묻고답하기
같은 레이아웃과 같은 CSS파일이 적용되었는데 차이가 나는 이유가 무엇인지 모르겠어요.
2008.03.20 09:59
똑띠님의 '잡다한' 레이아웃을 바탕으로 새로운 레이아웃을 만들어보는 중입니다.
그런데 같은 레이아웃과 같은 CSS파일이 적용되었지만 다음과 같이 다르게 출력되어 질문을 올립니다.
3차메뉴가 좌측에 출력될 수 있도록 만든 것입니다.
------------------------------------ 아래는 레이아웃의 해당 소스입니다.
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)-->
<!--@if($val['text'])-->
<!--@if($val['selected'])-->
<!--@if($val['list'])--><!--제목(2차메뉴) 출력-->
<table width="100%" cellpadding="0" cellspacing="0" border="0" class="title_h"><tr><td>{$val['text']}</td></tr><tr><td height="1" class="under_line"></td></tr></table>
<!--@end-->
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr><td width="1" class="border_color"></td><td class="sub_bg pad">
<!--@if($val['list'])--><!-- main_menu 3차 시작 -->
<ol id="lnb">
<!--@foreach($val['list'] as $k => $v)-->
<!--@if($v['text'])-->
<li <!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$v['text']}</a></li>
<!--@end-->
<!--@end-->
</ol>
<!--@end-->
</td><td width="1" class="border_color"></td></tr>
</table>
<!--@end-->
<!--@end-->
{@$idx++}
<!--@end-->
------------------------------------ 아래는 CSS 파일의 해당 소스입니다.
/* Site Layout - Column Left */
#columnLeft { position:relative; width:201px; float:left;}
#columnLeft .mask { width:200px; height:5px; background:#ffffff; display:block;}
#lnb { border-top:0px solid #dddddd; padding:0px 0px; width:190px;}/*--좌측메뉴--*/
#lnb li { list-style:none; padding-bottom:0px;}
#lnb li.title { color:#00ffff; background:#fafaff; border:1px solid #de4332;}
#lnb li a { padding:4px 0px 2px 0px; width:180px; display:block; border:1px solid #fafaff; background:url(../images/DeepBlue/bgLnbOff.gif) repeat-x; color:#3e3e3e; position:relative; z-index:99; text-decoration:none;}
#lnb li a:hover,
#lnb li a:focus { color:#ffffff; font-weight:bold; background:#4332de; border:1px solid #2110bc;}/*--3차메뉴 마우스오버--*/
#lnb li.on a { color:#ffffff; background:#8888ff; border:1px solid #8888dd;}/*--3차메뉴 선택색--*/
#lnb li.on a:hover,
#lnb li.on a:focus { font-weight:bold;}
#lnb li ul { display:none; position:relative; width:184px; padding:0 3px; position:relative; border-top:1px solid #ffffff; overflow:hidden;}
#lnb li.on ul { display:block;}
#lnb li ul li { padding:0; border-top:1px solid #f2f2f2; position:relative; top:-1px;}
#lnb li ul li a { padding:6px 5px 6px 10px; width:169px; color:#818181 !important; border:none; background:none !important; border:none !important;}
#lnb li ul li a:hover,
#lnb li ul li a:focus { font-weight:normal !important; color:#de4332 !important;}
#lnb li.on ul li.on a { color:#ff1a00 !important; font-weight:bold !important; background:url(../images/DeepBlue/bulletLnb.gif) no-repeat 175px center !important;}
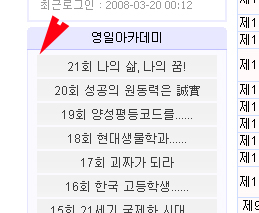
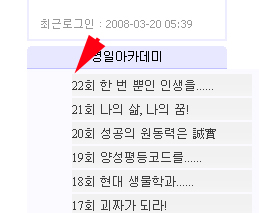
위의 굵고 붉은 글씨 부분과 그 이하가 적용된 부분이 아래 그림과 같습니다.

