묻고답하기
IE vs FF
2008.04.26 13:18


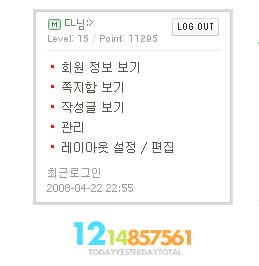
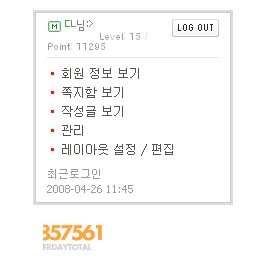
왼쪽이 파이어폭스, 오른쪽이 익스플로러6입니다.
물론 저는 왼쪽처럼 나오기를 원하구요 ㅎ.ㅎ
카운터는 단순히 레이아웃편집에서 카운터위젯을 넣은 것 뿐인데 익스에서 왜 저렇게 한쪽으로 들어가버리는지 --;; 알수가 없네요 ㅠㅠ;
그리고 로그인에.. 레벨과 포인트 출력 부분도 익스에서는 밉게 ㅠㅠ 나옵니다;
출력 소스는 이 사이트 어딘가에서 긁어왔는데 어디였는진 까먹었네요 ^_^;; 만들어주신 분께 정말 죄송/..
...... action="" method="post">
{@ $oPointModel = &getModel('point'); $point = $oPointModel->getPoint($logged_info->member_srl); $oModuleModel = &getModel('module'); $config = $oModuleModel->getModuleConfig('point'); $level = $oPointModel->getLevel($point, $config->level_step); }
<div class="userName">
<div class="fl"><div class="member_{$logged_info->member_srl}"><strong>{$logged_info->nick_name}</strong></div></div>
<div class="fr"><a href="{getUrl('act','dispMemberLogout')}"><img src="./images/{$colorset}/buttonLogout.gif" alt="{$lang->cmd_logout}" width="47" height="18" /></a></div><br />
<div class="level"><font size="1px" color="#999999">Level: {$level} / Point: {$point}</font></div>
</div>
<ul class="userMenu">
<!--@forea .....
대충 요런 식입니다. 추가해준 건 진하게 표시해둔 부분밖에 없어요 ㅠ.ㅠ
사파리에서도 이쁘게 나오던데 오페라에서는 익스처럼 나오더군요.. 나머지는 테스트
조언 몇 마디 부탁드립니다 (__)
+)사족. 제목이 이상한데 좀 직관적으로 바꿀순 없을까나
