웹마스터 팁
최근 이미지 목록 + 라이트박스
2008.04.04 22:29
4월 5일에 다시 수정하였습니다.
어떤 분께서 제 홈페이지에 질문을 올리셨길래 처음엔 프로그램까지 짤 생각은 없었는데 사실 별로 복잡한 것도 아니라서 대충 짜서 올려봤습니다. 혹시 같은 것을 찾으시는 분이 계실까 해서 올려드립니다.
이 스킨의 소스코드가 하는 일은 아주 간단합니다.
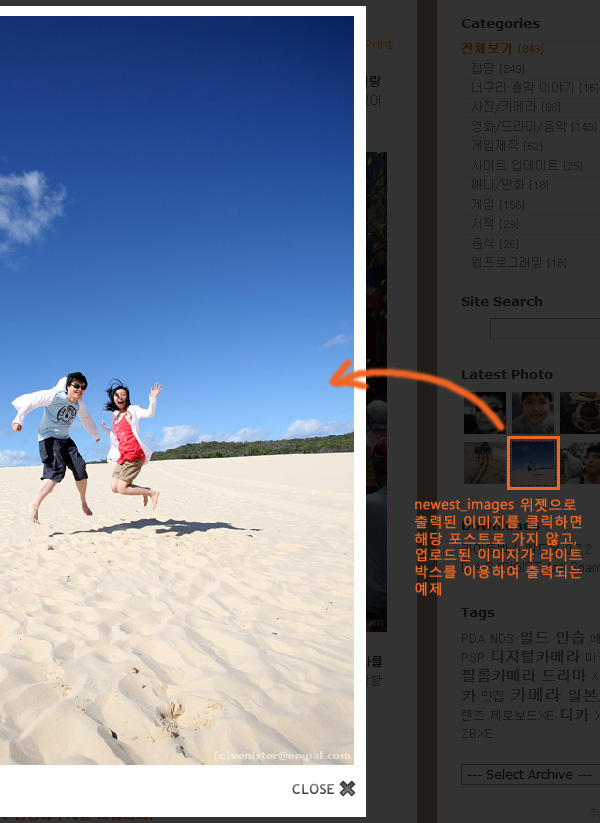
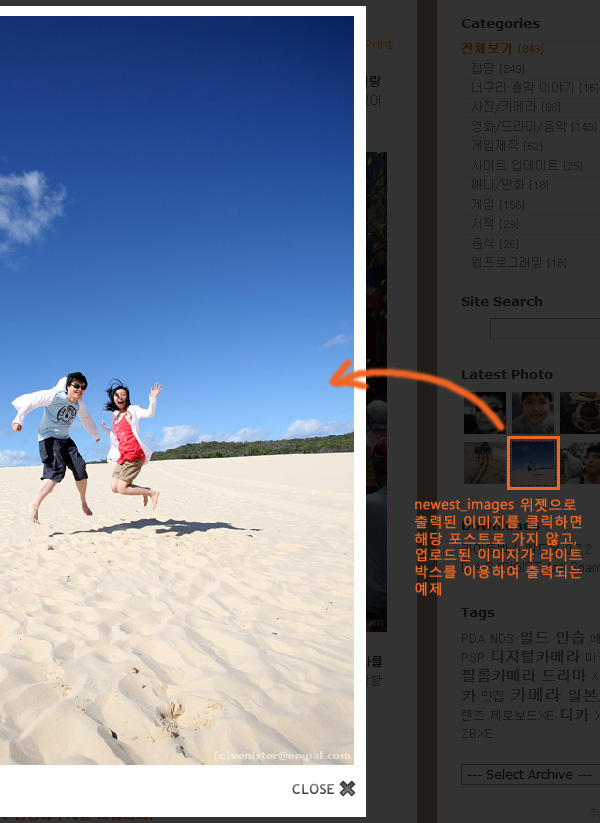
제 라이트박스 애드온을 사용중이시거나 아니면 라이트박스(Lytebox, Lightbox 또는 아무거나)를 쓰시는 분이 최근 이미지 목록에서 이미지를 클릭했을때 이미지가 라이트박스를 이용하여 출력되는 것을 원할때 스킨을 이런식으로 만드시면 된다는 것을 보이고 있습니다.

