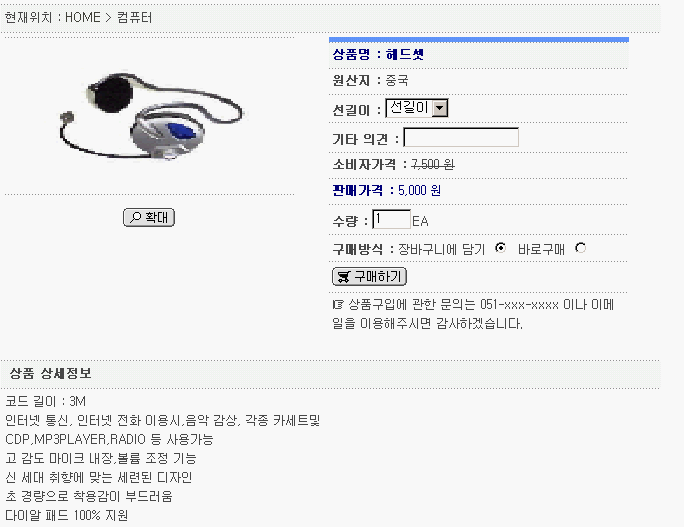
제품 관리 클릭 하시면 이 화면이 나타날겁니다. 이 화면에서 제품을 등록 하시면 되는데 예제로 헤드셋을 한번 등록해 보겠습니다.
일단 그림이 3장 있어야 됩니다.
첫번째 그림은 제품 리스트에 나올 그림
두번째 그림은 제품 보기에 나올 그림
세번쨰 그림은 그림 확대에 나올 그림
대부분 3개를 안만들죠. ^^ 하나로 3번 등록 하는데 그래도 성의 있게 만들려면 3개를 각 각 다르게 만드시는게 성의 있게 보입니다. 정말 쇼핑몰로 돈을 벌겠다고 생각하시는분은 이정도 성의는 있어야 겠죠. ^^
그럼 그림을 준비 해 보겠습니다.
저는 2개만 준비 할께요.

제품 리스트에 나올 그림

제품 보기에 나올 그림
왜 2개만 구했냐고 하면 할말 이 없는데 운영해 보니깐 제품 보기에 나오는 그림이나 그림 확대에 나올 그림이나 html에서 축소 해서 보이고 그림 확대 하면 원래 그림을 나타 내면 되니깐 2개만 있어도 되겠구나 하는 경험에서 이부분은 여러분들이 알아서 하세요.
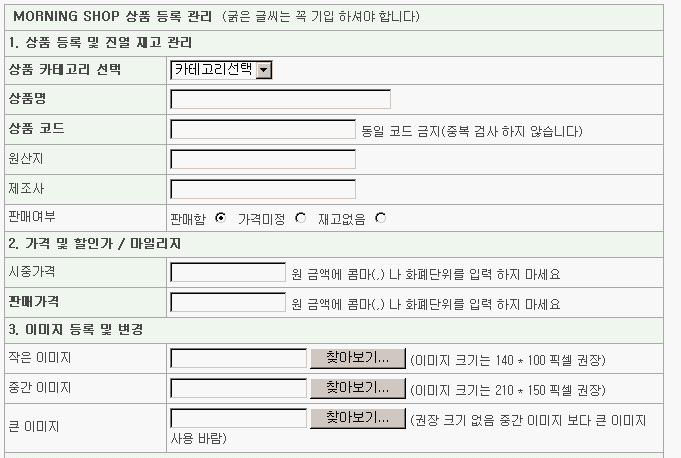
[새상품등록] 이라고 되어 있는 부분을 클릭하세요. 그럼 다음과 같은 제품 입력 화면이 나타납니다.

