묻고답하기
게시판과 로그인 정보출력...ㅠㅠ 도와주세요 ㅠㅠ...
2008.01.02 15:45
제로보드 XE처럼 게시판 좌측에 로그인 정보출력을 하고 싶었습니다...
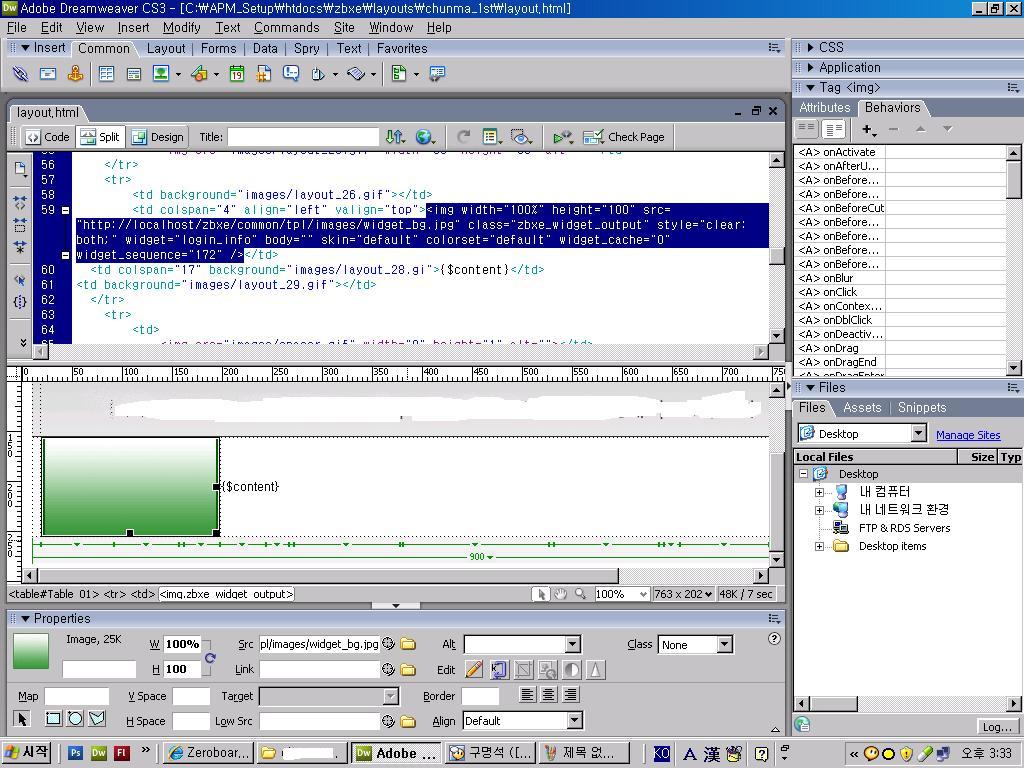