이 소스코드는 아직 개선의 여지가 많습니다. 예를 들어 본문에 업로드 된 이미지가 없다면 본문을 따로 파싱하여 이미지를 얻어내지 않고 그냥 해당 포스트를 출력해버립니다. (기존의 방식대로...)
아울러 이 애드온은 디자인이 없습니다. 그냥 설정된 이미지 갯수대로 일렬로 출력한다음 끝입니다. 텍스트 한글자도 안나오고 정렬 그런거 안합니다. ;;; (사실 저는 요렇게 간단하게 출력하도록 만들어서 씁니다. 주렁주렁 태그 싫어서 -_ -)
그러니만큼 여러분이 사용중이신 코드에 알맞게 잘 삽입하셔야 합니다. ;;;
CSS 파일도 없고 그냥 아주 단순합니다. 이 파일은 아래에서 다운로드 받으실 수 있습니다.(첨부된 파일에는 skin.xml도 포함되어 있습니다. 테스트해보시려면 /widgets/newest_images/skins 아래에 digist_simple_lb라는 디렉토리를 만들어 압축을 푼 파일을 넣고 쓰심 됩니다.) 여기에서 중요한 것은 다음과 같습니다.
어떤 분께서 제 홈페이지에 질문을 올리셨길래 처음엔 프로그램까지 짤 생각은 없었는데 사실 별로 복잡한 것도 아니라서 대충 짜서 올려봤습니다. 혹시 같은 것을 찾으시는 분이 계실까 해서 올려드립니다.
이 스킨의 소스코드가 하는 일은 아주 간단합니다.
제 라이트박스 애드온을 사용중이시거나 아니면 라이트박스(Lytebox, Lightbox 또는 아무거나)를 쓰시는 분이 최근 이미지 목록에서 이미지를 클릭했을때 이미지가 라이트박스를 이용하여 출력되는 것을 원할때 스킨을 이런식으로 만드시면 된다는 것을 보이고 있습니다.

이 소스코드는 아직 개선의 여지가 많습니다. 예를 들어 본문에 업로드 된 이미지가 없다면 본문을 따로 파싱하여 이미지를 얻어내지 않고 그냥 해당 포스트를 출력해버립니다. (기존의 방식대로...)
아울러 이 애드온은 디자인이 없습니다. 그냥 설정된 이미지 갯수대로 일렬로 출력한다음 끝입니다. 텍스트 한글자도 안나오고 정렬 그런거 안합니다. ;;; (사실 저는 요렇게 간단하게 출력하도록 만들어서 씁니다. 주렁주렁 태그 싫어서 -_ -)
그러니만큼 여러분이 사용중이신 코드에 알맞게 잘 삽입하셔야 합니다. ;;;
<div class="site_dialog_frame">
<div class="site_dialog_header" style="text-align:left">
<h2>Latest Photo</h2>
</div>
<div class="site_dialog_content">
<div class="digist_simple_images">
<!--@foreach($widget_info->document_list as $oDocument)-->
<?php
unset($imagelink);
$doc = Context::get('oDocument');
if($doc->hasUploadedFiles()){
$upload_file_list = $doc->getUploadedFiles();
foreach($upload_file_list as $upload_file){
//if($upload_file->direct_download != 'Y') continue;
if(preg_match("/(jpg|png|jpeg|gif)$/i",$upload_file->source_filename)){
$imagelink = $upload_file->uploaded_filename;
break;
}
}
}
if(!isset($imagelink)) $imagelink = getUrl('','document_srl',$doc->document_srl);
Context::set('imagelink', $imagelink);
?>
<a title="{$oDocument->getTitleText()}" href="{$imagelink}" rel="lytebox[xe]"><img src="{$oDocument->getThumbnail($widget_info->thumbnail_width,$widget_info->thumbnail_height,$widget_info->thumbnail_type)}" width="{$widget_info->thumbnail_width}" height="{$widget_info->thumbnail_height}" border="0" alt="" style="border:0;margin:1px" /></a>
<!--@end-->
</div>
</div>
</div>CSS 파일도 없고 그냥 아주 단순합니다. 이 파일은 아래에서 다운로드 받으실 수 있습니다.(첨부된 파일에는 skin.xml도 포함되어 있습니다. 테스트해보시려면 /widgets/newest_images/skins 아래에 digist_simple_lb라는 디렉토리를 만들어 압축을 푼 파일을 넣고 쓰심 됩니다.) 여기에서 중요한 것은 다음과 같습니다.
