묻고답하기
[질문] 가운데 정렬방법
2008.04.26 22:44
안녕하세요.
<div style="width:50%">를 사용하여 크기를 줄이면
<p align="center">가 안먹히더군요.
사이즈도 줄이면서 가운데 정렬할수 있는 방법이 없을까요?
<div style="width:50%">를 사용하여 크기를 줄이면
<p align="center">가 안먹히더군요.
사이즈도 줄이면서 가운데 정렬할수 있는 방법이 없을까요?
댓글 7
-
최원준859
2008.04.26 23:09
-
구름
2008.04.26 23:11
<body style="text-align:center;">
<div style="width:50%;">
<p>abc </p>
</div>
</body>
요렇게 함 해보세요.. -
최원준859
2008.04.26 23:13
답변 감사 드립니다만, <body style="text-align:center;">는 div에는 먹혀들지 않는것 같군요... -
구름
2008.04.26 23:25
정확히 어떤 상황인지 모르겠군요.
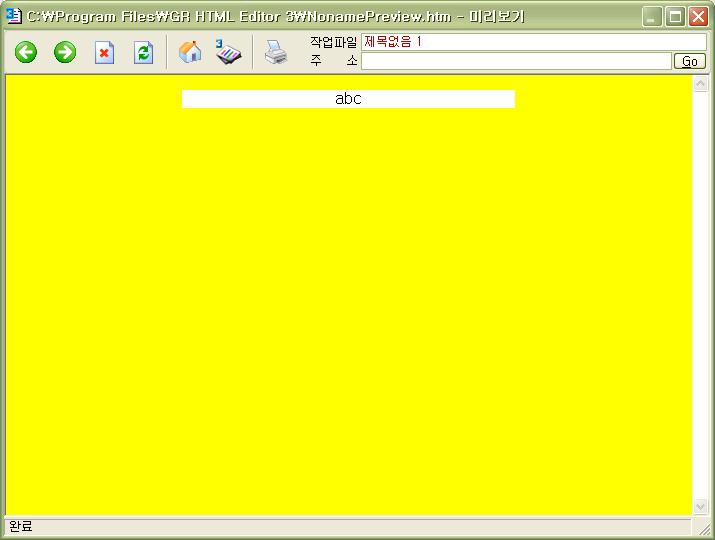
일단 제가 간단히 테스트한 소스랑 화면을 올립니다.
<html>
<head>
</head>
<body bgcolor=yellow style="text-align:center;">
<div style="width:50%; background:white">
<p>abc</p>
</div>
</body>
</html>
노란색 부분이 body고, 하얀색 부분이 div입니다. p는 글자써진 부분이구요.
이런거 말씀하신 아니었나요? 아니면 전 gg... -
최원준859
2008.04.26 23:46
ㅎㅎ <div align="center">해버리니까 되는군요..이 허무함...;;
구름님의 도움되는 말씀 감사했습니다.
-
최원준859
2008.04.26 23:54
다시 보니...가운데 정렬은 되던데, 사이즈가 다시 늘어났더군요..... ㅎ;
그래서 다시금 구름님의 소스를 활용해본 결과...성공~!
좋은 답변 정말 감사드립니다. -
Capyou
2008.04.27 15:08
파폭에선 align 적용안됩니다
style="margin:0px auto 0 auto;"
속성주면 어느 브라우저 에서나
크기에 상관없이 가운데정렬됩니다

잘쓸줄 몰라서....혹시 아시는분 답변좀 주셨으면 감사드리겠습니다.