묻고답하기
레이아웃 좀 살펴봐 주시길 부탁드립니다
2008.04.07 17:34
제로보드4 에서의 헤드 풋 시스템처럼, 나뉘어 지는 부분에 {$content} 를 입력하면 간단히 처리되는 줄 알았더니...
계속 게시판에서 빈 페이지만 나타나는군요.
게시판에서 레이아웃을 지정하지 않으면 게시판이 보이는데, 레이아웃만 따로 지정을 하면 백지상태만 보입니다.
아무래도 제가 레이아웃에 대해 실수가 많은 것 같습니다.
아래의 내용을 utf-8로 저장을 하고, 게시판을 붙일 자리에 {$content} 를 적었습니다.
그래서 swf 부분에서는 경로를 절대경로(예:http://ggbb.kr/swf/cgr_right_ban_top_01.swf)로 바꾸어 보기도 했습니다.
swf는 여러 페이지에서 공용으로 사용할 생각이므로 제로보드보다 윗선에 있게 되었습니다.
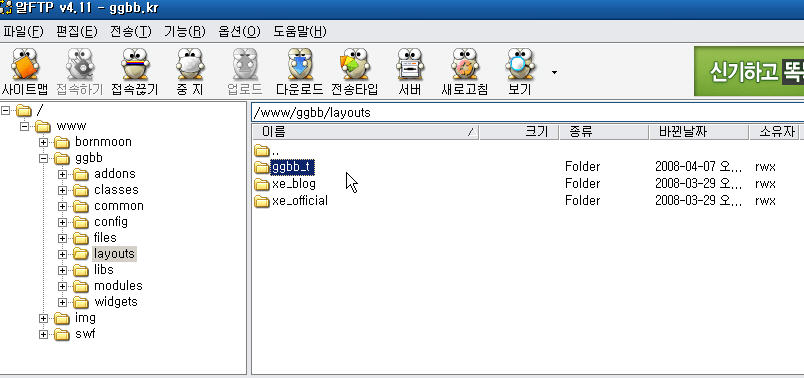
즉, ggbb라는 서버를 열면, ggbb(제가사용하는 제로보드명), swf, img 가 있습니다.
ggbb라는 제로보드명 아래에 layouts가 있겠고요. 그 안에 ggbb_t라는 폴더가 레이아웃입니다.
게시판 생성에서 레이아웃 부분에 ggbb_t만 연결하면 하얀 백지가 나타나는 것입니다.
내용이 길어서 귀찮으시더라도 한 번 살펴 봐 주시면 고맙겠습니다.
나이를 오십을 훌쩍 넘겨 창업을 하면서, 다시 홈페이지가 있어야겠다는 생각으로 zbxe를 찾았는데, 레이아웃부터 막혀버리네요.
-여기서부터 ggbb_t의 layout.html입니다.
<?
$LastModified = gmdate("D d M Y H:i:s", filemtime($HTTP_SERVER_VARS[SCRIPT_FILENAME]));
header("Last-Modified: $LastModified GMT");
header("ETag: \"$LastModified\"");
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>섬뜰 가마솥손두부</title>
<meta http-equiv="Content-Type" content="text/html; charset=euc-kr">
<meta name="author" content="섬뜰">
<meta name="description" content="섬뜰, 섬뜰두부, 가마솥, 두부, 두부류, 손두부, 순두부, 콩국, 콩국물, 비지, 두부비지,">
<meta name="keywords" content="섬뜰, 섬뜰두부, 가마솥, 두부, 두부류, 손두부, 순두부, 콩국, 콩국물, 비지, 두부비지, 두부요리, 두부창업, 식품, 식품제조, 향토기업, 배달사업, 두부배달, 두부판매, 두부요리정보, 요리정보">
<script src="iezn_embed_patch.js" type="text/javascript"></script>
<style type='text/css'>
body{
overflow: auto;
scrollbar-face-color: #ffffff;
scrollbar-shadow-color: #c0c0c0;
scrollbar-highlight-color: #c0c0c0;
scrollbar-darkshadow-color: #ffffff;
scrollbar-3dlight-color: #FFFFFF;
scrollbar-track-color: #ffffff;
scrollbar-arrow-color: #989898;
margin:0;
}
BODY,TR,TD{ font-size:9pt; font-family:굴림,Tahoma; }
A:link {text-decoration:none;}
A:visited {text-decoration:none;}
A:hover {text-decoration:none;}
</style>
<script language="JavaScript">
<!--
function exchange(name, rpath, nsdoc) {
str = (navigator.appName == 'Netscape') ? nsdoc+'.'+name : 'document.all.'+name;
img = eval(str);
if (img) {
if (img.altsrc == null) {
img.altsrc = img.src;
img.src = rpath;
} else {
var temp = img.src;
img.src = img.altsrc;
img.altsrc = temp;
}
}
}
//-->
</script>
<script language="JavaScript">
<!--
function hide_layer(lname){
if (document.layers)
document.layers[lname].visibility = 'hide'
if(document.all)
document.all(lname).style.visibility = 'hidden'
}
function show_layer(lname){
if(document.layers)
document.layers[lname].visibility = 'show'
if(document.all)
document.all(lname).style.visibility = 'visible'
}
// -->
</script>
<base target="_top">
<meta name="classification" content="섬뜰">
</head>
<body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0" bgcolor="white">
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features);
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
//-->
</script>
<script language="JavaScript">
<!--
self.moveTo(0,0)
self.resizeTo(screen.availWidth,screen.availHeight)
// -->
</script>
<script language="JavaScript">
