묻고답하기
우째! 이런 일이....
2007.12.22 14:17
고수분들 내말좀 들어보소
일단 홈페이지 관련하여 초보임을 밝혀둡니다.
그동안 메인페이지를 꾸미기 위하여
/html/zbxe/layouts/xe_official/css/ 폴더에 있는
"default.css" 파일을 열심히 수정작업하여 나름대로 메인페이지를 꾸몄습니다.
허접 홈페이지 - http://yooks.co.kr
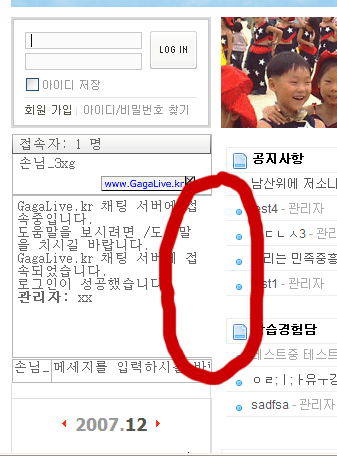
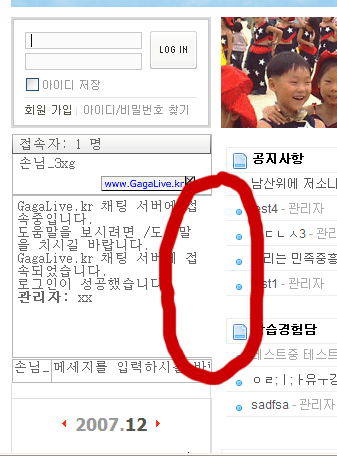
그런데 좌측메뉴 부분에 이미지카운터 위젯이나 가가챗 위잿을 넣으면 아래의 그림(빨간색 표시부분)
과 같이 좌측메뉴 세로선이 없어집니다.

그래서 "default.css" 파일을 잘못 건드려서 그런가보다 생각하고
"default.css" 파일을 검토해 봤지만 도저히 모르겠어서
원본파일(전혀 건들지 않았던파일)을 다시 업로드해서 처음부터 하나하나 다시 수정해야겠다 생각하고
원본 default.css 파일을 업로드 하였는데
이상한 것은
홈페이지 메인이나 모든 내용들이 전혀 변한 것이 없다는 것입니다.
처음 메인페이지 작업할 때는 분명히 default.css 파일을 수정해야만 내가 원하는 header파일이나 메인메뉴,로고
등을 꾸밀수 있었는데
어찌하여 지금은 전혀 손대지 않은 default.css 을 업로드 하였는데도 홈페이지가 전혀 변하지 않느냐는 것입니다.
내가 뭔가 잘못알고 헛다리 짚고 있는건지 고수님들 답변을 기달려봅니다.
일단 홈페이지 관련하여 초보임을 밝혀둡니다.
그동안 메인페이지를 꾸미기 위하여
/html/zbxe/layouts/xe_official/css/ 폴더에 있는
"default.css" 파일을 열심히 수정작업하여 나름대로 메인페이지를 꾸몄습니다.
허접 홈페이지 - http://yooks.co.kr
그런데 좌측메뉴 부분에 이미지카운터 위젯이나 가가챗 위잿을 넣으면 아래의 그림(빨간색 표시부분)
과 같이 좌측메뉴 세로선이 없어집니다.

그래서 "default.css" 파일을 잘못 건드려서 그런가보다 생각하고
"default.css" 파일을 검토해 봤지만 도저히 모르겠어서
원본파일(전혀 건들지 않았던파일)을 다시 업로드해서 처음부터 하나하나 다시 수정해야겠다 생각하고
원본 default.css 파일을 업로드 하였는데
이상한 것은
홈페이지 메인이나 모든 내용들이 전혀 변한 것이 없다는 것입니다.
처음 메인페이지 작업할 때는 분명히 default.css 파일을 수정해야만 내가 원하는 header파일이나 메인메뉴,로고
등을 꾸밀수 있었는데
어찌하여 지금은 전혀 손대지 않은 default.css 을 업로드 하였는데도 홈페이지가 전혀 변하지 않느냐는 것입니다.
내가 뭔가 잘못알고 헛다리 짚고 있는건지 고수님들 답변을 기달려봅니다.
댓글 2
-
백성찬
2007.12.22 14:33
-
유경섭
2007.12.22 18:46
답변 감사합니다.
가가챗을 가서 보니까
스크롤바가 생기기전에도 정상적으로 세로선이 보이더군요
아마도 내 프로그램상의 문제인듯 하구요
더큰 의문은
처음 메인작업할 때에는 default.css를 수정하면서 메인작업을 완성을 했는데
완성한 이후
처음 원본상태의 default.css를 업로드를 해도
default.css와 상관없이 이미 수정 적용된 메인 이미지가 뜬다는 겁니다.
이런 상황이 이해가 않됩니다.
아무튼 답변 감사합니다.
스크롤바가 생기면서 테두리를 겸하는데 이것이 없어서 빈공간으로 보입니다.
그냥 메세지 몇 개 더 넣어서 해보십시오.