웹마스터 팁
레이아웃 관리자 페이지 html 에디터창 늘리기+줄이기
2010.08.25 14:20
레이아웃 관리자 페이지 html 에디터창 늘리기그냥 팁 정도입니다.별건 아니고..그냥 레이아웃 코딩하다보니 에디터 창 때문에 짜증나서.. 그냥 혼자 해본겁니다.
1>
제로보드 설치경로/common/lang/ko.lang.php
// 개인추가 단어
$lang->cmd_addto_2_line = '2줄+늘리기';
$lang->cmd_addto_10_line = '10줄+늘리기';
$lang->cmd_decrease_2_line = '2줄-줄이기';
$lang->cmd_decrease_10_line = '10줄-줄이기';
$lang->cmd_original_back_line = '원래대로';
추가시킵니다.
2>제로보드 설치경로/modules/layout/tpl/layout_edit.php
파일에서
찾아서아래와 같이 변경하시면 height:300%; 는 아래소스처럼 없애고
<span class="button black strong"><input type=button value={$lang->cmd_addto_2_line} onclick=code.rows+=2></span>
<span class="button black strong"><input type=button value={$lang->cmd_addto_10_line} onclick=code.rows+=10></span>
<span class="button"><input type=button value={$lang->cmd_decrease_2_line} onclick=code.rows-=2></span>
<span class="button"><input type=button value={$lang->cmd_decrease_10_line} onclick=code.rows-=10></span>
<span class="button red"><input type=button value={$lang->cmd_original_back_line} onclick=code.rows=30></span>
<br>추가했습니다.

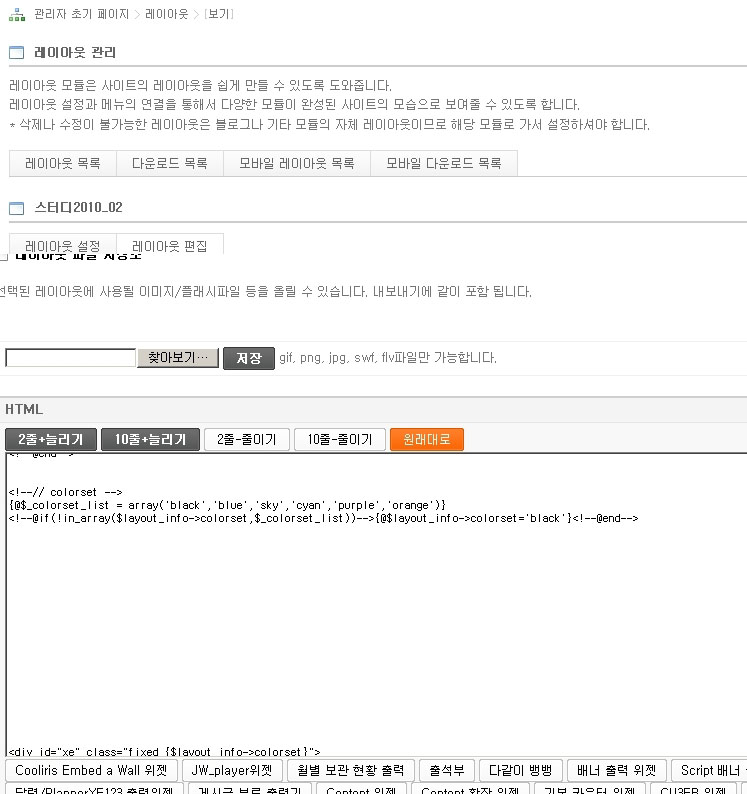
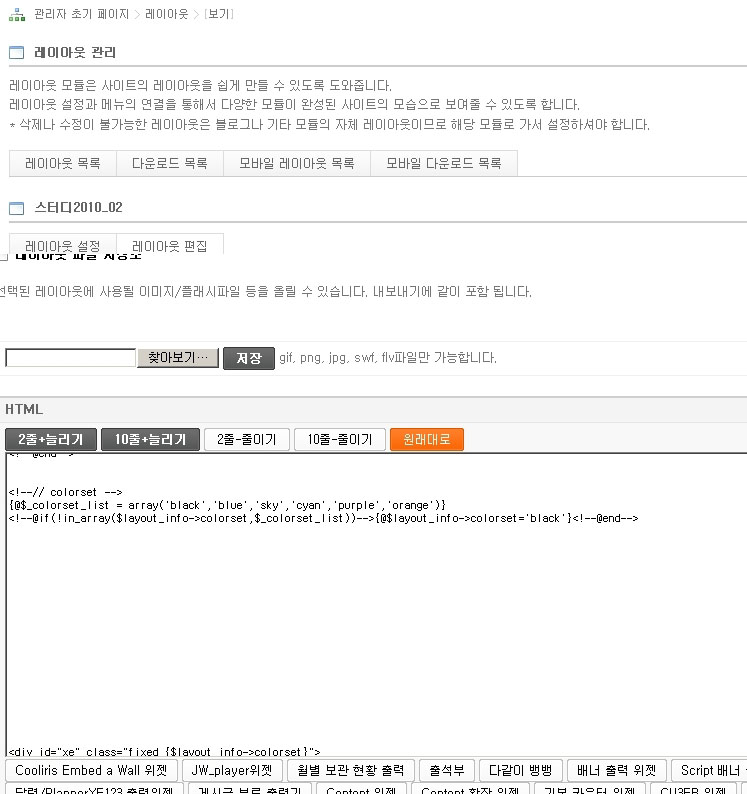
그림처럼 나타납니다.
