묻고답하기
라디오버튼으로 변경할수 있는 방법 좀......ㅡㅡ;
2003.02.19 17:55
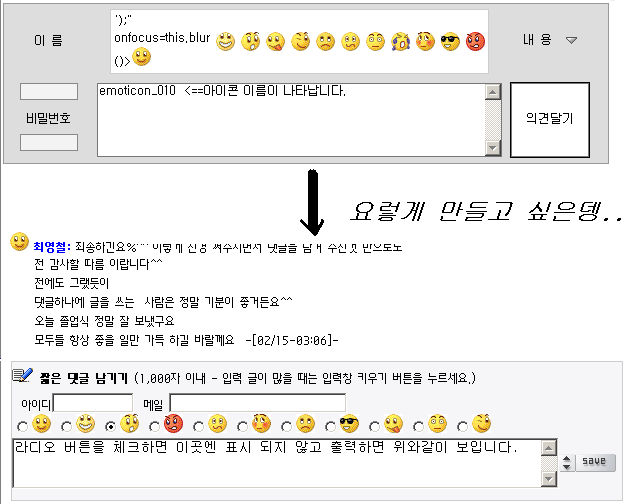
짧은글 달기에 그림과 같이 작성자 이름앞에 이모티콘을 삽입할려고 합니다.
그런데 현재 이 방식은 아이콘 위에 마우스를 누르면 해당아이콘이 짧은글 창에 아이콘의 이름이 출력이 됩니다.
물론 글을 올리고 확인할때는 아이콘으로 나타나지만요
이런 현상을 다음 그림과 같이 라디오 버튼을 이용해서 짧은글을 작성할때는 표시되지 않고
작성글을 볼때만 라디오 버튼에 체크된 아이콘이 나타나게 할 수있는 방법을 찾고 싶습니다.
너무 초보라 조금씩 배워가고 있습니다.
고수님들께.......가르쳐 주세요
아래 소스는 스킨자료실에 있는 이모티콘 게시판의 소스중 일부입니다.
==============emoticon.php소스의 일부입니다.==============
<?
function emoticon_html($str,$dir)
{
.....
.....
$str=eregi_replace("emoticon_018","<img src=./emoticon/emoticon_18.gif width=19 height=19 border=0>",$str);
$str=eregi_replace("emoticon_019","<img src=./emoticon/emoticon_19.gif width=19 height=19 border=0>",$str);
$str=eregi_replace("emoticon_020","<img src=./emoticon/emoticon_20.gif width=19 height=19 border=0>",$str);
return $str;
}
?>
==============emoticon.php2소스의 일부입니다.==============
<script src=./emoticon/emotisd.js></script>
<table border=0 cellpadding=3 cellspacing=0 style="background-color:white;border:1px solid #cdcdcd;width:133;" align=center>
<tr>
<td class=off onmousedown=this.className='down' onmouseup=this.className='up' onmouseover=this.className='on' onmouseout=this.className='off'><a HREF="javascript:AddEmoticon('+ '+ '<img src="http://www.마이홈.com/bbs/emoticon/emoticon_09.gif width=19 height=19 border=0">');" onfocus=this.blur()><img SRC="./emoticon/emoticon_09.gif" WIDTH=19 HEIGHT=19 BORDER=0></a></td>
<td class=off onmousedown=this.className='down' onmouseup=this.className='up' onmouseover=this.className='on' onmouseout=this.className='off'><a HREF="javascript:AddEmoticon('emoticon_010');" onfocus=this.blur()><img SRC="./emoticon/emoticon_10.gif" WIDTH=19 HEIGHT=19 BORDER=0></a></td>
.....
....
.....
