묻고답하기
My Cgi 의 주크박스에서 말이죠;
2002.06.02 16:42
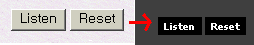
[img:./files/attach/images/780912/1535319/./files/attach/images/122/319/535/001/1mycgi.gif,align=left,width=254,height=45]
음 나머지는 대충 어떻게 해서 수정하겠는데
그 버튼 있잖아요. 첨부해 놓은 파일 보면
Listen 하고 Reset 버튼이요.
음 왼쪽이 원래 되어져있는 버튼이구요
오른쪽은 똑같이 mycgi 소스로 만든 주크박스인데
수정하실때 버튼도 수정하셨는지 저렇게 되어져있더라구요.
음; 왼쪽 버튼을 오른쪽 버튼처럼 수정하려면
어떻게 해야하나요;; ?
초보라서 잘 몰라서 그런데 자세히 설명 좀 해주세요
부탁드립니다^_^
소스를 어떻게 고쳐야 할지;;; 참;;;

음 나머지는 대충 어떻게 해서 수정하겠는데
그 버튼 있잖아요. 첨부해 놓은 파일 보면
Listen 하고 Reset 버튼이요.
음 왼쪽이 원래 되어져있는 버튼이구요
오른쪽은 똑같이 mycgi 소스로 만든 주크박스인데
수정하실때 버튼도 수정하셨는지 저렇게 되어져있더라구요.
음; 왼쪽 버튼을 오른쪽 버튼처럼 수정하려면
어떻게 해야하나요;; ?
초보라서 잘 몰라서 그런데 자세히 설명 좀 해주세요
부탁드립니다^_^
소스를 어떻게 고쳐야 할지;;; 참;;;
button {스타일시트 소스}
이런 식의 구문이 있을거에요. 거기 안에 들어있는 각각 해당되는 부분들을 바꿔주시면 되요.
(border-width:버튼의 테두리의 굵기. 숫자의 단위는 픽셀. border-color:테두리의 색깔. background-color: 버튼 배경색의 색깔. color: 글씨색깔. font-size: 폰트크기. height: 아마도 버튼의 세로크기인듯.이건 잘 모르겠네요.)
그리고 완벽하게 오른쪽처럼 하시려면
BUTTON {border-width:1; border-color:black; background-color:black; color:white; font-size:7pt;}
아마 이렇게만 해도 괜찮을 거에요. (글씨크기는 잘 모르겠네요. 아마 7pt인거 같애서 그렇게 적었어요)