웹마스터 팁
회원 관리 리스트에 생일/설명/활동량 추가하기
2008.11.21 18:22
회원 관리 리스트에 생일/이메일 추가하기와 거의 같은 팁입니다만. 이번에 1.1.0으로 버전업이 되면서 관리자 스킨이 바뀌는 바람에 예전의 팁은 '전혀' 쓸데가 없어져 버렸습니다. 그래서 다시 만들었지요 -_-a

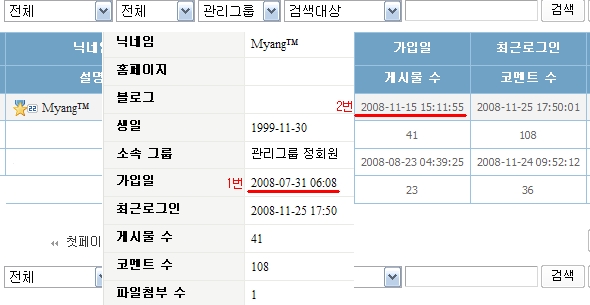
관리자 페이지에서 화원 목록을 이렇게 바꿔버리는게 목표입니다. 기본 표시되는 항목 외에도 생일, 관리자 설명, 회원 활동량 등이 추가로 표시됩니다. ...기본 항목조차 제대로 안 적은 불량한 사람들은 개인정보 보호고 나발이고 해줄 의도가 없기에 안 가렸습니다.
이렇게 해두면 새로 가입한 회원들을 보고 누가 회원 가입할때 어떤 부분에 문제가 있는데 글쓰기 차단(제한회원으로 돌려놓기)를 했는지 안했는지를 쉽게 알 수가 있거든요.
이렇게 바꾸면 됩니다. 사실 복잡한 소스는 전혀 없고 그냥 테이블을 약간 수정한 거라서 설명할 것은 특별히 없을것 같습니다.
1.1.0 버전 기준에서 작업한 파일입니다. 일일이 수정하기 귀찮으신 분들은 이걸 받아서 덮어 씌우면 됩니다. member_list.zip

관리자 페이지에서 화원 목록을 이렇게 바꿔버리는게 목표입니다. 기본 표시되는 항목 외에도 생일, 관리자 설명, 회원 활동량 등이 추가로 표시됩니다. ...기본 항목조차 제대로 안 적은 불량한 사람들은 개인정보 보호고 나발이고 해줄 의도가 없기에 안 가렸습니다.
이렇게 해두면 새로 가입한 회원들을 보고 누가 회원 가입할때 어떤 부분에 문제가 있는데 글쓰기 차단(제한회원으로 돌려놓기)를 했는지 안했는지를 쉽게 알 수가 있거든요.
<!-- 목록 -->
<form method="get" action="./" id="member_fo">
<table cellspacing="0" class="adminTable">
<thead>
<tr>
<th scope="col"><div>{$lang->no}</div></th>
<th scope="col"><div><input type="checkbox" onclick="checkboxSelectAll(this.form, '+
'+
'cart'); return false;"/></div></th>
<th scope="col" class="quarter_wide"><div>{$lang->user_id}</div></th>
<th scope="col" class="quarter_wide"><div>{$lang->user_name}</div></th>
<th scope="col" class="quarter_wide"><div>{$lang->nick_name}</div></th>
<th scope="col" class="quarter_wide"><div>{$lang->email_address}</div></th>
<th scope="col" class="quarter_wide"><div>{$lang->signup_date}</div></th>
<th scope="col"><div>{$lang->last_login}</div></th>
<th scope="col" colspan="2"><div> </div></th>
</tr>
<tr>
<th scope="col" colspan="2"></th>
<th scope="col" class="quarter_wide"><div>{$lang->group}</div></th>
<th scope="col" class="quarter_wide"><div>{$lang->birthday}</div></th>
<th scope="col" class="quarter_wide"><div>{$lang->description}</div></th>
<th scope="col" class="quarter_wide"><div>회원 활동량</div></th>
<th scope="col" class="quarter_wide" colspan="4"><div></div></th>
</tr>
</thead>
<tbody>
<!--@foreach($member_list as $no => $val)-->
{@ $val->group_list = implode(', ', $val->group_list)}
<tr class="row{$cycle_idx}">
<td class="center number" rowspan="2">{$no}</td>
<td class="center" rowspan="2"><input type="checkbox" name="cart" value="{$val->member_srl}"/></td>
<td><a href="{getUrl('act','dispMemberAdminInfo','member_srl',$val->member_srl)}">{htmlspecialchars($val->user_id)}</a></td>
<td>{htmlspecialchars($val->user_name)}</td>
<td><span class="member_{$val->member_srl}">{htmlspecialchars($val->nick_name)}</span></td>