<!--
function namosw_scrollstatus()
{
var str = '';
if (namosw_scrollstatus.arguments.length > 0) {
var i;
for (str = '', i = 0; i < 100; i++)
str += ' ';
for (i = 0; i < namosw_scrollstatus.arguments.length; i++)
str += namosw_scrollstatus.arguments[i] + ' ';
document.namosw_scrollstatus = str;
} else {
var src_str = document.namosw_scrollstatus;
str = src_str.substring(1, src_str.length);
str += src_str.substring(0, 1);
document.namosw_scrollstatus = str;
}
window.status = str;
setTimeout('namosw_scrollstatus()', 100);
}
// -->
</script>
<!-- 메뉴이동 스크립트 -->
<SCRIPT language=javascript>
<!-- //
var _scroll_topmargin=1; // 이동 메뉴의 상단 한계 픽셀
var _scroll_ing_topmargin=218; // 움직이는 도중의 상단과의 간격
var _scroll_activate_speed=1; // 초기 움직임을 감지하는 시간차이 (1/1000초)
var _scroll_ing_activate_speed=1; // 움직이기 시작한 이후에 감지하는 시간차이 (1/1000초)
var isDOM = (document.getElementById ? true : false);
var isIE4 = ((document.all && !isDOM) ? true : false);
var isNS4 = (document.layers ? true : false);
function getRef(id) {
if (isDOM) return document.getElementById(id);
if (isIE4) return document.all[id];
if (isNS4) return document.layers[id];
}
var isNS = navigator.appName == "Netscape";
function moveRightEdge() {
var yMenuFrom, yMenuTo, yOffset, timeoutNextCheck;
if (isNS4) {
yMenuFrom = divMenu.top;
yMenuTo = windows.pageYOffset+_scroll_ing_topmargin;
} else if (isDOM) {
yMenuFrom = parseInt (divMenu.style.top, 10);
yMenuTo = (isNS ? window.pageYOffset : document.body.scrollTop)+_scroll_ing_topmargin;
}
if(yMenuTo<_scroll_topmargin) yMenuTo = _scroll_topmargin;
timeoutNextCheck = _scroll_activate_speed;
if (yMenuFrom != yMenuTo) {
yOffset = Math.ceil(Math.abs(yMenuTo - yMenuFrom) / 10);
if (yMenuTo < yMenuFrom) yOffset = -yOffset;
if (isNS4) divMenu.top += yOffset;
else if (isDOM) divMenu.style.top = parseInt (divMenu.style.top, 10) + yOffset;
timeoutNextCheck = _scroll_ing_activate_speed;
}
setTimeout ("moveRightEdge()", timeoutNextCheck);
}
-->
</SCRIPT><DIV id="divMenu" style="width:160px; height:450px; position:absolute; left:845px; top:180px; z-index:1; visibility:visible; z-index=2">
<!-- 메뉴가 들어갈 부분 http://ggbb.kr 본인의 홈페이지에 맞게 적당히 편집하세요. -->
<table width="160" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="160" height="34">
<p><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://active.macromedia.com/flash4/cabs/swflash.cab#version=4,0,0,0" width="160" height="400">
<param name="movie" value="../../../swf/cgr_right_ban_top_01.swf">
<param name="play" value="true">
<param name="loop" value="true">
<param name="quality" value="high">
<param name="wmode" value="transparent">
<embed src="../../../swf/cgr_right_ban_top_01.swf" play="true" loop="true" quality="high" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" width="160" height="400"></embed>
</object></p>
</td>
</tr>
<tr>
<td width="160" height="8">
<p> </p>
</td>
</tr>
</table>
<!-- 메뉴부분 끝 -->
<!-- 메뉴이동 기능 -->
<!--
<form action=<?=$_cscafe_url?>share/not_ani.html method=get> // 이 부분이 동작.