대충 보시면 아실거라 생각합니다....그냥 작업하다 귀찮아서 혼자 별것 아닌걸 한번 올려본니다.팁이니 너무 깊게 생각마시길 ^^
1>
제로보드 설치경로/common/lang/ko.lang.php
// 개인추가 단어
$lang->cmd_addto_2_line = '2줄+늘리기';
$lang->cmd_addto_10_line = '10줄+늘리기';
$lang->cmd_decrease_2_line = '2줄-줄이기';
$lang->cmd_decrease_10_line = '10줄-줄이기';
$lang->cmd_original_back_line = '원래대로';
추가시킵니다.
2>제로보드 설치경로/modules/layout/tpl/layout_edit.php
파일에서
<td>
<textarea name="code" rows=30 style="width:100%;height:300%;font-size:11px;">{htmlspecialchars($layout_code)}</textarea>
<!--@foreach($widget_list as $widget)-->
<a href="{getUrl(','module','widget','act','dispWidgetGenerateCode','selected_widget',$widget->widget,'module_srl',$module_srl)}" onclick="popopen(this.href,'GenerateCodeInPage');return false;" class="button"><span>{$widget->title}</span></a>
<!--@end-->
</td>찾아서아래와 같이 변경하시면 height:300%; 는 아래소스처럼 없애고
<td>
<span class="button black strong"><input type=button value={$lang->cmd_addto_2_line} onclick=code.rows+=2></span>
<span class="button black strong"><input type=button value={$lang->cmd_addto_10_line} onclick=code.rows+=10></span>
<span class="button"><input type=button value={$lang->cmd_decrease_2_line} onclick=code.rows-=2></span>
<span class="button"><input type=button value={$lang->cmd_decrease_10_line} onclick=code.rows-=10></span>
<span class="button red"><input type=button value={$lang->cmd_original_back_line} onclick=code.rows=30></span>
<br>
<textarea name="code" rows=30 style="width:100%;font-size:11px;">{htmlspecialchars($layout_code)}</textarea>
<!--@foreach($widget_list as $widget)-->
<a href="{getUrl(','module','widget','act','dispWidgetGenerateCode','selected_widget',$widget->widget,'module_srl',$module_srl)}" onclick="popopen(this.href,'GenerateCodeInPage');return false;" class="button"><span>{$widget->title}</span></a>
<!--@end-->
</td><span class="button black strong"><input type=button value={$lang->cmd_addto_2_line} onclick=code.rows+=2></span>
<span class="button black strong"><input type=button value={$lang->cmd_addto_10_line} onclick=code.rows+=10></span>
<span class="button"><input type=button value={$lang->cmd_decrease_2_line} onclick=code.rows-=2></span>
<span class="button"><input type=button value={$lang->cmd_decrease_10_line} onclick=code.rows-=10></span>
<span class="button red"><input type=button value={$lang->cmd_original_back_line} onclick=code.rows=30></span>
<br>추가했습니다.

그림처럼 나타납니다.
대충 보시면 아실거라 생각합니다....그냥 작업하다 귀찮아서 혼자 별것 아닌걸 한번 올려본니다.팁이니 너무 깊게 생각마시길 ^^
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 자신의 홈페이지에 웹문서 검색엔진 장착하기 [4] | 지하넷 | 2009.05.04 |
|
노프레임 홈페이지 만들기 강좌
| H.N커뮤니티 | 2009.02.28 |
| page에 웹페이지의 보드(게시판 ) 삽입 [2] | parkys | 2007.10.24 |
| 프레임 홈페이지 만들때 유용한 팁 [2] | 지오 | 2007.03.24 |
| 시작페이지 만들기 [1] | 정재선 | 2006.06.16 |
| '검색'창에 페이지 띄우기 [8] | KLclub | 2006.05.14 |
| 페이지 자동 이동 태그입니다. | 인테리어뱅크 | 2006.04.10 |
| 제 홈페이지 분석(뭐징?) [5] | 박현우 | 2006.03.11 |
| [동영상강좌] 노프레임 홈페이지만들기 [8] | 꼬냐닷컴 | 2005.10.02 |
| FTP로 홈페이지 출판하기 | 어린공주 | 2005.09.30 |
| [기초]홈페이지의 프레임 나누기 입니다. [5] | piasol | 2004.12.10 |
| 도메인 포워딩 즉 페이지 자동이동하기 [6] | 편입성공기 | 2004.12.06 |
| 페이지 회색스크롤바로 바꾸기 | 편입성공기 | 2004.12.06 |
| 톡톡 튀는 홈페이지 테이블 제작하기 ^^ [6] | piasol | 2004.12.03 |
|
해상도에 적응하는 노프레임 홈페이지 제작에 필요한 표와 셀의 관계
[8]
| Multi_Taeji | 2004.10.13 |
|
허접 팁....레이어로 플래시 뺨치는 홈페이지 만들기 -추가-
[17]
| 남규성 | 2004.05.05 |
| 홈페이지 빠르게하는 [로딩속도를 높히는 10가지방법] [20] | kim's | 2004.04.29 |
| Input AccessKey를 이용한 홈페이지 단축키 사용하기 [8] | Juny. | 2003.12.12 |
|
노프레임 홈페이지에서 상하좌우에 원하지 않는 간격이 생길때...
[9]
| PHASE | 2003.09.08 |
|
벅스뮤직 음악을 페이지의 배경 음악으로 깔기 (수정 #1)
[31]
| 토끼군 | 2003.08.20 |