</tr>
</table>
</div>
==============view.php소스의 앞부분 입니다.==============
<?
include "emoticon/emoticon.php";
$memo = emoticon_html($memo,$dir);
?>
==============view_write_comment.php소스의 일부분 입니다.==============
<!-- 이모티콘 삽입 -->
<? include "emoticon/emoticon2.php"; ?>
==============view_comment.php소스의 일부분 입니다.==============
<!-- 삽입한 이모티콘 -->
<? $c_memo = emoticon_html($c_memo,$dir); ?>
========================이미지======================================

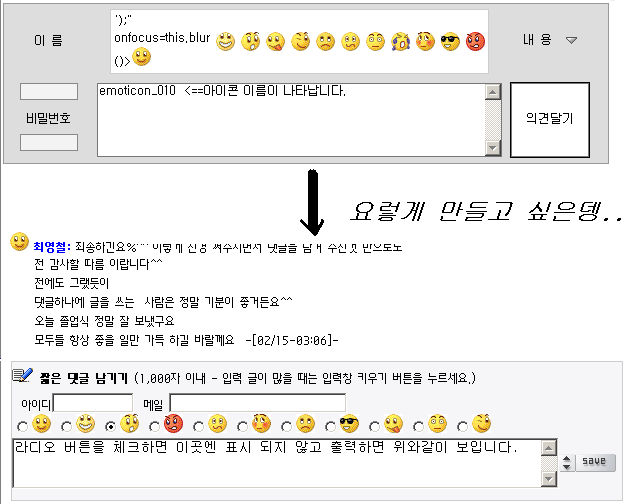
그런데 현재 이 방식은 아이콘 위에 마우스를 누르면 해당아이콘이 짧은글 창에 아이콘의 이름이 출력이 됩니다.
물론 글을 올리고 확인할때는 아이콘으로 나타나지만요
이런 현상을 다음 그림과 같이 라디오 버튼을 이용해서 짧은글을 작성할때는 표시되지 않고
작성글을 볼때만 라디오 버튼에 체크된 아이콘이 나타나게 할 수있는 방법을 찾고 싶습니다.
너무 초보라 조금씩 배워가고 있습니다.
고수님들께.......가르쳐 주세요
아래 소스는 스킨자료실에 있는 이모티콘 게시판의 소스중 일부입니다.
==============emoticon.php소스의 일부입니다.==============
<?
function emoticon_html($str,$dir)
{
.....
.....
$str=eregi_replace("emoticon_018","<img src=./emoticon/emoticon_18.gif width=19 height=19 border=0>",$str);
$str=eregi_replace("emoticon_019","<img src=./emoticon/emoticon_19.gif width=19 height=19 border=0>",$str);
$str=eregi_replace("emoticon_020","<img src=./emoticon/emoticon_20.gif width=19 height=19 border=0>",$str);
return $str;
}
?>
==============emoticon.php2소스의 일부입니다.==============
<script src=./emoticon/emotisd.js></script>
<table border=0 cellpadding=3 cellspacing=0 style="background-color:white;border:1px solid #cdcdcd;width:133;" align=center>
<tr>
<td class=off onmousedown=this.className='down' onmouseup=this.className='up' onmouseover=this.className='on' onmouseout=this.className='off'><a HREF="javascript:AddEmoticon('+ '+ '<img src="http://www.마이홈.com/bbs/emoticon/emoticon_09.gif width=19 height=19 border=0">');" onfocus=this.blur()><img SRC="./emoticon/emoticon_09.gif" WIDTH=19 HEIGHT=19 BORDER=0></a></td>
<td class=off onmousedown=this.className='down' onmouseup=this.className='up' onmouseover=this.className='on' onmouseout=this.className='off'><a HREF="javascript:AddEmoticon('emoticon_010');" onfocus=this.blur()><img SRC="./emoticon/emoticon_10.gif" WIDTH=19 HEIGHT=19 BORDER=0></a></td>
.....
....
.....
</tr>
</table>
</div>
==============view.php소스의 앞부분 입니다.==============
<?
include "emoticon/emoticon.php";
$memo = emoticon_html($memo,$dir);
?>
==============view_write_comment.php소스의 일부분 입니다.==============
<!-- 이모티콘 삽입 -->
<? include "emoticon/emoticon2.php"; ?>
==============view_comment.php소스의 일부분 입니다.==============
<!-- 삽입한 이모티콘 -->
<? $c_memo = emoticon_html($c_memo,$dir); ?>
========================이미지======================================