웹마스터 팁
기초적인 배경등록시 게시판투명되는것 고치는법[초보만]
2008.03.07 10:30
저처럼 초보이신분들만...
레이아웃에서 배경을 등록하면
게시판배경이 투명으로 설정되어 있어 배경이 다 나타나는 문제를 고민했습니다.
질문게시판에 아무리 뒤져봐도 내용이 없네요
그래서 씁니다.
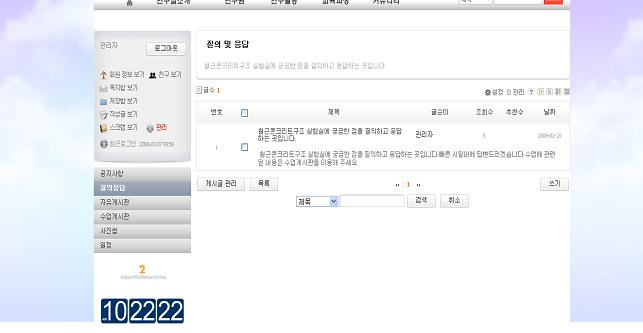
이 사진과 같이 배경을 등록하면 위젯이며 모듈을 제외한나머지 부분의 색이 투명으로 지정되어 있어
배경이 다 나타나네요
밑에 사진과 같이 레이아웃부분은 흰색으로 나타나게하고 나머지 외곽 부분만 흰색으로 나타나게 할려면
레이아웃 편집에 들어가면
저같은 경우 애플 레이아웃을 사용하고 있습니다.
<!-- 검색창 top설정 -->
<!--@if($layout_info->top_Search)-->
<style type="text/css">
#isSearch { position:absolute; top:{$layout_info->top_Search}px; right:15px; width:214px; text-align:right;}
</style>
<!--@end-->
<!--@if(!$layout_info->colorset)-->
{@$layout_info->colorset = "default"}
<!--@end-->
<div id="bodyWrap" style="background:#FFFFFF">
<div id="header">
<h1></h1>
div 가 시작되는 곳에
<div id="bodyWrap" >를 <div id="bodyWrap" style="background:#FFFFFF">으로 변경하였더니
위와 같이 되었습니다.
댓글 3
-
css 파일에 추가하는 것이 더 바람직한 방법이랍니다.. ^^
-
어울림소리
2008.03.09 22:35
안그래도 그게 궁금했었는데 css 파일에는 어떻게 추가하나요? 제가 초보라서 ^^ -
artlab
2008.04.05 20:18
"제로브도XE 설치폴더/layouts/적용된 레이아웃폴더/css/적용할 레이아웃 을 여셔서
13번째 줄에
/* Site Layout - Body Wrap */
body { background:#FFFFFF url(../images/default/bgBody.gif) repeat-x left top; }
#bodyWrap { width:980px; margin:1.5em auto 0 auto; }
를
/* Site Layout - Body Wrap */
body { background:#FFFFFF url(../images/default/bgBody.gif) repeat-x left top; }
#bodyWrap { width:980px; margin:1.5em auto 0 auto; background:#FFFFFF;}
로 고쳐 줍니다.
background:#FFFFFF; 만 마지막부분에 추가한거죠. 원하시면 다른 색상을 선택해도 되구요.