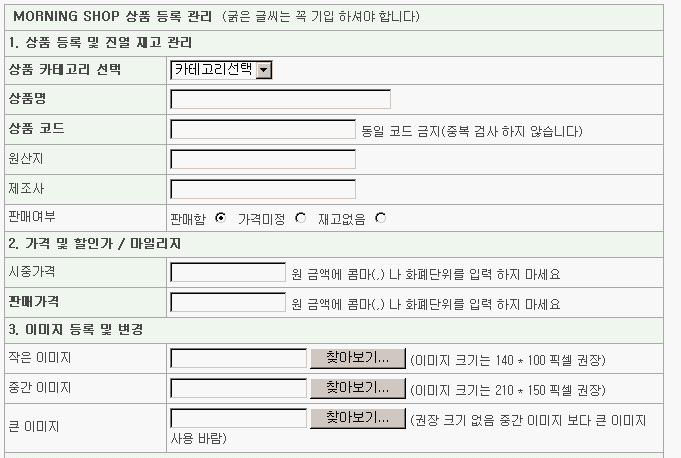
이 화면에 상품명, 상품코드등을 입력하시는데
가장 중요한것은 상품 코드는 다른 쇼핑몰과 달리 자동으로 생성해 주지 않습니다. 여러분들이 직접 부여 해야 합니다. 그리고 중복확인이 없습니다. 그렇기 때문에 꼭 어떤 법칙으로 등록해세요.
전 a001로 하겠습니다.
카테고리를 먼저 선택하시고 [컴퓨터]
그다음 상품명 [헤드셋]
상품코드 [a001]
원산지 - 생략해도 됩니다.
제조사 - 생략 가능
판매 여부 - 물론 판매로 해야 겠죠. 만약 재고가 없다면 재고 없음 가격이 문제가 있을때 가격미정으로 하시면 됩니다.
그리고 이미지 등록 하실때 작은 이미지에 위 준비한 그림중 작은걸로
그리고 중간 이미지랑 큰 이미지에 여러분들이 준비하신 그림 중간과 큰그림으로 만약 하나만 있다면 같은 파일을 선택하세요. 그래도 됩니다.
