묻고답하기
배경 늘이기 질문 입니다.
2008.04.30 14:18
그동안 Table로만 작업했었는데 Div태그를 이용한 레이아웃을 구성할려니 정말 힘드네요. ㅠㅠ
어떻게 겨우 겨우 레이아웃은 잡았는데 배경이 늘어 나질 않아 이렇게 질문을 올려 봅니다.
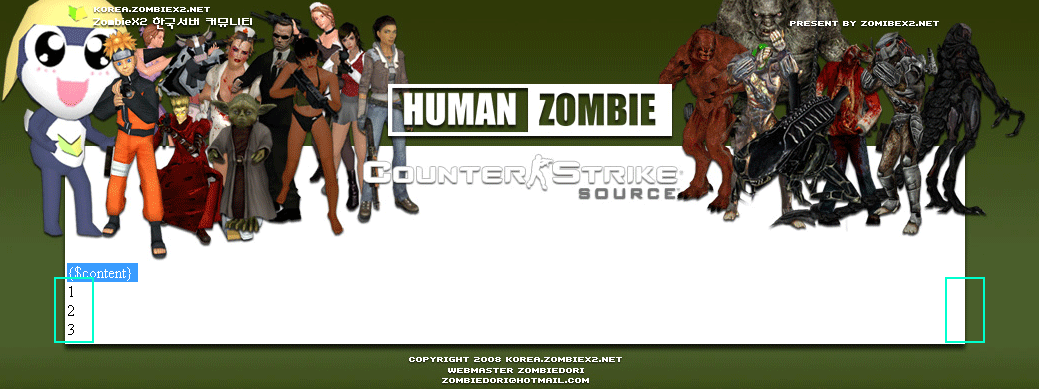
* 아래는 Table 작업으로 Content 좌우 배경이 모두 늘어나면서 정상적으로 출력 되는 모습니다.
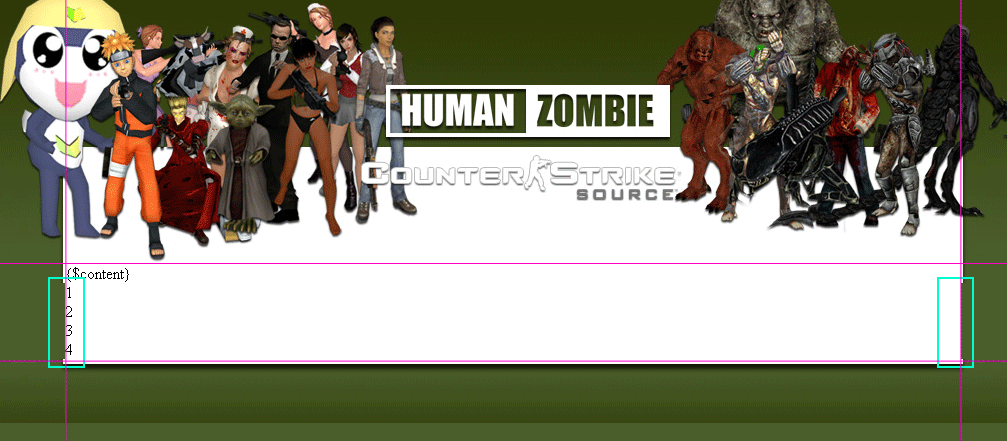
*아래는 Div 태그를 이용한 레이아웃이나 Contents의 좌우 배경이 이빨 빠진것 처럼 잘린 모습니다.
보라색 실선은 실제로 구성된 레이아웃 이구요.
아래는 layout.html 소스 입니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>KR ZombieX2 Community</title>
<link rel="stylesheet" href="css/default.css" type="text/css" />
<style type="text/css">
</style></head>
<body>
<div id="bodyWrap">
<div id="topbg">
<div id="top">
<div id="topLeft"></div>
<div id="topmain"></div>
<div id="topRight"></div>
</div>
</div>
<div id="mainbg">
<div id="main">
<div id="mainLeft"></div>
<div id="content">{$content}<br>1<br>2<br>3<br>4<Br></div>
<div id="mainRight"></div>
</div>
</div>
<div id="footerbg">
<div id="footer">
<div id="footerLeft"></div>
<div id="footermain"></div>
<div id="footerRight"></div>
</div>
</div>
</div>
</body>
</html>
아래는 default.css 소스 입니다.