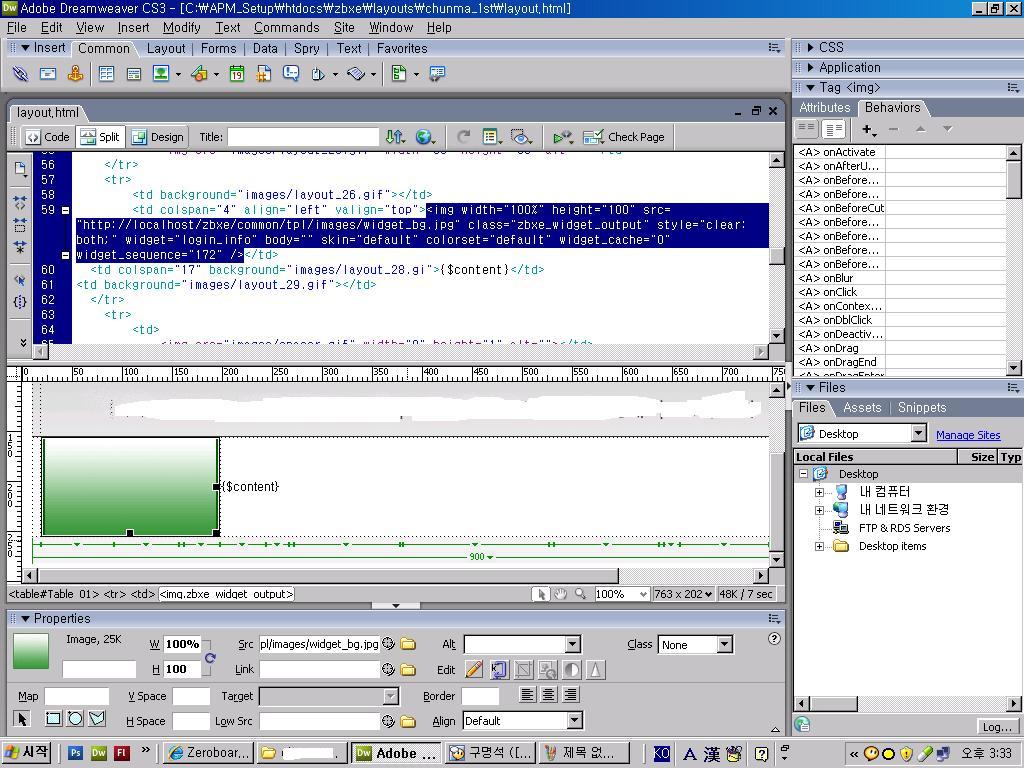
그래서 이렇게 했지요, ↓

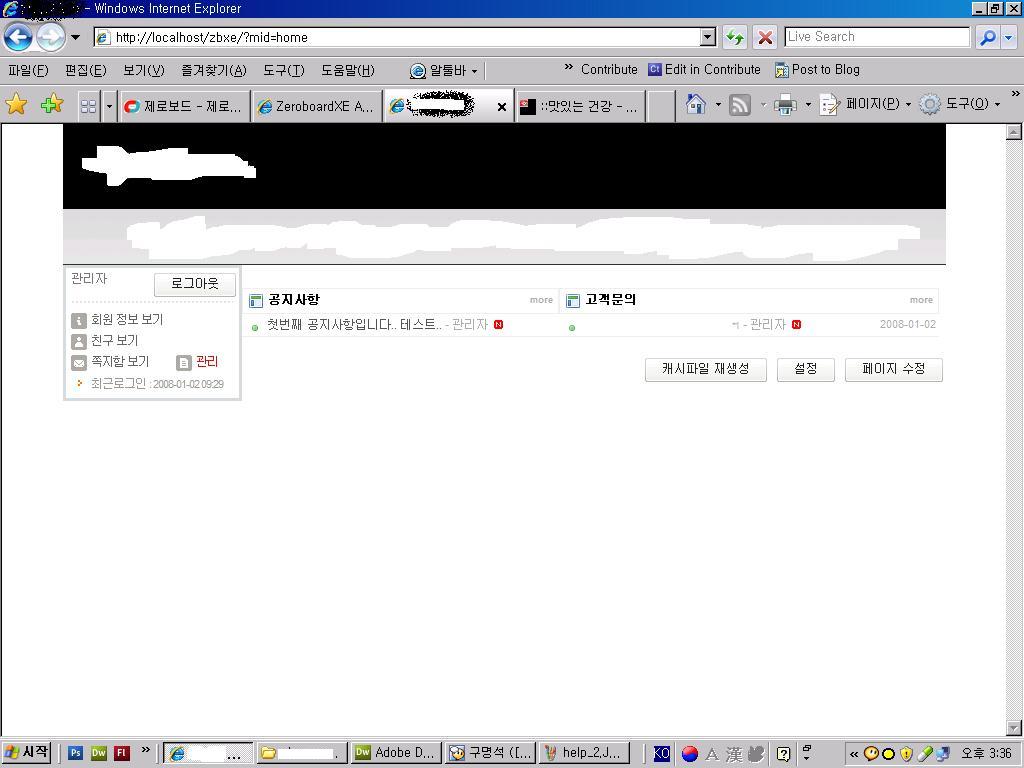
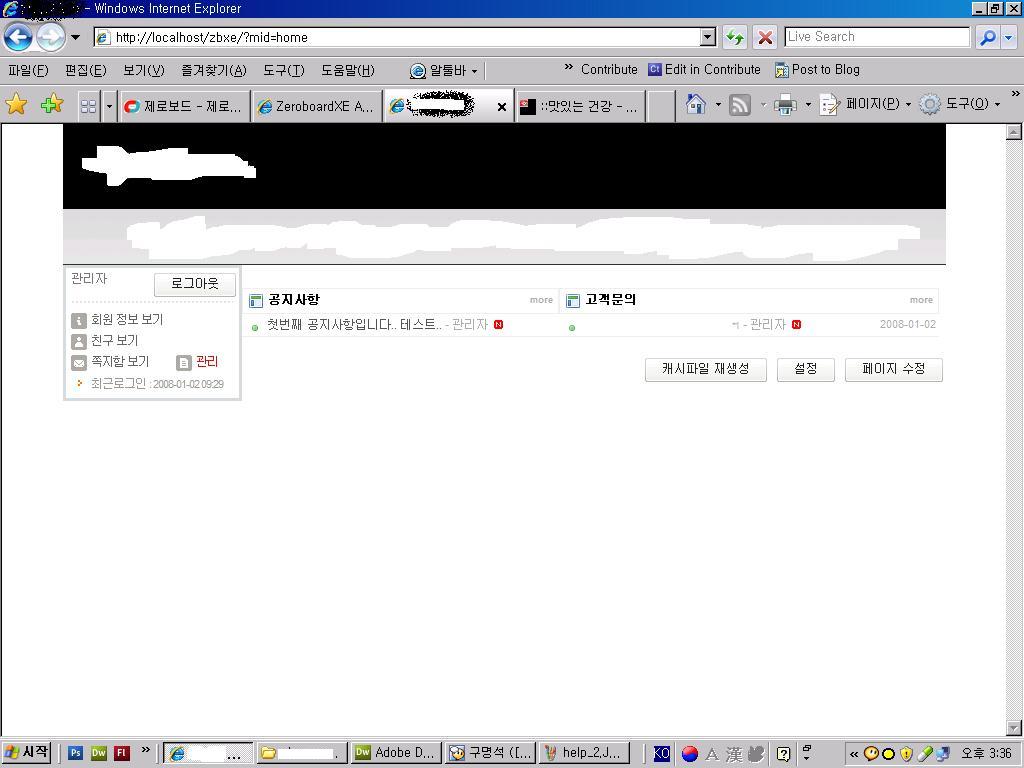
