묻고답하기
2차 메뉴 수정 방법
2008.03.29 10:21

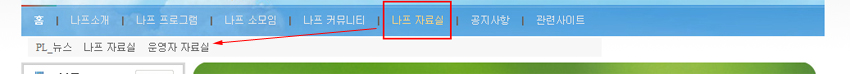
2차 메뉴가 왼쪽으로 치우쳐서 나오는대요. 이건 어떻게 수정하죠? ^^
댓글 4
-
snowmas
2008.03.29 19:54
에고....css 수정 방법 좀 ^^;
어딜..어케..수정해야 하는지..^^; -
홈페이지 주소도 없고(요것만 있어모 고생시키는 거고)
css 예문이 있어야 어느부분이라고 지적해줄 수 있지 않을까요? -
쪽지로 보낸 css는 제로기본스킨과 같은형태인데요.
홈페이지를 보면 2차메뉴의 갯수차가 많이 나네예, 박스의 크기와 위치는 고정이고.
2차메뉴 갯수가 적은 1차메뉴가 앞으로 가던지, 1차메뉴에 따라 2차메뉴의 위치가 바뀌어야 하는데 아마도 메뉴마다 레이아웃이 하나씩 되어야 가능하지 싶네예.
자바스크립트로 되는지는 모르겠읍니다. 요쪽은 깡통이라서...
현재도 사용하는데 전혀 문제는 없는데요. 2차메뉴박스가 길어서, 어떤1차메뉴에서나 2차메뉴로 마우스를 이동하는 도중에 2차메뉴박스가 사라지지않으니까요.

어쩔수 없을낀데예.
2차메뉴를 나타내는 폭 사이즈와 글자가 왼쪽부터 나오게 되어 있는 것 같네예.
2차메뉴 목록이 가장 많은 메뉴의 폭에 맞추어두고, 정열을 중앙으로 해 보는 것이 그래도 1차메뉴에 가깝게 오지 싶네예.
아니면 일일이 지정해야 이상적인데.....css에 그렇게 구분되어 있지는 않을상 싶네예.