묻고답하기
드림위버에서 css여는데 생긴 문제입니다..T.T
2003.03.13 16:09
저는 작업할때 html head에다가 직접 css를 넣기보단
<link rel=StyleSheet href=스타일시트파일주소 type=text/css title=style>
이런식으로 불러와서 쓰는걸 즐겨 하는데여.. (아무래도 이렇게 하는게 html 파일을 불러오는데
부담이 없을테니까요...)
문제는 제가 전에 에디터나 드림위버 MX에서 그런식으로 만들어 쓰던 css 파일을
드림위버 3.0에서 똑같이 불러와서 쓰려고 했더니, 그런식으론 쓸수가 없더라구여..
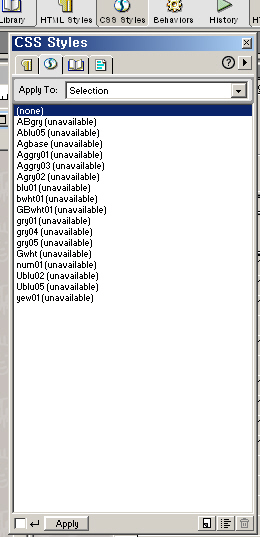
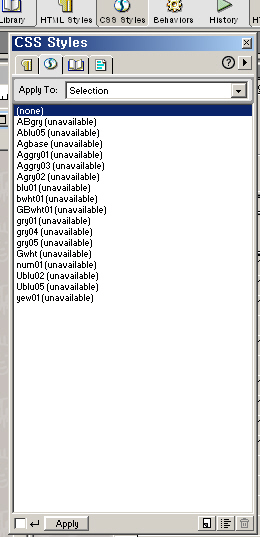
저런식으로 인클루드 했더니 드림위버의 css패널의 css이름 옆에 (unavailable) 이란 말이 생기더라구여.
말그대로 그 css를 적용해도 실제로 적용이 안되구여.. (태그상으론 적용되지만 화면에선 적용안되게 나와여)
바로 아래 그림처럼 나오게 되요... T.T

이게...3.0이 하위버전이라 저런걸까요?
혹시 해결할 수 있는 방법을 아시는분 있음 좀 알려주세요...
css 인클루드 기능이 안되다 보니 어쩔수 없이 각 페이지마다 필요 css를 다 head에 넣어야해서
불편하기도 하고...css의 전체적인 관리가 안되니깐여...
집에선 MX 쓰고 회사에선 3.0 쓰는데...(회사 정책상 정품만 써야해서 제맘대로 MX를 구해서 깔수도 없네요)
양쪽에서 다 작업해야하는 저로선 막막합니다..
그렇다고 집에껄 3.0으로 깔고 쓰자니...인간적으로 넘 불편하구요..(4.0만 되도 쓸만한데요..code view가 넘 불편해서뤼..)
그럼 여러분들의 지혜를 부탁드립니다..
<link rel=StyleSheet href=스타일시트파일주소 type=text/css title=style>
이런식으로 불러와서 쓰는걸 즐겨 하는데여.. (아무래도 이렇게 하는게 html 파일을 불러오는데
부담이 없을테니까요...)
문제는 제가 전에 에디터나 드림위버 MX에서 그런식으로 만들어 쓰던 css 파일을
드림위버 3.0에서 똑같이 불러와서 쓰려고 했더니, 그런식으론 쓸수가 없더라구여..
저런식으로 인클루드 했더니 드림위버의 css패널의 css이름 옆에 (unavailable) 이란 말이 생기더라구여.
말그대로 그 css를 적용해도 실제로 적용이 안되구여.. (태그상으론 적용되지만 화면에선 적용안되게 나와여)
바로 아래 그림처럼 나오게 되요... T.T

이게...3.0이 하위버전이라 저런걸까요?
혹시 해결할 수 있는 방법을 아시는분 있음 좀 알려주세요...
css 인클루드 기능이 안되다 보니 어쩔수 없이 각 페이지마다 필요 css를 다 head에 넣어야해서
불편하기도 하고...css의 전체적인 관리가 안되니깐여...
집에선 MX 쓰고 회사에선 3.0 쓰는데...(회사 정책상 정품만 써야해서 제맘대로 MX를 구해서 깔수도 없네요)
양쪽에서 다 작업해야하는 저로선 막막합니다..
그렇다고 집에껄 3.0으로 깔고 쓰자니...인간적으로 넘 불편하구요..(4.0만 되도 쓸만한데요..code view가 넘 불편해서뤼..)
그럼 여러분들의 지혜를 부탁드립니다..