묻고답하기
기존에 있던 홈페이지에 XE를 적용하려니 힘이 듭니다. 도와 주십시요!
2008.05.08 22:09
어제부터 하나 하나 적용중입니다. 이곳에서 많이 배우고 하여 이제 거의 다 되어 가는 듯 한데
또 한번 벽에 부딪칩니다.
문제는 다름이 아니옵고,
회원정보의 친구보기 페이지를 적용시키는 중에 저의 홈에 포맷과 맞게 수정을 하는데 있어서
리스트 폼은 friend_list.html과 common.css파일을 수정하여 잘 맞췄는데
리스트 폼 아래(ccs파일에서 보니 페이지 네비게이션(?)인것 같습니다.)
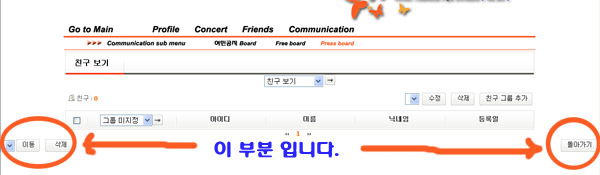
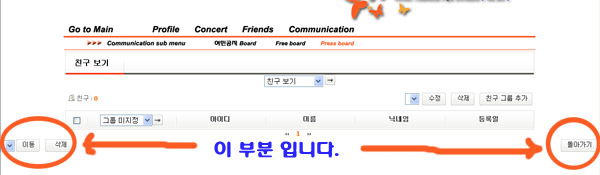
이동 삭제 돌아가기 팝업 버튼들을 정열 할수 없습니다.(아래 그림 참조)
오늘도 안자고 기다리니 보시는 고수님들은 자세한 답글 부탁 드립니다. 감사합니다.
(참조 그림)

또 한번 벽에 부딪칩니다.
문제는 다름이 아니옵고,
회원정보의 친구보기 페이지를 적용시키는 중에 저의 홈에 포맷과 맞게 수정을 하는데 있어서
리스트 폼은 friend_list.html과 common.css파일을 수정하여 잘 맞췄는데
리스트 폼 아래(ccs파일에서 보니 페이지 네비게이션(?)인것 같습니다.)
이동 삭제 돌아가기 팝업 버튼들을 정열 할수 없습니다.(아래 그림 참조)
오늘도 안자고 기다리니 보시는 고수님들은 자세한 답글 부탁 드립니다. 감사합니다.
(참조 그림)

댓글 4
-
우야꼬
2008.05.08 23:34
-
유세훈918
2008.05.08 23:54
정말 대단히 감사 합니다 오늘은 이만 자고 내일 적용후 연락드리겠습니다.
아! 그리고 제일 하단 부분에추가하는 부분은 맨마지막 175번째 줄을 말 하시는 건가요? -
우야꼬
2008.05.09 12:25
줄번호는 상관없습니다.
추가 해주시면 됩니다. -
유세훈918
2008.05.09 17:13
우야꼬님 감사합니다. 해결 했습니다. 그런데 또하나 질문이 있습니다. 지금 게시판에 올리 겠습니다. 우야꼬님이 답변해 주시면 고맙겠습니다.
common.css 에(56번째줄)
.memberSelect { margin-top:2px; margin-left:30px: }
제일 하단부분에
.fr { float:right; margin-right:30px;} 새로 추가하시구요.
여백값은 입맛에 맞게 수정하세요.
단, 이렇게하면 밑에 버튼들이 회원정보보기/스크랩보기/저장함보기/작성글보기/친구보기...등
회원모듈부분에 있는 부분도 같이 움직입니다.
단지, 위에 있는 올리신 페이지만 수정할려면 .fr 부분 이름을 바꾸시고 friends_list.html 내에 fr 부분도 동일하게 수정하셔야 됩니다.
그리고, 추가적으로 업글에 대비해 default 폴더를 원본은 그대로 두고
복사해서 다른이름으로 해서 별도스킨으로 관리하는 것이 좋지 않을까 합니다.(스킨은 관리자 모드에서 변경)