<td>{$val->email_address}</td>
<td class="date center nowrap">{zdate($val->regdate,"Y-m-d H:i:s")}</td>
<td class="date center nowrap">{zdate($val->last_login,"Y-m-d H:i:s")}</td>
<td class="nowrap">
<!--@if($val->homepage)--><a href="{$val->homepage}" class="homepage" onclick="window.open(this.href);return false;"><img src="./images/icon_homepage.gif" title="{$lang->homepage}" alt="{$lang->homepage}" /></a> <!--@end-->
<!--@if($val->blog)--><a href="{$val->blog}" class="blog" onclick="window.open(this.href);return false;"><img src="./images/icon_blog.gif" title="{$lang->blog}" alt="{$lang->blog}" /></a> <!--@end-->
</td>
<td class="delete center"><!--@if($val->is_admin != 'Y')--><a href="{getUrl('act','dispMemberAdminDeleteForm','member_srl', $val->member_srl)}">{$lang->cmd_delete}</a><!--@else--><img src="./images/icon_management.gif" title="{$lang->is_admin}" alt="{$lang->is_admin}" /><!--@end--></td>
</tr>
<tr>
<td><p>{$val->group_list} </p></td>
<td>{zdate($val->birthday,"Y-m-d")}</td>
<td>{$val->description} </td>
<td colspan="6">{@ $oPointModel = &getModel('point'); $point = $oPointModel->getPoint($val->member_srl); $oModuleModel = &getModel('module'); $config = $oModuleModel->getModuleConfig('point'); $level = $oPointModel->getLevel($point, $config->level_step); }
레벨: {$level}, 점수: {$point}점</td>
</tr>이렇게 바꾸면 됩니다. 사실 복잡한 소스는 전혀 없고 그냥 테이블을 약간 수정한 거라서 설명할 것은 특별히 없을것 같습니다.
1.1.0 버전 기준에서 작업한 파일입니다. 일일이 수정하기 귀찮으신 분들은 이걸 받아서 덮어 씌우면 됩니다. member_list.zip
댓글 16
-
earthhero.me
2008.11.21 22:53
아하하 감사합니다. 일단 적용. 잘됩니다용 ^^ -
좋네요 추천 날립니다 ^-^
회원관리하는데 도움이 되겠네요. -
♡不明♡
2008.11.25 06:43
좋네요...
근데 궁굼한게 있는데요...회원을 그룹이동 하면...
회원목록에 가입일에 date정보가 그룹이동한 날로 바뀌던데...
회원정보보기에 가입일 date는 그대로있습니다.
혹시 회원정보보기에 가입일 date정보를 회원목록 가입일 불러 올려면 우째 해야 할지..ㅠ.ㅠ -
老姜君
2008.11.25 16:13
목록에서나 정보에서나 regdate를 불러올텐데요? 말씀하시는걸 잘 모르겠습니다. -
Inbong
2008.11.25 12:39
유용하겠네요... 질문하나 더 드려도 될지? 위의 목룍에 추가정보로 입력한 사항을 나오게 할 수는 없나요?
각 회원의 그룸을 지정할때 추가정보부분을 확인한 후에 그룹을 지정하는데 회원목록상에 나타나지 않아서 회원마다 일일이 클릭을 해야하는 수고를 합니다. 그렇게 하지 않고 회원목록상에 추가정보가 나타나면 체크를 통해서 일괄적으로 그룹을 변경할 수 있을 것 같아서....
답변주시면 매우 감사하겠습니다. -
老姜君
2008.11.25 16:14
추가정보는 참 쓰기가 까다로워서(...) 회원 정보보기의 추가정보 표시를 따다가 붙이면 될것 같습니다만 저도 자신은 없습니다 =_=a -
♡不明♡
2008.11.25 17:57

1번에 회원정보에서의 가입일과 2번에 회원목록에서의 가입일이 서로 틀려서요...
1번은 실제로 가입한 날짜이고 2번경우는 regdate 값을 불러 오는데
실제 가입일이 아니고 관리등급을 변경한 날짜더라고요...
혹시 아실까 해서요...전 실제 가입일자로 불러오고 싶어서요ㅠㅠ -
老姜君
2008.11.26 16:35
저같은 경우에는 그룹을 바꿔도 똑같이 표시됩니다. 소스도 열어서 봤지만 둘 다 regdate이니 틀릴 일은 없을것 같군요.
