묻고답하기
레이아웃 좌측 메뉴부분에서 박스가 깨지는데....
2008.01.16 17:36
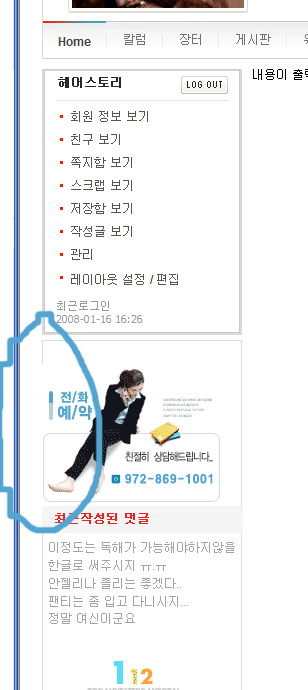
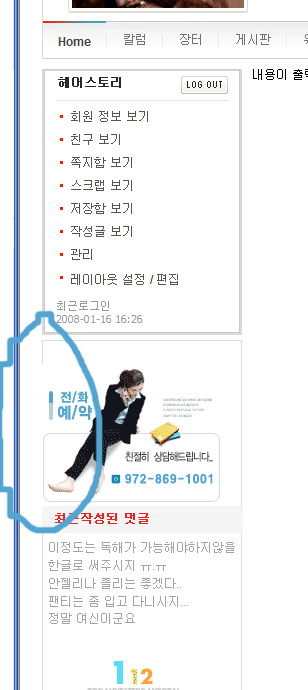
메인페이지 레이아웃 좌측하단에 이미지를 삽입했는데 박스가 깨져나오네요...
아마 저 이미지가 좌측에 딱 붙어있어서 그런것 같은데... 제가 그 문법을 몰라서 ㅠ.ㅠ
아래와 같이 했는데...아무리 해도 중앙정렬이 안되네요...
<img src="/images/center_banner.gif" table style=center;>
짊문 1 : 레이아웃에서 삽입한 이미지 중앙정열하는법
질문 2 : 이왕이면 좌,우,상,하 여백주는것도 함께 알려주시면 더 고맙겠습니다.

아마 저 이미지가 좌측에 딱 붙어있어서 그런것 같은데... 제가 그 문법을 몰라서 ㅠ.ㅠ
아래와 같이 했는데...아무리 해도 중앙정렬이 안되네요...
<img src="/images/center_banner.gif" table style=center;>
짊문 1 : 레이아웃에서 삽입한 이미지 중앙정열하는법
질문 2 : 이왕이면 좌,우,상,하 여백주는것도 함께 알려주시면 더 고맙겠습니다.

<div style="text-align:center;"><img 경로 style="margin:0 auto;"></div>
text-align:center;는 ie에서 중앙정렬시키기 위함이고, margin:0 auto;는 FF나 기타 브라우저에서 동작합니다.