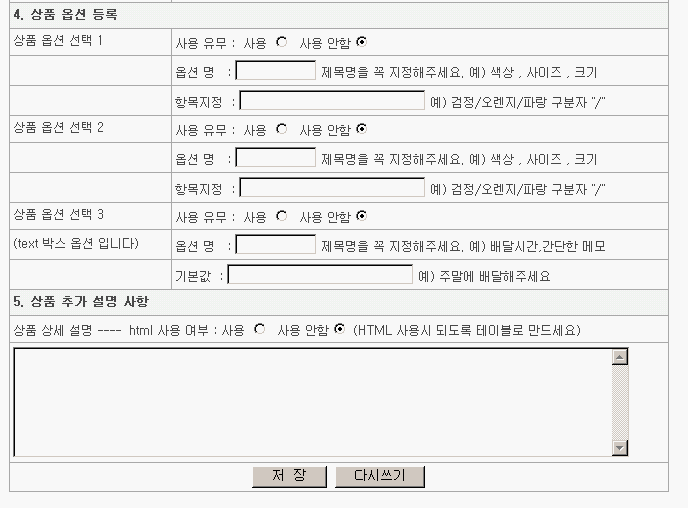
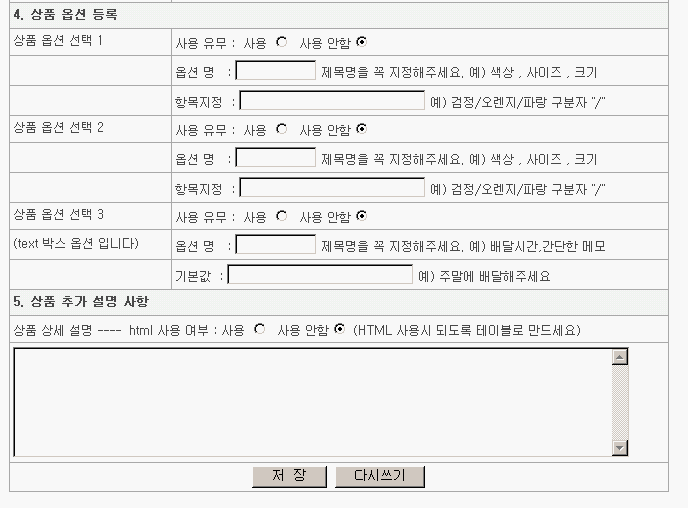
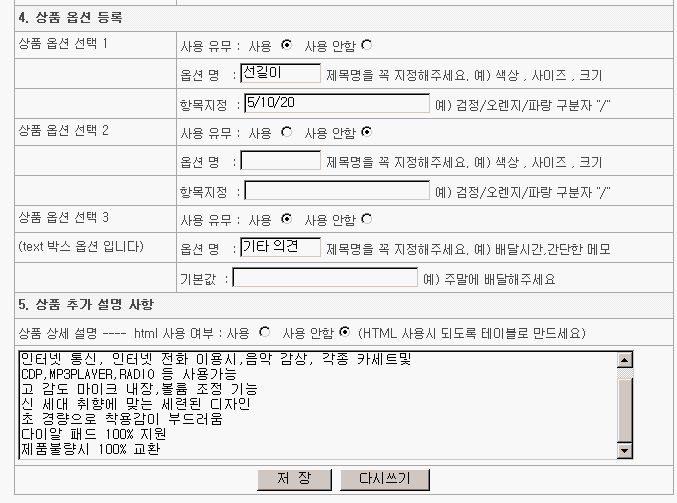
그리고 그 아랫부분이 재미 있습니다. 다른 쇼핑몰에서 잘없는 부분인데 3개의 필드를 마음대로 사용하실 수 있습니다. 만약 어떤 제품은 색깔 선택 이라고 해야 한다면 어떤 제품은 메이크를 선택하게 할 수 있겠죠. 이 경우 제품마다 이 3개의 필드를 정의 하여 사용하실 수 있다는점이 모닝샵의 특징중 가능 이상적인 특징입니다. 그리고 3번쨰 필드는 txt 필드 입니다. 그리고 1, 2 번 필드는 옵션 필드 입니다. 꼭 확인해 주세요.
물론 사용하지 않을경우 사용안함 선택하시면 나타나지 않습니다.

