묻고답하기
배경 늘이기 질문 입니다.
2008.04.30 14:18
그동안 Table로만 작업했었는데 Div태그를 이용한 레이아웃을 구성할려니 정말 힘드네요. ㅠㅠ
어떻게 겨우 겨우 레이아웃은 잡았는데 배경이 늘어 나질 않아 이렇게 질문을 올려 봅니다.
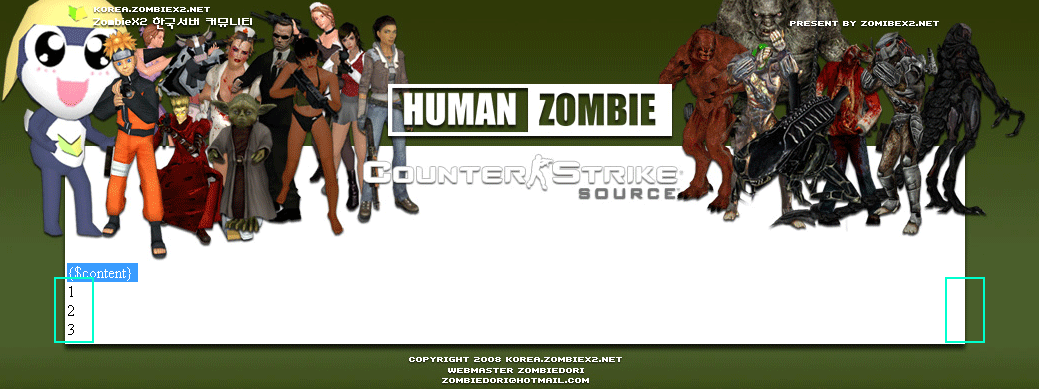
* 아래는 Table 작업으로 Content 좌우 배경이 모두 늘어나면서 정상적으로 출력 되는 모습니다.
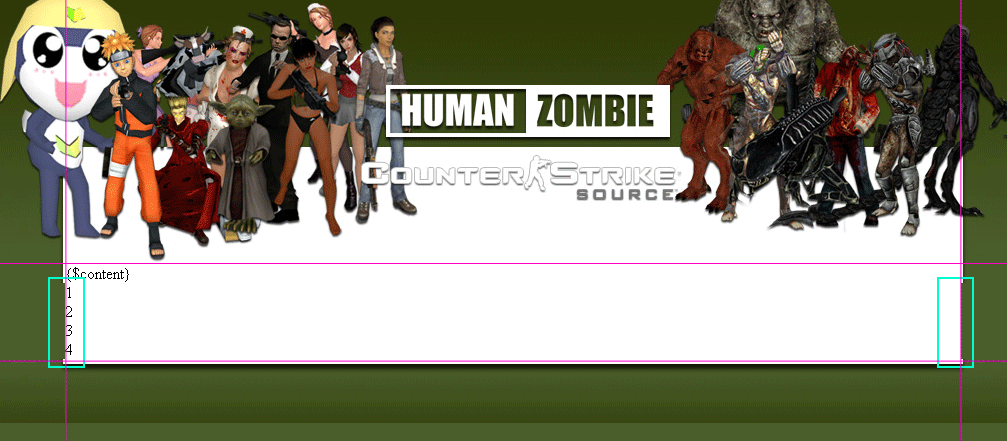
*아래는 Div 태그를 이용한 레이아웃이나 Contents의 좌우 배경이 이빨 빠진것 처럼 잘린 모습니다.
보라색 실선은 실제로 구성된 레이아웃 이구요.
아래는 layout.html 소스 입니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>KR ZombieX2 Community</title>
<link rel="stylesheet" href="css/default.css" type="text/css" />
<style type="text/css">
</style></head>
<body>
<div id="bodyWrap">
<div id="topbg">
<div id="top">
<div id="topLeft"></div>
<div id="topmain"></div>
<div id="topRight"></div>
</div>
</div>
<div id="mainbg">
<div id="main">
<div id="mainLeft"></div>
<div id="content">{$content}<br>1<br>2<br>3<br>4<Br></div>
<div id="mainRight"></div>
</div>
</div>
<div id="footerbg">
<div id="footer">
<div id="footerLeft"></div>
<div id="footermain"></div>
<div id="footerRight"></div>
</div>
</div>
</div>
</body>
</html>
아래는 default.css 소스 입니다.
@charset "utf-8";
body { margin: 0 0 0 0; background: url(../images/krzombiex2_mainbg.jpg) ; }
#bodyWrap { width:100%; height:100%; margin: 0 auto 0 auto; left top; }
#topbg { width: 100%; height: 274px; background: url(../images/krzombiex2_topbg.jpg) repeat-x; }
#top { width: 1050px; height: 274px; margin: 0 auto 0 auto; }
#topLeft { float: left; width: 77px; height: 274px; background: url(../images/krzombiex2_topleft.jpg) ; }
#topmain { float: left; width: 896px; height: 274px; background: url(../images/krzombiex2_top.jpg) ; }
#topRight { float: right; width: 77px; height: 274px; background: url(../images/krzombiex2_topright.jpg) ; }
#mainbg { width: 100%; height: 100%; background: url(../images/krzombiex2_mainbg.jpg) repeat-x; }
#main { width: 1050px; height: 100%; margin: 0 auto 0 auto; }
#mainLeft { float: left; width: 77px; height: 100%; background: url(../images/krzombiex2_mainleft.jpg) repeat-y; overflow:hidden; }
#content { float: left; width: 896px; background:#ffffff ; }
#mainRight { float: right; width: 77px; height: 100%; background: url(../images/krzombiex2_mainright.jpg) repeat-y; overflow:hidden; }
#footerbg { width: 100%; height: 64px; background: url(../images/krzombiex2_footerbg.jpg) repeat-x; }
#footer { width: 1050px; height: 64px; margin: 0 auto 0 auto; }
#footerLeft { float: left; width: 77px; height: 64px; background: url(../images/krzombiex2_footerleft.jpg) ; }
#footermain { float: left; width: 896px; height: 64px; background: url(../images/krzombiex2_footer.jpg) repeat-x ; }
#footerRight { float: right; width: 77px; height: 64px; background: url(../images/krzombiex2_footerright.jpg) ; }
답변 부탁 드리겠습니다.
- [2021/02/26] 묻고답하기 외부페이지가 레이아웃을 완전히 벗어나 표시됩니다. *1
- [2020/01/02] 묻고답하기 레이아웃 헤더스크립트 삽입시 응답없음 *2
- [2018/10/25] 묻고답하기 사이트 레이아웃이 없어 졌어요!! *1
- [2016/07/27] 묻고답하기 페이지이동 스크립트 문의드려요.+ 홈페이지 꾸미는 문의
- [2016/05/24] 묻고답하기 레이아웃 지정에서 로그인, 회원 가입 페이지는 어디서 지정하나요? *2