처음에는 잘 되는듯이 보였습니다..

그런데..
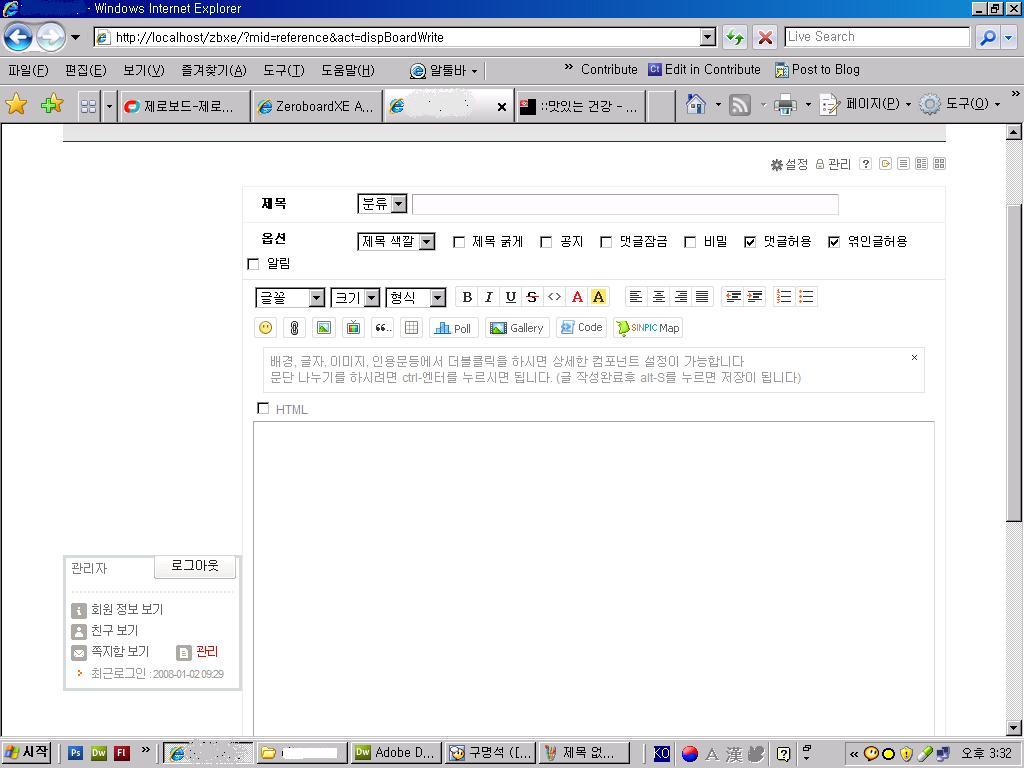
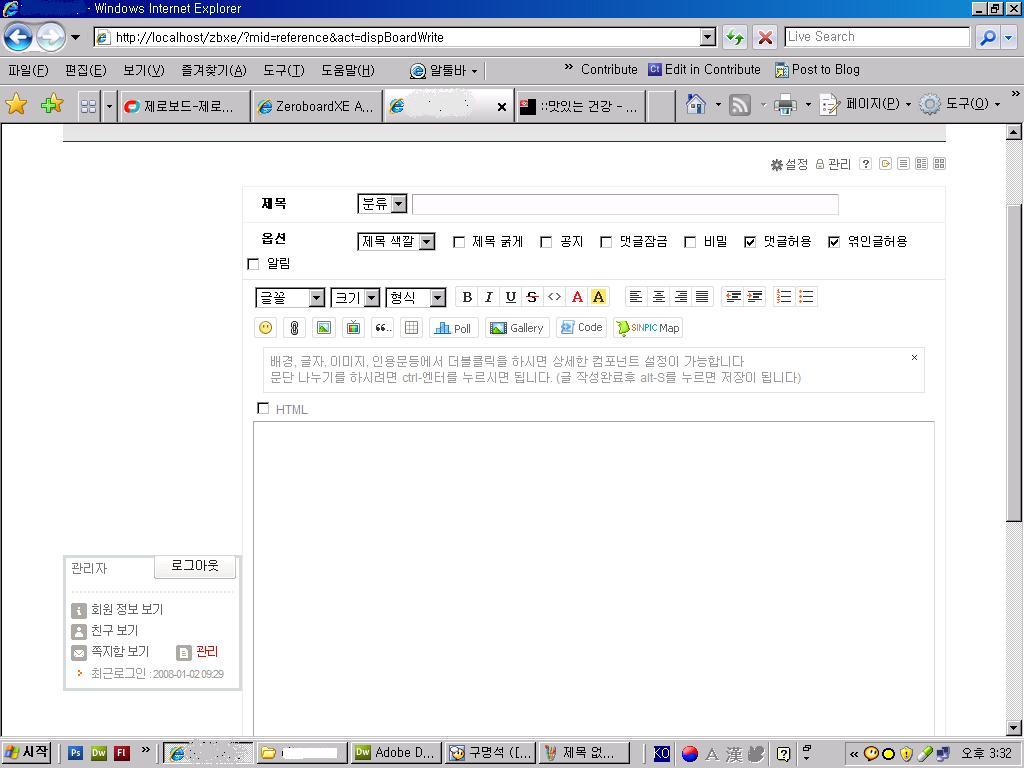
막상 글 작성화면에 가니까 이런 안습상황이 벌어지는겁니다..ㅠ

어떻게 해야할까요??
왜 저렇게 밑으로 내려오는건가요??
혹시나 해서 해당셀 속성을 왼쪽 위로도 줘봤습니다..
해당 레이아웃 소스입니다.. 도와주세요..
이거 해결 못하면 도로 제로보드 4로 돌아가야해요 ㅠㅠ..