<tr>
<td>
<input type=checkbox name=not_ani value=1 onclick=submit()> 메뉴이동 기능 끄기
</td>
</tr>
</form>
</table>
-->
</DIV><SCRIPT language=javascript>
<!-- //
if (isNS4) {
var divMenu = document["divMenu"];
divMenu.top = top.pageYOffset + _scroll_topmargin;
divMenu.visibility = "visible";
moveRightEdge();
}
else if (isDOM) {
var divMenu = getRef('divMenu');
divMenu.style.top = (isNS ? window.pageYOffset : document.body.scrollTop) + _scroll_topmargin;
divMenu.style.visibility = "visible";
moveRightEdge();
}
//-->
</SCRIPT>
</td>
</tr>
</table>
<script language="JavaScript">
<!--
function na_restore_img_src(name, nsdoc)
{
var img = eval((navigator.appName.indexOf('Netscape', 0) != -1) ? nsdoc+'.'+name : 'document.all.'+name);
if (name == '')
return;
if (img && img.altsrc) {
img.src = img.altsrc;
img.altsrc = null;
}
}
function na_preload_img()
{
var img_list = na_preload_img.arguments;
if (document.preloadlist == null)
document.preloadlist = new Array();
var top = document.preloadlist.length;
for (var i=0; i < img_list.length; i++) {
document.preloadlist[top+i] = new Image;
document.preloadlist[top+i].src = img_list[i+1];
}
}
function na_change_img_src(name, nsdoc, rpath, preload)
{
var img = eval((navigator.appName.indexOf('Netscape', 0) != -1) ? nsdoc+'.'+name : 'document.all.'+name);
if (name == '')
return;
if (img) {
img.altsrc = img.src;
img.src = rpath;
}
}
// -->
</script><table width="1004" border="0" cellspacing="0" cellpadding="0" bgcolor="white">
<tr>
<td width="1004" height="56" bgcolor="white" valign="top" style="background-repeat:no-repeat; background-attachment:fixed;" colspan="2">
<p><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://active.macromedia.com/flash4/cabs/swflash.cab#version=4,0,0,0" width="1004" height="215">
<param name="movie" value="../../../swf/top_001_center.swf">
<param name="play" value="true">
<param name="loop" value="true">
<param name="quality" value="high">
<param name="wmode" value="transparent">
<embed src="../../../swf/top_001_center.swf" play="true" loop="true" quality="high" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" width="1004" height="215"></embed>
</object></p>
</td>
</tr>
<tr>
<td width="210" height="351" bgcolor="white" valign="top" style="background-repeat:no-repeat; background-attachment:fixed;" align="left">
<table width="210" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top" width="210" height="3">
<p align="center"></p>
</td>
</tr>
<tr>
<td valign="top" width="210" height="6" align="center">
</td>
</tr>
<tr>
<td valign="top" width="210" height="2" align="center">
<p></p>
</td>
</tr>
<tr>
<td valign="top" width="210" height="19" align="center">
<p> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://active.macromedia.com/flash4/cabs/swflash.cab#version=4,0,0,0" width="200" height="406">
<param name="movie" value="../../../swf/menu_left_001_m.swf">
<param name="play" value="true">
<param name="loop" value="true">
<param name="quality" value="high">
<param name="wmode" value="transparent">
<embed src="../../../swf/menu_left_001_m.swf" play="true" loop="true" quality="high" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" width="200" height="406"></embed>
</object></p>
</td>
</tr>
</table>
<table width="180" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top" width="180" height="19">
<p> </p>
</td>
</tr>
<tr>
<td valign="top" width="180" height="6">
<p> </p>
</td>
</tr>
<tr>
<td valign="top" width="180" height="4">
<p> </p>
</td>
</tr>
<tr>
<td valign="top" width="180" height="19">
<p> </p>
</td>
</tr>
</table>
</td>
<td width="794" height="351" bgcolor="white" valign="top">
<table width="636" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top" width="636" height="26">
<p>{$content}</p>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td width="1004" height="17" bgcolor="white" valign="top" style="background-repeat:repeat-y; background-attachment:scroll;" colspan="2">
<table width="1004" border="0" cellspacing="0" cellpadding="0" height="60">
<tr>
<td valign="top" width="208" height="60" style="background-repeat:repeat-x; background-attachment:scroll;">
<p> </p>
</td>
<td valign="top" width="640" height="60">
<p> </p>
</td>
<td valign="top" width="156" height="60" style="background-repeat:repeat-x; background-attachment:scroll;">
<p> </p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
댓글 3
-
달구벌
2008.04.08 06:33
느까끼 님께서 관심을 보여주시어 고맙습니다.
경로문제는 아닌 것 같습니다.
새벽에 일어나서 제로보드의 기본 레이아웃을 찬찬히 훑어보면서 어디서 응용을 잘못했는지 보았습니다.
그래서, 스크립트만 따로 잘라내어 css로 보내고, 레이아웃 편집에서는 테이블쪽만 남겨 보았습니다.
그랬더니 깔끔하게 나오는군요.
경로는 모두 절대경로 형식으로 주었습니다. 그것도 잘 먹히네요.
가장 큰 문제였던 게시판 지정후 화면나타나기가 제대로 나오는군요.
여러모로 신경을 써주시어 참으로 고맙습니다.
이제 플래시의 원클릭 현상을 또 없애 보아야겠군요.
느까끼님의 조언에 큰 힘을 얻었습니다. 계속 살펴봐 주시길 부탁드립니다.
성공한 페이지 : http://ggbb.kr/ggbb/sda -
달구벌
2008.04.08 06:41
플래시를 클릭해야 하는 문제도 해결했습니다.
제로보드의 첫페이지에 iezn_embed_patch.js 를 만들어 붙이고,
레이아웃에서 상단 둘째칸에 <script src="iezn_embed_patch.js" type="text/javascript"></script> 를 집어 넣으니깐
원클릭해야 하는 불편이 말끔히 사라졌습니다.

아마 경로를 잘못 지정하신듯...