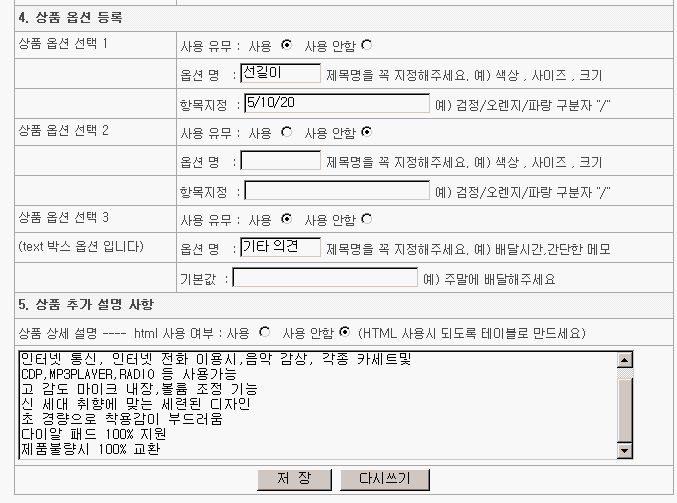
저 같은 경우는 아래와 같이 입력 했습니다.

이렇게 하면 제품 입력이 끝납니다.
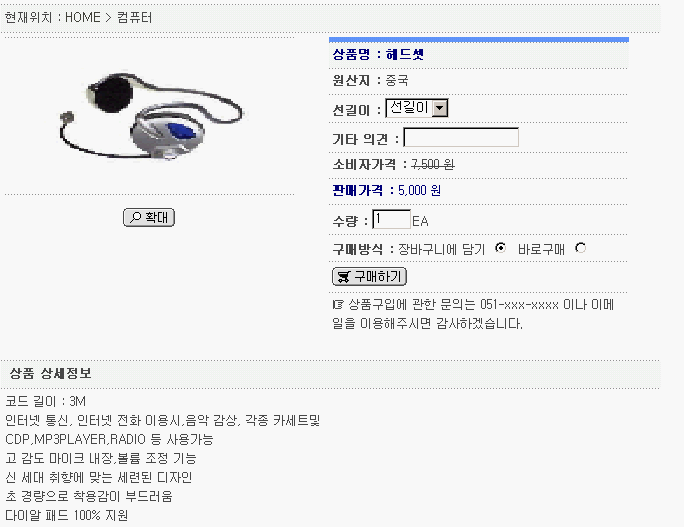
이제 어떤게 나타 나는거 한번 보겠습니다.
[저장] 하신후 [보기] 하시면 다음과 같이 나타납니다.

이제 꾸미는 일만 남았죠. 제품들은 일단 다 등록 하세요. ^^
강좌가 조금 더 진지해 지네요.
여기 까지 한 결과의 예제는
http://www.hancoma.com/shop/mshop.php
에서 확인하세요.
모인샵을 이용하는 이유는 쇼핑몰을 특별히 만들지 않고 본인 사이트에서 충분히 활용 할 수 있다는점에서 이용하는겁니다. 혹시 저랑 모닝샵이랑 어떤 관계 아닌가 ^^ 생각하시는분들 관계 없습니다. ^^
그럼 제품 관리 한번 들어 가 보겠습니다.

제품 관리 클릭 하시면 이 화면이 나타날겁니다. 이 화면에서 제품을 등록 하시면 되는데 예제로 헤드셋을 한번 등록해 보겠습니다.
일단 그림이 3장 있어야 됩니다.
첫번째 그림은 제품 리스트에 나올 그림
두번째 그림은 제품 보기에 나올 그림
세번쨰 그림은 그림 확대에 나올 그림
대부분 3개를 안만들죠. ^^ 하나로 3번 등록 하는데 그래도 성의 있게 만들려면 3개를 각 각 다르게 만드시는게 성의 있게 보입니다. 정말 쇼핑몰로 돈을 벌겠다고 생각하시는분은 이정도 성의는 있어야 겠죠. ^^
그럼 그림을 준비 해 보겠습니다.
저는 2개만 준비 할께요.

제품 리스트에 나올 그림

제품 보기에 나올 그림
왜 2개만 구했냐고 하면 할말 이 없는데 운영해 보니깐 제품 보기에 나오는 그림이나 그림 확대에 나올 그림이나 html에서 축소 해서 보이고 그림 확대 하면 원래 그림을 나타 내면 되니깐 2개만 있어도 되겠구나 하는 경험에서 이부분은 여러분들이 알아서 하세요.
[새상품등록] 이라고 되어 있는 부분을 클릭하세요. 그럼 다음과 같은 제품 입력 화면이 나타납니다.