<!--%import("./css/css.css")-->
<table width="900" border="0" align="center" cellpadding="0" cellspacing="0" id="Table_01">
<tr>
<td rowspan="3" background="images/layout_01.gif"> </td>
<td colspan="5">
<a href="/zbxe/?mid=home"><img src="images/layout_02.gif" alt="" width="225" height="58" border="0"></a></td>
<td colspan="16">
<img src="images/layout_03.gif" width="658" height="58" alt=""></td>
<td rowspan="3" background="images/layout_04.gif"> </td>
</tr>
<tr>
<td colspan="5">
<img src="images/layout_05.gif" width="225" height="27" alt=""></td>
<td colspan="9">
<img src="images/layout_06.gif" width="414" height="27" alt=""></td>
<td colspan="3">
<img src="images/layout_07.gif" width="97" height="27" alt=""></td>
<td>
<img src="images/layout_08.gif" width="4" height="27" alt=""></td>
<td colspan="2">
<img src="images/layout_09.gif" width="110" height="27" alt=""></td>
<td>
<img src="images/layout_10.gif" width="33" height="27" alt=""></td>
</tr>
<tr>
<td>
<img src="images/layout_11.gif" width="73" height="56" alt=""></td>
<td>
<a href="/zbxe/?mid=home"><img src="images/layout_12.gif" alt="" width="65" height="56" border="0"></a></td>
<td>
<img src="images/layout_13.gif" width="5" height="56" alt=""></td>
<td colspan="3">
<a href="/zbxe/?mid=notice"><img src="images/layout_14.gif" alt="" width="105" height="56" border="0"></a></td>
<td>
<img src="images/layout_15.gif" width="5" height="56" alt=""></td>
<td>
<a href="/zbxe/?mid=introduce"><img src="images/layout_16.gif" alt="" width="106" height="56" border="0"></a></td>
<td>
<img src="images/layout_17.gif" width="3" height="56" alt=""></td>
<td>
<a href="/zbxe/?mid=map"><img src="images/layout_18.gif" alt="" width="146" height="56" border="0"></a></td>
<td>
<img src="images/layout_19.gif" width="5" height="56" alt=""></td>
<td>
<a href="/zbxe/?mid=rent"><img src="images/layout_20.gif" alt="" width="105" height="56" border="0"></a></td>
<td>
<img src="images/layout_21.gif" width="5" height="56" alt=""></td>
<td colspan="2">
<a href="/zbxe/?mid=reference"><img src="images/layout_22.gif" alt="" width="105" height="56" border="0"></a></td>
<td>
<img src="images/layout_23.gif" width="5" height="56" alt=""></td>
<td colspan="3">
<img src="images/layout_24.gif" width="85" height="56" alt=""></td>
<td colspan="2">
