웹마스터 팁
모닝샵 이용해서 쇼핑몰 만들기 (웹페이지 만들기1)
2002.11.22 09:00
모닝샵은 기본적으로 틀을 제공하지 않습니다. 쇼핑몰의 화면을 미리 만들어 놓고 그 사이트 코드를 맞추어 넣어야 합니다.
간단하기 기본적인 틀을 만들어 보았습니다.

위 화면에서 상당에 카테고리를 만들어 놓고

각 카테고리에 하이퍼링크를 삽입해야 합니다.
카테고리는 미리 모닝샵에서 만들어 놓았을 겁니다.
1. 컴퓨터
2. 의류
3. 도장
그럼 상단의 카테고리에 하이퍼링크 할때 이 코드를 이용하면 됩니다.
1. 컴퓨터
http://www.hancoma.com/shop/mshop.php?category=1
2. 의류
http://www.hancoma.com/shop/mshop.php?category=2
3. 도장
http://www.hancoma.com/shop/mshop.php?category=3
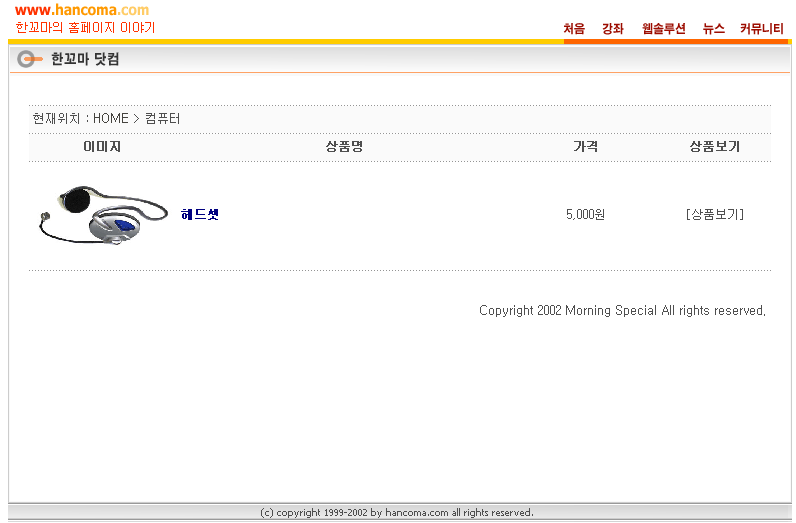
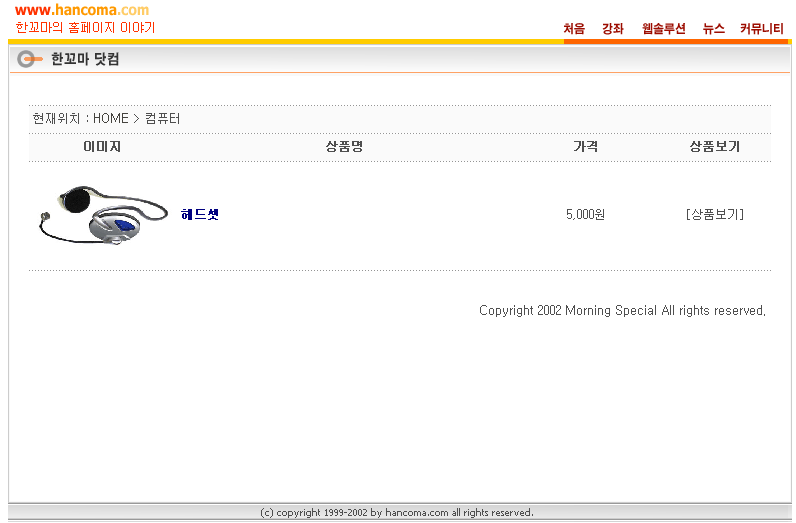
이렇게 되면 상당 카테고리를 클릭 할때 상품 목록이 나타나게 됩니다.

데모 화면은 http://www.hancoma.com/cart
간단하기 기본적인 틀을 만들어 보았습니다.

위 화면에서 상당에 카테고리를 만들어 놓고

각 카테고리에 하이퍼링크를 삽입해야 합니다.
카테고리는 미리 모닝샵에서 만들어 놓았을 겁니다.
1. 컴퓨터
2. 의류
3. 도장
그럼 상단의 카테고리에 하이퍼링크 할때 이 코드를 이용하면 됩니다.
1. 컴퓨터
http://www.hancoma.com/shop/mshop.php?category=1
2. 의류
http://www.hancoma.com/shop/mshop.php?category=2
3. 도장
http://www.hancoma.com/shop/mshop.php?category=3
이렇게 되면 상당 카테고리를 클릭 할때 상품 목록이 나타나게 됩니다.

