웹마스터 팁
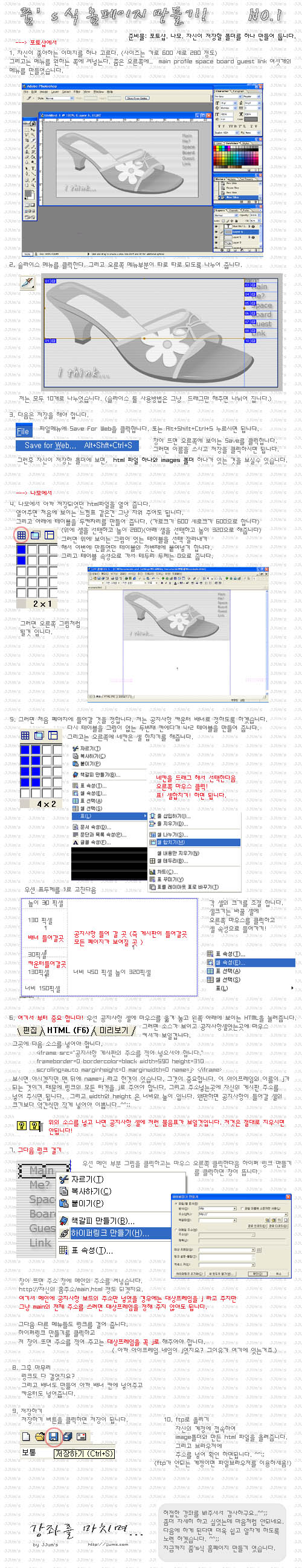
쭘's 식 쉽게 홈페이지 만들기
2003.03.17 22:26

강좌 보시고 그대로 해보시면 쉽게 하실수 있을거예요...
중간에 소스삽입하는 것은...
아래 소스 이용하시구요
<iframe src="공지사항 게시판의 주소를 적어 넣으셔야 합니다."
frameborder=0 bordercolor=black width=440 height=310
scrolling=auto marginheight=0 marginwidth=0 name=j> </iframe>
업로드 1에
강좌에 쓰인 이미지파일과 html 파일도 업로드 했습니다...
조금이나마 도움이 되었으면하네요~ ^^:;
->질문이 많이 들어오는 관계료
메뉴에 링크를 시키면 테두리가 생기는 것은 다음과 같이 해주면 고칠수있씁니다.
첫번째 벙법 우선... 나모로 만들고 계시나요?
나모로 만드시고 계신다면
그 그림 선택해 보시면
하이퍼링크를 건 그 그림을요
설정창이 뜨지요?
그림 속성에서
테두리라고 된 부분이 있을 겁니다...
그 부분을 모두 0이라고 해주시면 된답니다..
두번째 방법 <head></head> 사이에
아래 소스를 넣어주세요...
<style>
IMG {border: none;}
</style>
댓글 15
-
손원일
2003.03.18 18:33
-
쭘's
2003.03.18 19:17
우선은.. 처음 홈을 만드실때의 방향을 잡아주고자 만든것입니다...
위에 쓰인 기능들을 잘 보시고... 활용하시면...
좋은 홈페이지를 만드실수 있습니다..^^ -
Adol Christin
2003.03.20 18:18
저는 슬라이스로 자르지 않고 걍 나모의 이미지맵을 이용하는..-_-;
그게 더 쉽더군요.. -
손원일
2003.03.21 18:32
도움말 감사한데요... 그림 짤라붙이면 뭐가 좋지요?? -
MYMINT
2003.03.21 23:43
그림 잘라붙이면 로딩이 빠릅니다 -
쭘's
2003.03.22 00:02
^^;; Adol Christin님 MYMINT님 감사합니다
MYMINT 님 말씀대로...
그림을 잘라서 붙이면... 로딩이 빠릅니다...
머 속도 빠르신 분들이야 느끼지 못할수 있지만...
민감하게... 느끼시는 분들은 속도 차이를 느끼실겁니다...
Adol Christin님 이미지맵도 다른 방법이 될수 있겠지요...
하지먼 전... 여기서... 아주 쉬운 방법으로 접근하고자 한것이지요...
하이퍼 링크야..^^;; 가장 쉬운 기능이니까요...
그리고 이미지 맵을 쓰는것보다... 제가알기로는... 하이퍼링크를 이용하면서
롤오버기능을 더 많이 쓰는걸로 알고 있습니다..^^:; -
쭘's
2003.03.23 20:03
^^;; php는 저도... 잘 모르는 지라... 죄송하네요...
부족하지만...
다음에 시간이 여유가 되면.. 강좌를 더 써볼 생각입니다... -
여자이야기†
2003.03.23 14:11
아참 손원일이 접니다 ㅡ_ㅡ;;; 본명으로 활동하기 껄꺼리해서 ㅋ -
여자이야기†
2003.03.23 14:09
우왕 신기하다 ㅡ_ㅡ;; 쭘`s님 이정도 난의도 강좌 더 써주세요
이해도 잘되고 정말 좋네요.