@charset "utf-8";
body { margin: 0 0 0 0; background: url(../images/krzombiex2_mainbg.jpg) ; }
#bodyWrap { width:100%; height:100%; margin: 0 auto 0 auto; left top; }
#topbg { width: 100%; height: 274px; background: url(../images/krzombiex2_topbg.jpg) repeat-x; }
#top { width: 1050px; height: 274px; margin: 0 auto 0 auto; }
#topLeft { float: left; width: 77px; height: 274px; background: url(../images/krzombiex2_topleft.jpg) ; }
#topmain { float: left; width: 896px; height: 274px; background: url(../images/krzombiex2_top.jpg) ; }
#topRight { float: right; width: 77px; height: 274px; background: url(../images/krzombiex2_topright.jpg) ; }
#mainbg { width: 100%; height: 100%; background: url(../images/krzombiex2_mainbg.jpg) repeat-x; }
#main { width: 1050px; height: 100%; margin: 0 auto 0 auto; }
#mainLeft { float: left; width: 77px; height: 100%; background: url(../images/krzombiex2_mainleft.jpg) repeat-y; overflow:hidden; }
#content { float: left; width: 896px; background:#ffffff ; }
#mainRight { float: right; width: 77px; height: 100%; background: url(../images/krzombiex2_mainright.jpg) repeat-y; overflow:hidden; }
#footerbg { width: 100%; height: 64px; background: url(../images/krzombiex2_footerbg.jpg) repeat-x; }
#footer { width: 1050px; height: 64px; margin: 0 auto 0 auto; }
#footerLeft { float: left; width: 77px; height: 64px; background: url(../images/krzombiex2_footerleft.jpg) ; }
#footermain { float: left; width: 896px; height: 64px; background: url(../images/krzombiex2_footer.jpg) repeat-x ; }
#footerRight { float: right; width: 77px; height: 64px; background: url(../images/krzombiex2_footerright.jpg) ; }
답변 부탁 드리겠습니다.
- [2021/02/26] 묻고답하기 외부페이지가 레이아웃을 완전히 벗어나 표시됩니다. *1
- [2020/01/02] 묻고답하기 레이아웃 헤더스크립트 삽입시 응답없음 *2
- [2018/10/25] 묻고답하기 사이트 레이아웃이 없어 졌어요!! *1
- [2016/07/27] 묻고답하기 페이지이동 스크립트 문의드려요.+ 홈페이지 꾸미는 문의
- [2016/05/24] 묻고답하기 레이아웃 지정에서 로그인, 회원 가입 페이지는 어디서 지정하나요? *2
댓글 0
| 글쓴이 | 제목 | 최종 글 |
|---|---|---|
| XE | 공지 글 쓰기,삭제 운영방식 변경 공지 [16] | 2019.03.05 by 남기남 |
| 루트엘 |
언어 번역이 자동으로 안됩니다(동영상 첨)
[1]
| 2012.09.30 by 송동우 |
| 루트엘 |
한글을 영어로 번역하려고 합니다
[2]
| 2012.09.30 by 송동우 |
| 파이브 |
xe 설치 문제 XML 화면 나옴
[1]
| 2012.09.30 by 파이브 |
| hanel | 포인트 [1] | 2012.09.30 by 송동우 |
| nean | 레이아웃 복사해서 쓸때요.. [1] | 2012.09.30 by ITPLE[꾸야] |
| 데키루 | xe코어 잘 모르겠어요..ㅠ | |
| 참치찌개 | 쪽지 기능제한하기 [1] | 2012.09.30 by 송동우 |
| 공부하는님 | xe 최신코어와 카페 최신코어 설치후에 카패 생성을 눌렀을경우 문제 | |
| 가브리엘조 | 리눅스 방화벽 ufw 설정 질문 | |
| 롱아 |
위젯형 페이지에 게시판 넣는 방법? 알려주세요ㅠㅠ
| |
| nooohhhh | xe에 나모웹 홈디자인 까는법좀 알려주세요 ㅠㅠ [1] | 2012.09.29 by 독도2005 |
| 봉미선 | 미투데이가 서비스가 종료되어서 바꾸려하는데요.. [2] | 2012.09.29 by 오락실주인 |
| ttucca | 페이지 수정시 내용 직업 추가 항목 문제 과 항상 한글사용 ? | |
| akamiya |
jquery 오류
| |
| 쫑효다컴 | 데이터 이전관련 문의입니다. | |
| 온달왕자 |
다음뷰 에디온과 게시글 추가내용 출력 에디온 사용시 센터문제
| |
| 참치찌개 | 글 작성할때 체크박스 수정하기 [1] | 2012.09.29 by 송동우 |
| 오락실주인 |
xe_official 댓글 사용NO
[2]
| 2012.09.29 by 송동우 |
| 헐키헐키 |
관리자 페이지 화면에서 포인트 목록 추가하는 방법...
[1]
| 2012.09.29 by 송동우 |
| ttucca |
업데이트후 로그인 문제
[1]
| 2012.09.29 by ttucca |