데모 화면은 http://www.hancoma.com/cart
댓글 8
-
궁극절세미남
2002.12.12 00:25
-
진상태
2002.11.22 17:39
한꼬마님 강의 잘 보고 있습니다... 이번에 제로보드 연동에 대해서도 강좌에서 언급하실건가요? -
최석기
2002.11.22 12:07
문의 드릴께요....
지금 잘 따라하고 있는대요 궁금한것이.,.,,원프레임으로 사이트 제작할때요.
top부분하고 menu부분하고 main으로 나눠서 할때요...상품카테고리가 메뉴부분에 들어가고
상품내용이 main으로 들어가면요...메뉴부분에서 상품을 클릭해서 들어갈면 상품이 매인에 나오자너요 그럼 메인부분에 상품이 차고 메뉴부분은 없어지는대요. 상품을 클릭하고 들어갔을때 왼쪽에는 메뉴부분이나오고 상품은 메인부분에 나오게 할려면
(예를들어 위에만드신것을 참고로)
추천전문샵부분에 상품카테고리를 넣고 카테고리를 클릭했을때 왼쪽에 상품카테고리 오른쪽에 상품리스트가 보이고요 다시 오른쪽에 상품리스트에서 상품을 클릭했을때. 왼쪽에 상품카테고리 오른쪽에 상품내용....이렇게요..
쉬운내용을 넘 복잡하게 물어보는지 모르겠는대요..초보라서 갈켜주세요...
한꼬마님 화팅.......
아 그리고 저는 원프래임으로 만들때 아이프래임으로 적용할려그러거든요...ㅎ ㅣ~
좋은하루 되세요.... -
한꼬마
2002.11.22 13:08
강좌 부분 그부분이 나올겁니다. 지금 간단하게 말씀 드릴 수도 있겠지만 차근 차근 하는게 좋을것 같아 일단 다음 강좌를 기다려 주세요. 지금 웹페이지 부분이니깐 결국 그런 방법론들을 강의 할겁니다. -
최석기
2002.11.22 19:06
한꼬마님...님의 강의 계속 기다릴랍니다. 쭈~~~~~~~~~~~~~~~~~~~~욱~~~
될때까징...
강의 수고하세요~~~~~~~~~~~~ -
한꼬마
2002.11.22 19:10
예 연동은 아닌데 자꾸 연동 연동 나오니깐 이상타 저 절대로 연동 한다는 말 안했습니다.
대신 조화 ^^ 조화가 맞습니다.
님들 잘보세요. 두 프로그램을 로그인까지 연동할 필요가 없는 프로그램이예요.
전 조화라고 말씀드립니다. 연동 절대 아님 조화..
그런데요. 대부분 사이트에서 이렇게 한다는거 기억하세요. -
JustOne
2002.11.23 12:12
질문드립니다..강좌 아주 잘보고 있어요^_^;
근데 기본적인 틀을 만들어놓고 상품같은거 가져올려면 아이프레임으로 열어야 하는건가요?^_^ -
한꼬마
2002.11.23 14:57
아이 프레임은 아니고 그냥 include 이용하여 틀과 맞추시면 됩니다. 아마 일요일까지 자료를 준비하면 등록할 수 있을것 같아요.
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| [Siren]페이지 여백 없애기 [8] | 세이렌 | 2002.07.31 |
| [스타일시트] 페이지 여백 없애기2 ^^ ↓ 아래글을 보충합니다. [8] | ZipShin | 2002.07.31 |
| [HTML 초보자] HTML 홈페이지의 태그 기본구조. [4] | ZipShin | 2002.08.07 |
| [HTML 초보자] HTML 홈페이지의 태그 기본구조2. [13] | ZipShin | 2002.08.09 |
| [Siren]소스보기 금지된 페이지 저장하기! (강좌가 아닌가..;;) [15] | 세이렌 | 2002.08.12 |
| 깔끔한 홈페이지를 만들고 싶다면 꼭 알아야 할 것(1) [5] | 키르(SP) | 2002.08.15 |
| 깔끔한 홈페이지를 만들고 싶다면 꼭 알아야 할 것(2) [9] | 키르(SP) | 2002.08.15 |
|
노프레임 홈페이지 만들기 강좌:)
[53]
| Alunar@R. | 2002.08.22 |
|
[Tip]한글 97로 홈페이지 틀 짜기
[8]
| Alunar | 2002.09.21 |
| 스크롤바를 이용하지 않고 페이지내에서 원하는 위치로 이동하기 [10] | 유지호 | 2002.09.28 |
| 모바일(핸드폰용) 홈페이지 만들기. [8] | 고광욱 | 2003.01.13 |
| 웹페이지 대화상자 띄우기. [4] | 세죠위그이 | 2003.02.05 |
|
쭘's 식 쉽게 홈페이지 만들기
[15]
| 쭘's | 2003.03.17 |
|
노프레임홈페이지 디비기 1 - 계층
[16]
| 리디 | 2003.03.25 |
|
노프레임홈페이지 디비기 2 - 헤더와 풋터
[57]
| 리디 | 2003.03.26 |
|
쭘's식 홈페이지 만들기 No.2 - 예제 미리보기 포함
[14]
| 쭘's | 2003.03.30 |
|
노프레임홈페이지 디비기 3 - 경로
[42]
| 리디 | 2003.03.31 |
| 홈페이지의 위아래를 바꾸어 보자! [10] | 세죠위그이 | 2003.04.01 |
|
노프레임홈페이지 디비기 4 - 쌍벽
[36]
| 리디 | 2003.04.08 |
| 스스로 사라지는 웹페이지 만들기 [3] | 최재철 | 2003.04.08 |
이런 메시지가 나오는데 왜그런가욤?
호스팅업체에 물어보니 절대경로루 하라구 해서 절대 경로루 했는데욤.
소스를 어떤거 써야 하나욤?
제발 알려주세염 ㅜ,.ㅜ
admin.php는 인클루드가 되던데....