- 맨 처음 첨부파일 이미지 뽑아오기
위에서 8번째 줄부터 23번째 줄까지가 해당내용입니다. <?php ... ?>를 그냥 사용하였는데 유감스럽지만 가끔씩 템플릿의 {@ }를 잘못 파싱하는 오류가 XE에 있기 때문에 이렇게 코딩했습니다. 만일 {@ ... }가 제대로 작동되었다면 Context::set(...) 부분, 즉 22번째 라인은 필요없는 코드였겠군요.
이 파일은 딱 첫 이미지만 뽑아옵니다. (Thumbnail 만드는 코드와 대동소이합니다)
만일 위의 코드를 XE newest_images 기본 xe_official 스킨에 쓰고 싶으시다면, list.html 19번째 라인 밑에 8번째 줄부터 23번째 줄까지를 삽입하시면 될겁니다. (테스트를 하지는 못했습니다. ;ㅁ; 죄송합니다)
<!--@for($j=0;$j<$widget_info->cols_list_count;$j++)--> {@ $oDocument = $widget_info->document_list[$i*$widget_info->cols_list_count + $j]} <!-- 여기에 삽입하시면 됩니다. 아마도 ;;; --> <td <!--@if($widget_info->rows_list_count>1)-->class="bottomBorder"<!--@end-->>
- 링크 삽입
24번째 줄에 보면 <a> 태그의 href속성에 $imagelink라는 것을 삽입했습니다. 마찬가지로 Xe newest_images 기본 xe_official스킨에 쓰시고 싶으시면 22번째 라인을 고쳐줍니다.
<div class="thumbnail"><a href="{$imagelink}" rel="lytebox[xe]"><img src="{$oDocument->getThumbnail($widget_info->thumbnail_width,$widget_info->thumbnail_height,$widget_info->thumbnail_type)}" border="0" alt="" class="thumbnail" /></a></div>
위의 코드는 xe_official로도 테스트해보았습니다.
xe_official_lb
※ 주의: xe_official을 적용시키면 썸네일을 클릭했을때만 위와 같이 라이트박스가 뜹니다. (제목을 클릭하면 포스트로 이동)
※ 링크를 걸어 올린 사진 게시물에는 제대로 동작하지 않습니다. (이건 documentItem:getThumbnail() 함수의 구현부를 참조하시어 구현하시면 되겠습니다)
ps. 그나저나 실제 동작하는 사이트를 보여드릴 수 없음을 양해해주세요. 저는 그냥 포스트를 읽는게 더 좋다고 생각되어 실제 사용하지 않는 코드입니다. (만들어보고 폐기)
ps. 아.. 혹시나해서 드리는 말씀인데 다행히(?) Lightbox Addon 0.7.2는 1.0.1에서 뭐 별 문제없이 돌아가는 것 같습니다. ;;; 그리고 어제 정식버전에 맞는 블로그 댓글 감추기 팁을 제 홈피에 올려놓았는데 필요하신 분은 참고하시기 바랍니다. (퍼오기 귀찮아서 ;;;)
http://www.digist.co.kr/bbs/writings/113012