위의 그림에 해당된 서버에는 제로보드 XE 0.2.6 버젼이 설치되어 있고

위의 그림에 해당된 서버에는 1.0.0 버젼이 설치되어 있습니다.
두 곳 모두 레이아웃과 CSS 파일은 같은 것인데
위의 두 그림에서 붉은 화살표의 위치와 같이 차이가 납니다.
원인이 무엇인지 아시겠는 분은 도와주시면 감사하겠습니다.
정상적으로 출력되는 곳은 http://yi.hs.kr/zbxe/sch_p_academy
비정상적으로 출력되는 곳은 http://yih08.cafe24.com/zbxe/edu_academy 입니다.
그런데 같은 레이아웃과 같은 CSS파일이 적용되었지만 다음과 같이 다르게 출력되어 질문을 올립니다.
3차메뉴가 좌측에 출력될 수 있도록 만든 것입니다.
------------------------------------ 아래는 레이아웃의 해당 소스입니다.
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)-->
<!--@if($val['text'])-->
<!--@if($val['selected'])-->
<!--@if($val['list'])--><!--제목(2차메뉴) 출력-->
<table width="100%" cellpadding="0" cellspacing="0" border="0" class="title_h"><tr><td>{$val['text']}</td></tr><tr><td height="1" class="under_line"></td></tr></table>
<!--@end-->
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr><td width="1" class="border_color"></td><td class="sub_bg pad">
<!--@if($val['list'])--><!-- main_menu 3차 시작 -->
<ol id="lnb">
<!--@foreach($val['list'] as $k => $v)-->
<!--@if($v['text'])-->
<li <!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$v['text']}</a></li>
<!--@end-->
<!--@end-->
</ol>
<!--@end-->
</td><td width="1" class="border_color"></td></tr>
</table>
<!--@end-->
<!--@end-->
{@$idx++}
<!--@end-->
------------------------------------ 아래는 CSS 파일의 해당 소스입니다.
/* Site Layout - Column Left */
#columnLeft { position:relative; width:201px; float:left;}
#columnLeft .mask { width:200px; height:5px; background:#ffffff; display:block;}
#lnb { border-top:0px solid #dddddd; padding:0px 0px; width:190px;}/*--좌측메뉴--*/
#lnb li { list-style:none; padding-bottom:0px;}
#lnb li.title { color:#00ffff; background:#fafaff; border:1px solid #de4332;}
#lnb li a { padding:4px 0px 2px 0px; width:180px; display:block; border:1px solid #fafaff; background:url(../images/DeepBlue/bgLnbOff.gif) repeat-x; color:#3e3e3e; position:relative; z-index:99; text-decoration:none;}
#lnb li a:hover,
#lnb li a:focus { color:#ffffff; font-weight:bold; background:#4332de; border:1px solid #2110bc;}/*--3차메뉴 마우스오버--*/
#lnb li.on a { color:#ffffff; background:#8888ff; border:1px solid #8888dd;}/*--3차메뉴 선택색--*/
#lnb li.on a:hover,
#lnb li.on a:focus { font-weight:bold;}
#lnb li ul { display:none; position:relative; width:184px; padding:0 3px; position:relative; border-top:1px solid #ffffff; overflow:hidden;}
#lnb li.on ul { display:block;}
#lnb li ul li { padding:0; border-top:1px solid #f2f2f2; position:relative; top:-1px;}
#lnb li ul li a { padding:6px 5px 6px 10px; width:169px; color:#818181 !important; border:none; background:none !important; border:none !important;}
#lnb li ul li a:hover,
#lnb li ul li a:focus { font-weight:normal !important; color:#de4332 !important;}
#lnb li.on ul li.on a { color:#ff1a00 !important; font-weight:bold !important; background:url(../images/DeepBlue/bulletLnb.gif) no-repeat 175px center !important;}
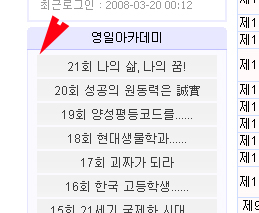
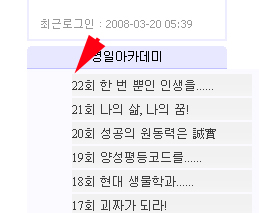
위의 굵고 붉은 글씨 부분과 그 이하가 적용된 부분이 아래 그림과 같습니다.

위의 그림에 해당된 서버에는 제로보드 XE 0.2.6 버젼이 설치되어 있고

위의 그림에 해당된 서버에는 1.0.0 버젼이 설치되어 있습니다.
두 곳 모두 레이아웃과 CSS 파일은 같은 것인데
위의 두 그림에서 붉은 화살표의 위치와 같이 차이가 납니다.
원인이 무엇인지 아시겠는 분은 도와주시면 감사하겠습니다.
정상적으로 출력되는 곳은 http://yi.hs.kr/zbxe/sch_p_academy
비정상적으로 출력되는 곳은 http://yih08.cafe24.com/zbxe/edu_academy 입니다.
저랑 문제가 똑 같네요. 서버 업데이트 했는데.. 그 부분 때문에 메인이 계속 밀립니다.
좌측메뉴 때문인건 확실한데 도통 코드를 모르니 아쉬울 따름이네요.. 참고로 제 경우는 익스플로어 7이나 파이어 폭스에서는 해당되지 않습니다. 익스플로어 6에서만 해당되는데.. ㅠ,ㅠ