이왕 하시는김에 php나 웹구축할때 관련된것들 기초부터 좀 알려주셨으면 'ㅡ';
책을 사봤는데 돈만 비싸고 뭔말인지 도저히 알아먹기가 막막하더군요 ㅜ_ㅜ
예제를 만들어서 그걸 만드는 과정을 설명하면 최상급이 되지 않을까요 ㅡ_ㅡ;;;
부탁하는 입장에 말많아서 죄송합니다 =ㅁ=/// -
퉁이
2003.03.29 14:41
전 그냥 가이드라인쓴 상태로 선택툴로 선택후 머지카피해서 새창 열고 붙이기해서 저장해서 씁니다. 복잡해보여두 오히려 더 쉬울수도 있어요. 이미지레디가 영 손에 안익어서..게다가 바로바로 편집하고 바로바로 붙여보고 또 고치고 막 그러는 타입이라... -
쭘's
2003.03.29 17:31
이미지레디요? 제가 이미지 레디를 쓰진 않은것 같은데..^^
뭐 사람마다 방식이 다르고...
자기가 편한 방법으로 하는 것이죠..^^
무엇이든 한가지 방법만 있는건 아니니까욤... -
임애림
2003.04.02 19:53
저기요... 하이퍼 링크 시키면요. 파란색으로 테두리 되는데요. 그거 어떻게 없애죠?
그리고 포토샵에서 작업한 그림이 나모로 가서 표에 넣으면 분산;; 되서 뜨는데요?
어떻게 수정이 안될까요?
답글 부탁드립니다. -
쭘's
2003.04.02 20:04
그림이 밀리다뇨? 혹시 링크를 걸면... 테두리가 생겨서 밀리는것 때문에 그러시나요?
그것이라면.. 다음 대로 해보세요...
첫번째 보다는 두번째가 더 편하겠죠..^^:;
첫번째 벙법 우선... 나모로 만들고 계시나요?
나모로 만드시고 계신다면
그 그림 선택해 보시면
하이퍼링크를 건 그 그림을요
설정창이 뜨지요?
그림 속성에서
테두리라고 된 부분이 있을 겁니다...
그 부분을 모두 0이라고 해주시면 된답니다..
두번째 방법 <head></head> 사이에
아래 소스를 넣어주세요...
<style>
IMG {border: none;}
</style>
이 질문이 자주 들어오네욤 -
임애림
2003.04.02 21:22
감사합니다^0^ 이제 되네요>_< -
이명호
2003.04.24 22:51
아이프레임을만들고 그곳에 게시판달고
다른게시판이나 문서를 아이프레임으로 타겟지정하는법이궁금했는데
아이프레임에 이름을 정해주는거군요.
고맙습니다.
유익한강좌였읍니다.
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| [Siren]페이지 여백 없애기 [8] | 세이렌 | 2002.07.31 |
| [스타일시트] 페이지 여백 없애기2 ^^ ↓ 아래글을 보충합니다. [8] | ZipShin | 2002.07.31 |
| [HTML 초보자] HTML 홈페이지의 태그 기본구조. [4] | ZipShin | 2002.08.07 |
| [HTML 초보자] HTML 홈페이지의 태그 기본구조2. [13] | ZipShin | 2002.08.09 |
| [Siren]소스보기 금지된 페이지 저장하기! (강좌가 아닌가..;;) [15] | 세이렌 | 2002.08.12 |
| 깔끔한 홈페이지를 만들고 싶다면 꼭 알아야 할 것(1) [5] | 키르(SP) | 2002.08.15 |
| 깔끔한 홈페이지를 만들고 싶다면 꼭 알아야 할 것(2) [9] | 키르(SP) | 2002.08.15 |
|
노프레임 홈페이지 만들기 강좌:)
[53]
| Alunar@R. | 2002.08.22 |
|
[Tip]한글 97로 홈페이지 틀 짜기
[8]
| Alunar | 2002.09.21 |
| 스크롤바를 이용하지 않고 페이지내에서 원하는 위치로 이동하기 [10] | 유지호 | 2002.09.28 |
| 모바일(핸드폰용) 홈페이지 만들기. [8] | 고광욱 | 2003.01.13 |
| 웹페이지 대화상자 띄우기. [4] | 세죠위그이 | 2003.02.05 |
|
쭘's 식 쉽게 홈페이지 만들기
[15]
| 쭘's | 2003.03.17 |
|
노프레임홈페이지 디비기 1 - 계층
[16]
| 리디 | 2003.03.25 |
|
노프레임홈페이지 디비기 2 - 헤더와 풋터
[57]
| 리디 | 2003.03.26 |
|
쭘's식 홈페이지 만들기 No.2 - 예제 미리보기 포함
[14]
| 쭘's | 2003.03.30 |
|
노프레임홈페이지 디비기 3 - 경로
[42]
| 리디 | 2003.03.31 |
| 홈페이지의 위아래를 바꾸어 보자! [10] | 세죠위그이 | 2003.04.01 |
|
노프레임홈페이지 디비기 4 - 쌍벽
[36]
| 리디 | 2003.04.08 |
| 스스로 사라지는 웹페이지 만들기 [3] | 최재철 | 2003.04.08 |
멋있는 홈이네여
근데 좀더 멋있게하려면 어쩌면 조을찌~