웹마스터 팁
홈페이지에 예쁜 날씨 배너를 달아보자!!!!
2008.01.28 20:40

본 소스는 http://www.previl.net의 운영자이신 previl님의 오픈 소스를 이용한 것임을 먼저 밝혀 둡니다.
소스 저작권에 대해 해당 운영자께서 오픈소스로 배포함을 밝히셨기 때문에 자유롭게 수정 재배포 하실 수 있습니다.
소스 설명
해당 소스는 php+ajax 으로 제작되었습니다.
드림위즈 날씨 RSS를 PHP로 끍어와 필요한 부분만 뽑아서 xml형태로 ajax을 이용해 그 데이타를 출력 하는 형태 입니다.
출력 페이지는 CSS+div태그로 작업했고 IE6, IE7 및 파이어폭스에서 확인 하였습니다. ( 디자인은 원하시는 형태로 직접 변경하셔서 사용하셔도 됩니다.)
ajax부분은 MC 심새(phpschool공개 소스)님의 소스를 이용했습니다.
이미지는 getFile 공개 이미지를 다운받아 편집하였습니다.
압축을 푸신 후 계정에 올리시고 사용 하시면 됩니다.
p.s 드림위즈 날씨 RSS서비스를 이용하는데 드림위즈에서 출력 형태를 바꾸면 해당 프로그램이 제대로 작동되지 않을 수 있으니 수정 및 업데이트를 본사이트에서 확인 하시기 바랍니다.
적용된 사이트 미리보기
제로보드 XE 레이아웃에 소스 삽입하는 방법
1.압축 푸신 후 사용하시는 계정의 최상위 폴더에(웹페이지에의 최상위 폴더) weather이란 폴더를 만들고 그 안에다 모든 파일을 올리시기 바랍니다
2. 관리자 모드로 로그인 한뒤 레이아웃->레이아웃 편집으로 가서 다음 소스를 삽입해야 합니다.
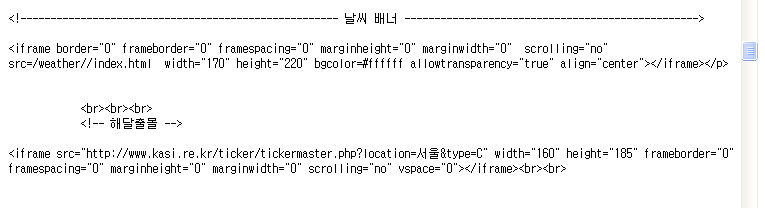
------------------------------------------------------------삽입할 코드---------------------------------------------------
<iframe border="0" frameborder="0" framespacing="0" marginheight="0" marginwidth="0" scrolling="no" src=/weather//index.html width="170" height="220" bgcolor=#ffffff allowtransparency="true" align="center"></iframe></p>
--------------------------------------------------------------삽입할 코드-------------------------------------------------
3. 삽입 할 위치
<!-- main_menu 3차 시작 -->
<!--@if($val['list'])-->
<ul>
<!--@foreach($val['list'] as $k => $v)--><!--@if($v['text'])-->
<li <!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$v['text']}</a></li>
<!--@end--><!--@end-->
</ul>
<!--@end-->
</li>
{@$idx++}
<!--@end--><!--@end-->
</ol>
<!--@end-->
-------> 여기에 삽입해주세요!!!!
4. 최종 삽입 된 모습
<!-- main_menu 3차 시작 -->
<!--@if($val['list'])-->
<ul>
<!--@foreach($val['list'] as $k => $v)--><!--@if($v['text'])-->
<li <!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$v['text']}</a></li>
<!--@end--><!--@end-->
</ul>
<!--@end-->
</li>
{@$idx++}
<!--@end--><!--@end-->
</ol>
<!--@end-->
<iframe border="0" frameborder="0" framespacing="0" marginheight="0" marginwidth="0" scrolling="no" src=/weather/index.html width="170" height="220" bgcolor=#ffffff allowtransparency="true" align="center"></iframe></p>
5. 지역 날씨 고정 방법
첨부 파일을 받으시고 압축을 푸신 뒤
index.html 하단에 보면 아래 코드가 있는데... 서울부분을 원하시는 지역으로 고치시기 바랍니다. 그럼 쿠키가 없을 시 원하시는 지역으로 나타납니다.