제가 질문해도 될까요. 게시물 수/코멘트 수를 표시하는 소스는 어떻게 되나요? -
♡不明♡
2008.11.26 19:11
http://www.zeroboard.com/15886216 여기에 올라온 팁 보고서 했어요..^^ -
老姜君
2008.11.26 23:17
감사합니다. -
미누7
2008.11.26 23:07
질문드려도 될까요?^^
회원목록에서.. 저는 추가입력사항을 출력하고 싶어서요.. 키(신장) 항목을 추가했는데요.
추가된 입력항목제목은 "키(Cm)" 이고, 입력항목 이름(템플릿에서 사용될 영문이름)은 "mheight" 로 했거든요..
그럼. 아래처럼 넣어주면 되는거 아닌가요??
제목부분..
<th scope="col" class="quarter_wide"><div>키(Cm)</div></th>
내용출력부분..
<td>{$val->mheight}</td>
위에 것을 넣었더니.. 맨위에 제목나오는곳은 "키"라고 정상적으로 나왔는데,
내용 출력부분은 빈칸으로 나와요.. ㅠㅠ
왜 이런거죠? ㅠㅠ
글고 키 부분이 회원목록에 출력되려면 어떻게 해야되죠?? ㅠㅠ -
老姜君
2008.11.26 23:18
추가 입력사항의 값을 불러오는 방법은 기본 입력사항의 값을 불러오는 것과 다릅니다.
저도 그 방법좀 알았으면 좋겠네요. 메뉴얼도 없고 -_-... -
♡不明♡
2008.11.27 04:27
회원정보쪽은 이렇게 데이터 불러오고... {zdate($member_info->regdate,"Y-m-d H:i")}
관리자 모드에 회원목록에선 {zdate($val->regdate,"Y-m-d H:i")} 요렇게 불러오는데 무슨차인지 ㅡㅠ -
老姜君
2008.11.27 13:36
같습니다. zdate는 날짜 처리이고.
회원 정보는 딱 그 회원 한명만 불러오니까 바로 member_info를 쓰고, 회원 목록에서는 목록을 같이 불러오니까 val이 되버립니다.
뒤에 사용하는게 regdate로 같고 날짜 표현식도 Y-m-d H:i로 같은데 말이지요. -
♡不明♡
2008.11.28 10:03
아 그렇군요....아 근데 왜 날짜가 서로 틀릴까요 에구구..ㅠㅠ 답변 감사합니다 ^^ -
o앙마o
2008.12.30 02:51
오늘 잘 적용 해서 다 잘되는데
설명 값이 안나오네요
설명 값은 어디를 또 수정해야 하나요?
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 프로필이미지, 이미지마크, 이미지이름 수정, 추가시 포인트 삭감 [1] | lattente | 2009.11.02 |
| 제로보드4->XE 데이터 이전 시 회원 정보 오류 / 포인트 문제 [10] | 개돌 | 2009.10.08 |
| 추천과 추천포인트 관련 팁 [8] | 고진감래 | 2009.09.30 |
| 이미지마크 쓸 경우 레벨아이콘 위치 바꾸기 | 고진감래 | 2009.09.30 |
|
까오천사님의 만기일 팁을 1.2.4에 맞게 수정했어요.
[15]
| 도파 | 2009.08.27 |
| 회원정보 손쉽게 엑셀 파일로 저장하기 [34] | thejeon | 2009.08.05 |
|
확장변수에 회원정보를 넣어보자
[10]
| 개돌 | 2009.06.30 |
| 로그인 페이지 만드는 방법 [5] | 산토 | 2009.06.12 |
| 별도 페이지 로그인방법 | cornet | 2009.05.21 |
|
주민등록 입력 폼 1.2.0
[55]
| 개돌 | 2009.04.10 |
|
클릭마다 조회수 올리기 [1.4.0]
[12]
| 지B | 2009.04.04 |
|
제로보드의 아이콘을 내 맘대로 변경하기...(2)
[2]
| winter548 | 2009.03.23 |
|
제로보드의 아이콘을 내 맘대로 변경하기...(1)
[3]
| winter548 | 2009.03.23 |
| 테스트용 아이디 탈퇴 막기 [1] | SMaker | 2009.02.26 |
| 주민등록번호 입력 폼 추가 (1.1.5 기준) [39] | 개돌 | 2009.02.16 |
|
관리자 여러명 만들기 팁
[1]
| 만쓰별(정만) | 2009.02.03 |
|
회원약관 추가
[7]
| 애치티 | 2009.01.15 |
| 회원정보 이미지 항목 추가 [3] | 개돌 | 2008.12.22 |
| [초간단]회원팝업메뉴에 메뉴넣기 [1] | Pw-NET | 2008.11.30 |
|
회원 관리 리스트에 생일/설명/활동량 추가하기
[16]
| 老姜君 | 2008.11.21 |