<img src="images/layout_25.gif" width="65" height="56" alt=""></td>
</tr>
<tr>
<td background="images/layout_26.gif"> </td>
<td colspan="4"><img width="100%" height="100" src="http://localhost/zbxe/common/tpl/images/widget_bg.jpg" class="zbxe_widget_output" style="clear:both;" widget="login_info" body="" skin="default" colorset="default" widget_cache="0" widget_sequence="172" /></td>
<td colspan="17" background="images/layout_28.gi">{$content}</td>
<td background="images/layout_29.gif"> </td>
</tr>
<tr>
<td>
<img src="images/spacer.gif" width="9" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="73" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="65" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="5" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="36" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="46" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="23" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="5" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="106" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="3" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="146" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="5" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="105" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="5" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="16" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="89" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="5" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="3" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="4" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="78" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="32" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="33" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="8" height="1" alt=""></td>
</tr>
</table>
그리고 css.css 파일에는 이런 내용을 적어놓았구요..
@charset "utf-8";
/* CSS Document */
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
부탁드립니다..ㅠㅠ
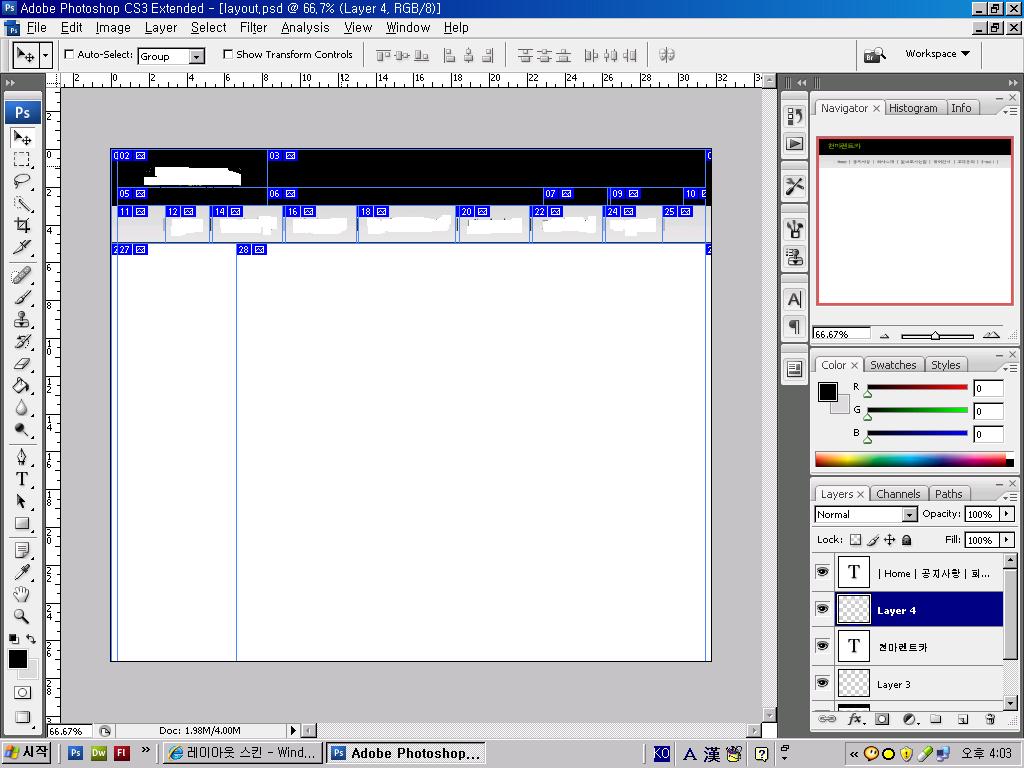
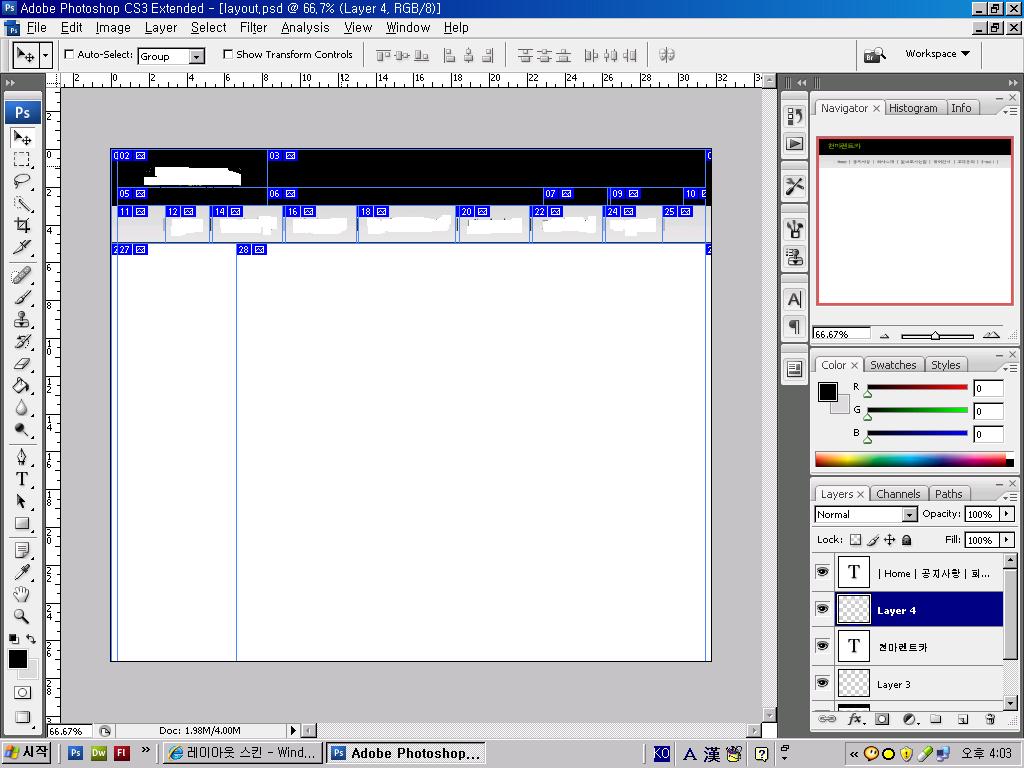
아,
맨 처음 포토샵에서 슬라이스는 이렇게 했었답니다..

1,4,26,28,29번 이미지는 지운 후 배경으로 넣었구요..
그래서 이렇게 했지요, ↓

처음에는 잘 되는듯이 보였습니다..

그런데..
막상 글 작성화면에 가니까 이런 안습상황이 벌어지는겁니다..ㅠ

어떻게 해야할까요??
왜 저렇게 밑으로 내려오는건가요??
혹시나 해서 해당셀 속성을 왼쪽 위로도 줘봤습니다..
해당 레이아웃 소스입니다.. 도와주세요..
이거 해결 못하면 도로 제로보드 4로 돌아가야해요 ㅠㅠ..