function getCookie(name){
var cookies = document.cookie, cookie = cookies.split('; ');
for(var i=0,cnt=cookie.length;i< cnt;i++) {
c = cookie[i].split('=');
if(c[0] == name) return unescape(c[1]);
}
return "지역이름";
}
// 무조건 특정 지역으로 고정 할려면 아래 처럼 하시면 됩니다.
function getCookie(name){
return "해당지역이름";
}
본 소스로 멋진 홈페이지 꾸며 보시길 바랍니다. 감사합니다.
댓글 3
-
날씨배너.. 제 것도 구경하세요..
날씨배너 뮤직플레이어(팝업형)넣는 방법
좌측메뉴에서와 같은 뮤직플레이어가 팝업되는 날씨배너를 홈페이지에 넣으시려면아래의 소스를 홈페이지의 body 소스 중의 적당한 곳에 html 모드로 복사해서 붙여 넣으시면 됩니다
===============================<iframe src=http://music24.kr/weather/seoul.php width="156" height="153" scrolling="no" frameborder="0" allowtransparency="true"></iframe>
===============================
< 색상 변경방법>
코드중에 녹색부분 끝에 아래와 같이 ?color=3 이런 식으로 원하는 색상코드를 덧붙여 줍니다.
색상은 1부터 8까지 여덟가지로 변경가능합니다.
<예제>
<iframe src=http://music24.kr/weather/seoul.php?color=4 width="156" height="153" scrolling="no" frameborder="0" allowtransparency="true"></iframe>
<iframe src=http://music24.kr/weather/seoul.php?color=3 width="156" height="153" scrolling="no" frameborder="0" allowtransparency="true"></iframe>
<각 지역별 적용방법>
1.위의 소스 중에서 width="156" height="153" 이 부분을 수정하시면 사이즈를 자신의 홈페이지에 맞게 바꿀 수
있습니다
2.위의 소스중에 http://music24.kr/weather/seoul.php <-- 이 부분을 아래의 지역별 소스로 바꾸시면 됩니다
3. 예를 들어 지역이 대구라면
<iframe src=http://music24.kr/weather/daegu.php width="156" height="153" scrolling="no" frameborder="0" allowtransparency="true"></iframe>
서산이라면
<iframe src=http://music24.kr/weather/16.php width="156" height="153" scrolling="no" frameborder="0" allowtransparency="true"></iframe>
천안이라면
<iframe src=http://music24.kr/weather/49.php width="156" height="153" scrolling="no" frameborder="0" allowtransparency="true"></iframe>각 지역별 소스는 다음과 같습니다..
부산 http://music24.kr/weather/busan.php
대구 http://music24.kr/weather/daegu.php
광주 http://music24.kr/weather/kwangju.php
인천 http://music24.kr/weather/inchon.php
속초 http://music24.kr/weather/sokcho.php
대전 http://music24.kr/weather/daejun.php
수원 http://music24.kr/weather/suwon.php
춘천 http://music24.kr/weather/chunchon.php
전주 http://music24.kr/weather/junju.php
제주 http://music24.kr/weather/jeju.php
문경 http://music24.kr/weather/munkyung.php
보령 http://music24.kr/weather/boryung.php
거제 http://music24.kr/weather/guje.php
http://music24.kr/weather/1.php 철원
http://music24.kr/weather/2.php 동두천
http://music24.kr/weather/3.php 문산
http://music24.kr/weather/4.php 대관령
http://music24.kr/weather/5.php 춘천
http://music24.kr/weather/6.php 백령도
http://music24.kr/weather/7.php 강릉
http://music24.kr/weather/8.php 동해
http://music24.kr/weather/9.php 서울
http://music24.kr/weather/10.php 인천
http://music24.kr/weather/11.php 원주
http://music24.kr/weather/12.php 울릉도
http://music24.kr/weather/13.php수원
http://music24.kr/weather/14.php 영월
