묻고답하기
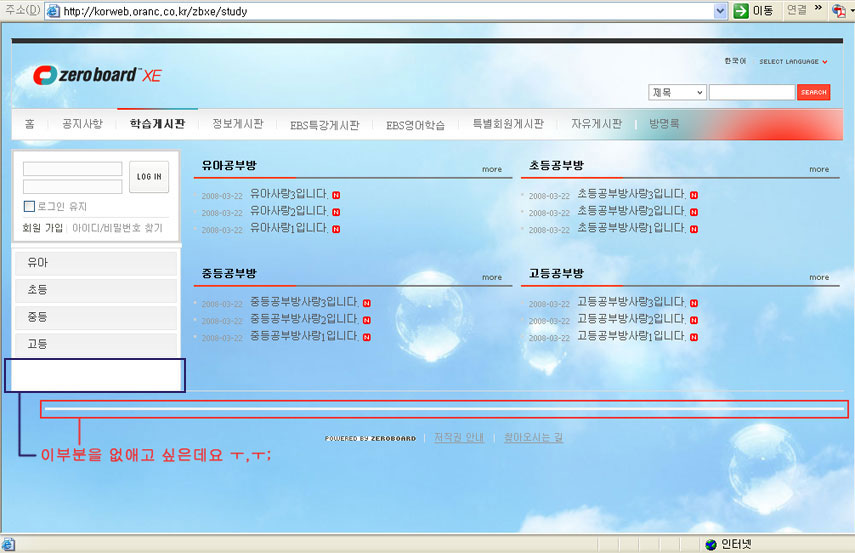
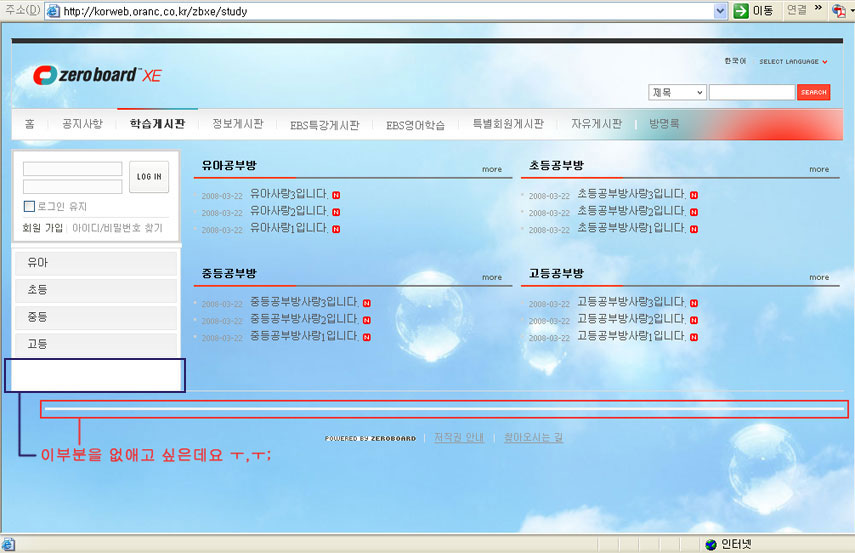
레이아웃 하단에 굵은선 없애는 방법좀 알려주세요!
2008.03.22 17:50
레이아웃 배경에 하늘색 이미지를 넣었더니,
레이아웃 하단에 하얀색 굵은선이 보여 홈페이지가 깔끔하지 않아 보입니다.
그리고, 레이아웃 왼쪽 2차메뉴 박스 아래 하얀공백을 없앨 수는 없나요?
다른분들의 홈페이지를 보니까 하단 꼬리말과 왼쪽2차 메뉴부분이 깔끔하던데요^^
레이아웃 편집에서 소스를 봐도 도무지 이해가 되질 않네요 ㅜ,ㅜ;
방법 좀 알려주세요! ( http://korweb.oranc.co.kr/ )

레이아웃 하단에 하얀색 굵은선이 보여 홈페이지가 깔끔하지 않아 보입니다.
그리고, 레이아웃 왼쪽 2차메뉴 박스 아래 하얀공백을 없앨 수는 없나요?
다른분들의 홈페이지를 보니까 하단 꼬리말과 왼쪽2차 메뉴부분이 깔끔하던데요^^
레이아웃 편집에서 소스를 봐도 도무지 이해가 되질 않네요 ㅜ,ㅜ;
방법 좀 알려주세요! ( http://korweb.oranc.co.kr/ )

댓글 2
-
저스티스홍
2008.03.23 09:38
CL님 말씀대로 레이아웃폴더/css/white.css 에서 solid #f4f4f4 를 지우고 #footer { border-top:3px ; text-align:center; padding:2em 0 4em; clear:both;}를 적용시켰더니 레이아웃 하단에 있던 하얀선이 깔끔히 없어졌습니다. 정말이지 감사합니다.
근데, 여전히 레이아웃 왼쪽 2차메뉴 박스 아래 하얀공백 문제가 해결해야 될 과제로 남아 있네요^^

#footer { border-top:3px solid #f4f4f4; text-align:center; padding:2em 0 4em; clear:both;}
요 부분에 solid #f4f4f4 <-를 지우면 됩니다만
메뉴에 공백은 저도 모르겠네요 ㅠ.ㅠㅠ; 전 아예 1차메뉴만 쓰는지라 ^^;