<!--%import("./css/css.css")-->
<table width="900" border="0" align="center" cellpadding="0" cellspacing="0" id="Table_01">
<tr>
<td rowspan="3" background="images/layout_01.gif"> </td>
<td colspan="5">
<a href="/zbxe/?mid=home"><img src="images/layout_02.gif" alt="" width="225" height="58" border="0"></a></td>
<td colspan="16">
<img src="images/layout_03.gif" width="658" height="58" alt=""></td>
<td rowspan="3" background="images/layout_04.gif"> </td>
</tr>
<tr>
<td colspan="5">
<img src="images/layout_05.gif" width="225" height="27" alt=""></td>
<td colspan="9">
<img src="images/layout_06.gif" width="414" height="27" alt=""></td>
<td colspan="3">
<img src="images/layout_07.gif" width="97" height="27" alt=""></td>
<td>
<img src="images/layout_08.gif" width="4" height="27" alt=""></td>
<td colspan="2">
<img src="images/layout_09.gif" width="110" height="27" alt=""></td>
<td>
<img src="images/layout_10.gif" width="33" height="27" alt=""></td>
</tr>
<tr>
<td>
<img src="images/layout_11.gif" width="73" height="56" alt=""></td>
<td>
<a href="/zbxe/?mid=home"><img src="images/layout_12.gif" alt="" width="65" height="56" border="0"></a></td>
<td>
<img src="images/layout_13.gif" width="5" height="56" alt=""></td>
<td colspan="3">
<a href="/zbxe/?mid=notice"><img src="images/layout_14.gif" alt="" width="105" height="56" border="0"></a></td>
<td>
<img src="images/layout_15.gif" width="5" height="56" alt=""></td>
<td>
<a href="/zbxe/?mid=introduce"><img src="images/layout_16.gif" alt="" width="106" height="56" border="0"></a></td>
<td>
<img src="images/layout_17.gif" width="3" height="56" alt=""></td>
<td>
<a href="/zbxe/?mid=map"><img src="images/layout_18.gif" alt="" width="146" height="56" border="0"></a></td>
<td>
<img src="images/layout_19.gif" width="5" height="56" alt=""></td>
<td>
<a href="/zbxe/?mid=rent"><img src="images/layout_20.gif" alt="" width="105" height="56" border="0"></a></td>
<td>
<img src="images/layout_21.gif" width="5" height="56" alt=""></td>
<td colspan="2">
<a href="/zbxe/?mid=reference"><img src="images/layout_22.gif" alt="" width="105" height="56" border="0"></a></td>
<td>
<img src="images/layout_23.gif" width="5" height="56" alt=""></td>
<td colspan="3">
<img src="images/layout_24.gif" width="85" height="56" alt=""></td>
<td colspan="2">
<img src="images/layout_25.gif" width="65" height="56" alt=""></td>
</tr>
<tr>
<td background="images/layout_26.gif"> </td>
<td colspan="4"><img width="100%" height="100" src="http://localhost/zbxe/common/tpl/images/widget_bg.jpg" class="zbxe_widget_output" style="clear:both;" widget="login_info" body="" skin="default" colorset="default" widget_cache="0" widget_sequence="172" /></td>
<td colspan="17" background="images/layout_28.gi">{$content}</td>
<td background="images/layout_29.gif"> </td>
</tr>
<tr>
<td>
<img src="images/spacer.gif" width="9" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="73" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="65" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="5" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="36" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="46" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="23" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="5" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="106" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="3" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="146" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="5" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="105" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="5" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="16" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="89" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="5" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="3" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="4" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="78" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="32" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="33" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="8" height="1" alt=""></td>
</tr>
</table>
그리고 css.css 파일에는 이런 내용을 적어놓았구요..
@charset "utf-8";
/* CSS Document */
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
부탁드립니다..ㅠㅠ
아,
맨 처음 포토샵에서 슬라이스는 이렇게 했었답니다..

1,4,26,28,29번 이미지는 지운 후 배경으로 넣었구요..
댓글 3
-
백성찬
2008.01.02 16:10
-
감사합니다,
백성찬님 덕분에 해결했습니다..
근데 왜 드림위버에서 같은 속성을 적용했을땐 그게 안먹었을까요??ㅠ -
물사랑
2008.01.03 01:41
백성찬님 좋으신분 또 한분 건져주셨군요.
지난번 도움 감사합니다.

valign=top