http://music24.kr/weather/15.php 충주
http://music24.kr/weather/16.php 서산
http://music24.kr/weather/17.php 울진
http://music24.kr/weather/18.php 청주
http://music24.kr/weather/19.php 대전
http://music24.kr/weather/20.php 추풍령
http://music24.kr/weather/21.php 안동
http://music24.kr/weather/22.php 상주
http://music24.kr/weather/23.php 포항
http://music24.kr/weather/24.php 군산
http://music24.kr/weather/25.php 대구
http://music24.kr/weather/26.php 전주
http://music24.kr/weather/27.php 울산
http://music24.kr/weather/28.php 마산
http://music24.kr/weather/29.php 광주
http://music24.kr/weather/30.php 부사
http://music24.kr/weather/31.php 통영
http://music24.kr/weather/32.php 목포
http://music24.kr/weather/33.php 여수
http://music24.kr/weather/34.php 흑산도
http://music24.kr/weather/35.php 완도
http://music24.kr/weather/36.php 진도
http://music24.kr/weather/37.php 제주
http://music24.kr/weather/38.php 고산
http://music24.kr/weather/39.php 서귀포
http://music24.kr/weather/40.php 진주
http://music24.kr/weather/41.php 강화
http://music24.kr/weather/42.php 양평
http://music24.kr/weather/43.php 이천
http://music24.kr/weather/44.php 인제
http://music24.kr/weather/45.php 홍천
http://music24.kr/weather/46.php 태백
http://music24.kr/weather/47.php 제천
http://music24.kr/weather/48.php 보은
http://music24.kr/weather/49.php 천안
http://music24.kr/weather/50.php 보령
http://music24.kr/weather/51.php 부여
http://music24.kr/weather/52.php 금산
http://music24.kr/weather/53.php 부안
http://music24.kr/weather/54.php 임실
http://music24.kr/weather/55.php 정읍
http://music24.kr/weather/56.php 남원
http://music24.kr/weather/57.php 장수
http://music24.kr/weather/58.php 순천
http://music24.kr/weather/59.php 장흥
http://music24.kr/weather/60.php 해남
http://music24.kr/weather/61.php 고흥
http://music24.kr/weather/62.php 성산포
http://music24.kr/weather/63.php 봉화
http://music24.kr/weather/64.php 명주
http://music24.kr/weather/65.php 문경
http://music24.kr/weather/66.php 영덕
http://music24.kr/weather/67.php 의성
http://music24.kr/weather/68.php 구미
http://music24.kr/weather/69.php 영천
http://music24.kr/weather/70.php 거창
http://music24.kr/weather/71.php 합천
http://music24.kr/weather/72.php 밀양
http://music24.kr/weather/73.php 산청
http://music24.kr/weather/74.php 거제
http://music24.kr/weather/75.php 남해
자세한 소개는 http://music24.kr 에 해두었구요.
한번 둘러보세요.. 홈페이지나 블로그에 넣으면 좋은 여러가지 종류의 예쁜 BGM 음악플레이어,
아날로그 또는 디지탈 시계,날씨,큐브악세사리 등을 무료로 넣을 수 있답니다
혹시 저작권등이 문제되는 경우는 저작권자가 요청하시면 시정합니다.
필요하신 분 이 글을 복사하셔서 자신의 홈페이지나 블로그에 붙여넣으시고 자유롭게 쓰셔도 됩니다.
날씨 배너 원본소스는 http://www.kweather.co.kr/ 에서 제공하는 무료 날씨배너입니다
날씨를 클릭하면 조그만 뮤직플레이어가 팝업되도록 했습니다.
http://music24.kr -
건즈
2008.03.01 22:37
적용된 싸이트를 보니 잘 표시되던데요.. 왜 제 홈페이지만은 이상한 문자로 출력될까요.. utf-8과 euc-kr의 호환 문제인가요..
살펴보시고 도움 말씀 부탁드립니다.
http://www.skyobserver.net/



멋진정보 감사해여^^