웹마스터 팁
플래시, 선택박스(??)가 로그인 박스 등을 튀어 나올 때
2010.08.26 09:45
오랜만에 제로보드 사이트에서 예쁜 레이아웃을 보아서 적용하기 전에 이 홈페이지에와서
뭘좀해보려고 가입하고 로그인을 했는데
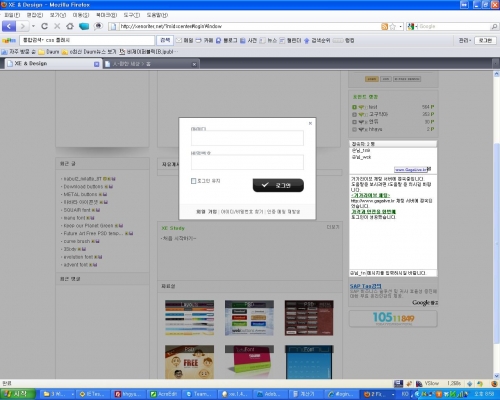
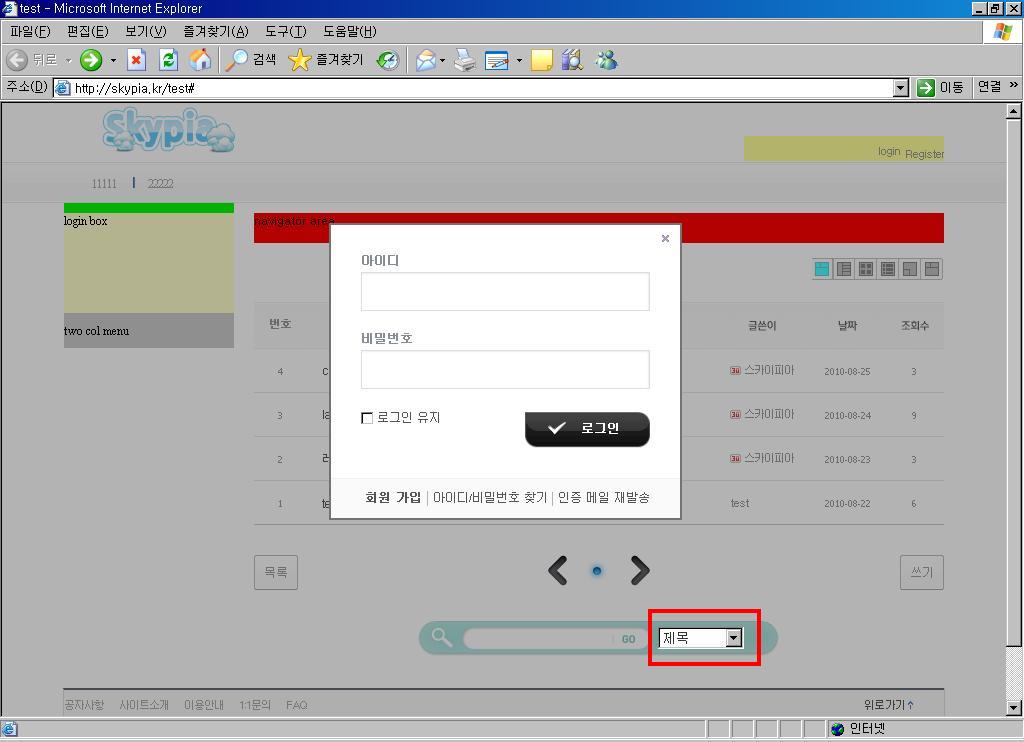
눈에 띄는것이 있었으니 밑에보이는 것 처럼
뒤를 가려 버렸는데 플래시,선택박스(??)가 튀어 나와 있는 것이다.
특히 ie 6 에서는 유난히


이것에 해결책은
<!-- loginWindow -->
<div id="loginWindow" class="loginWindow">
<!-- class="loginWindow" | class="loginWindow open" -->
<span class="modalWindow"></span>
<div id="loginLayer" class="loginLayer loginTypeA">
<!-- class="loginLayer loginTypeA" | class="loginLayer loginTypeB" -->
주황색 글씨 밑 부분에 추가해주면 된다
<iframe style='display:block; position:fixed; border:0; left:0; top:0; width:100%; _position:absolute;height:100%; opacity:.0; filter:alpha(opacity:0);' src=""></iframe>
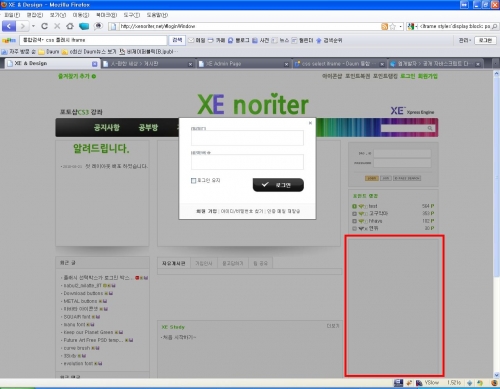
이런 식으로 감사 주면

이런식으로 됩니다
하나 더)
일반적으로 fixed로 하면 div를 떠다니게 할수 있다 근데 ie 6에서는 이게 안먹힌다
이럴때는 3줄과 js파일이 있으면된다
<!--[if lt IE 7]>
<script type="text/javascript" src="fixed.js"></script>
<![endif]-->
다운로드 - 첨부 파일에 fixed.js 파일을 다운받으세요(본문 삽입이 안되네요)
ps. 설명 부실이랄까나.................................................
댓글 4
-
빛의바다
2010.08.26 13:07
역시 IE6이 문제군요..;; -
hhgyu
2010.08.26 15:10
위에 사진 두장 중 위에는 파이어폭스입니다
밑에 있는것은 ie6이죠^^; -
스카이피아
2010.08.27 08:30
헛 제 테스트 레이아웃 스샷이....ㅎㅎ 좋은 팁 감사합니다~ -
엔지니스
2010.09.21 11:31
무슨뜻인지 모르겠어요
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
타이틀을 플래시로 보이기....
[5]
| 맞장 | 2007.10.18 |
| 로고에 플래시파일 사용하기 [2] | 팔공산 | 2007.09.26 |
| 제로보드 XE에서 강추하는 플래시 넣기 [12] | 미오유 | 2007.09.19 |
| 플래시메뉴 사입방법 [4] | urhow1 | 2007.08.29 |