이 화면에 상품명, 상품코드등을 입력하시는데
가장 중요한것은 상품 코드는 다른 쇼핑몰과 달리 자동으로 생성해 주지 않습니다. 여러분들이 직접 부여 해야 합니다. 그리고 중복확인이 없습니다. 그렇기 때문에 꼭 어떤 법칙으로 등록해세요.
전 a001로 하겠습니다.
카테고리를 먼저 선택하시고 [컴퓨터]
그다음 상품명 [헤드셋]
상품코드 [a001]
원산지 - 생략해도 됩니다.
제조사 - 생략 가능
판매 여부 - 물론 판매로 해야 겠죠. 만약 재고가 없다면 재고 없음 가격이 문제가 있을때 가격미정으로 하시면 됩니다.
그리고 이미지 등록 하실때 작은 이미지에 위 준비한 그림중 작은걸로
그리고 중간 이미지랑 큰 이미지에 여러분들이 준비하신 그림 중간과 큰그림으로 만약 하나만 있다면 같은 파일을 선택하세요. 그래도 됩니다.
그리고 그 아랫부분이 재미 있습니다. 다른 쇼핑몰에서 잘없는 부분인데 3개의 필드를 마음대로 사용하실 수 있습니다. 만약 어떤 제품은 색깔 선택 이라고 해야 한다면 어떤 제품은 메이크를 선택하게 할 수 있겠죠. 이 경우 제품마다 이 3개의 필드를 정의 하여 사용하실 수 있다는점이 모닝샵의 특징중 가능 이상적인 특징입니다. 그리고 3번쨰 필드는 txt 필드 입니다. 그리고 1, 2 번 필드는 옵션 필드 입니다. 꼭 확인해 주세요.
물론 사용하지 않을경우 사용안함 선택하시면 나타나지 않습니다.

저 같은 경우는 아래와 같이 입력 했습니다.

이렇게 하면 제품 입력이 끝납니다.
이제 어떤게 나타 나는거 한번 보겠습니다.
[저장] 하신후 [보기] 하시면 다음과 같이 나타납니다.

이제 꾸미는 일만 남았죠. 제품들은 일단 다 등록 하세요. ^^
강좌가 조금 더 진지해 지네요.
여기 까지 한 결과의 예제는
http://www.hancoma.com/shop/mshop.php
에서 확인하세요.
댓글 4
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 플레쉬 마우스 오버하면└---┘ 이런식으로 나오는 것 자바스크립트로 제어하기 | Sena㏇ | 2007.02.24 |
| 비밀번호 입력해야 해당 페이지 보이기 [3] | 이명우 | 2007.02.28 |
| Light box 이용하기.. [10] | 이진수 | 2007.03.12 |
| 자바스크립 동영상 플레이어 2 (네이버 발췌) [4] | 이진수 | 2007.03.28 |
| 간단한 검색 창입니다. [3] | sunholic | 2007.03.31 |
| 웬 소리가????(하이퍼링크 효과음) [7] | 김민환 | 2007.04.08 |
| 스크립트 객체로 AJAX 구현하기 [12] | nextini | 2007.08.20 |
| 링크 클릭시 점선 → 링크, 이미지, form 태그 동시 적용 [2] | 펠릭스 | 2007.11.28 |
| 배열 활용하기(초급) | 예뜨락 | 2007.12.03 |
| 프린트소스 인데요.. [1] | 이영훈346 | 2007.12.12 |
|
간단한 Ajax 메모
[1]
| 엔시™ | 2007.12.31 |
|
주민등록번호로 성별/나이/연령대 구분
[4]
| 강병기 | 2008.01.09 |
|
Javascript 달력 - 거트 캘린더
[4]
| 강세임 | 2008.01.10 |
| 자신의 홈피에 날씨를 달아보자. [2] | Rising.kr | 2008.01.21 |
| 자신의 홈피에 통합 검색 순위 (검색어, 음악, 영화, 도서)를 달아보자. [1] | Rising.kr | 2008.01.21 |
| 자신의 홈페이지에 (검색,사전,로또,주식) 통합버전을 넣어보자. [3] | Rising.kr | 2008.01.21 |
| 동적 테이블 (행추가, 특정행 삭제) | Juny. | 2008.02.20 |
| 동적 INPUT | june44.myid.net/ | 2008.03.31 |
| 프레임홈일때 부분프레임 무단링크 방지하기 [3] | gosoo99 | 2008.04.08 |
| 웹페이지에 마우스 따라다니는 예쁜 시계를 넣자 [5] | gosoo99 | 2008.04.08 |